如何理解 CSS 佈局和區塊級格式上下文_CSS教學_CSS_網頁製作
- 韦小宝原創
- 2017-12-16 10:11:471243瀏覽
這篇文章主要介紹如何理解 CSS 佈局和區塊級格式上下文的相關資料,小編覺得挺不錯的,現在分享給大家,有CSS源碼,也給大家做個參考。對CSS有興趣的夥伴們一起跟著小編過來看看吧
BFC 的概念始於CSS2,是個蠻古老的CSS 話題了,網上也到處能搜到BFC 的介紹,但是都不夠簡潔。本文系翻譯自 Rachel Andrew 女士的博文Understanding CSS Layout And The Block Formatting Context ,內容已經夠簡潔明了。
本文的目的是介紹一些概念,來幫你增強 CSS 碼力。如標題所示,這篇文章主要是講 區塊級格式上下文(BFC,Block Formatting Context) 。你可能沒聽過這個術語,但只要你曾經使用 過CSS 佈局,你就能明白它。理解 BFC 是什麼、它如何運作、如何創建一個 BFC 是非常有用的,這些能幫助你更好的理解 CSS 佈局。
這篇文章裡,我會透過幾個你會很熟悉的範例來解釋 BFC。我也會告訴你一個新的 display 值,當你了解 BFC 後可能會很需要這個值。
什麼是BFC
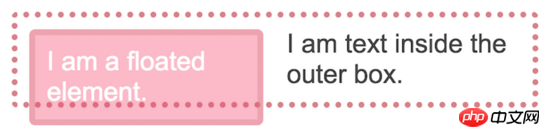
一個簡單的浮動的範例就能明白BFC 的行為,在下面的範例中我們建立一個box 元素,該元素包覆一段文字和一個浮動的圖片。 如果文字內容多的話文字將環繞著整個浮動圖片,box 的邊框會把他們整個包裹起來。
<p class="outer"> <p class="float">I am a floated element.</p> I am text inside the outer box. </p>
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
#文字環繞著浮動元素
但如果把一些文字刪除,就沒有足夠的文字去環繞圖片(浮動元素)了,同時由於浮動元素脫離文檔流,box 元素的邊框高度就會隨文字的減少而降低。

沒有足夠的文字,box 元素邊框的高度就會低於浮動元素的高度
之所以會發生這種情況是由於當我們浮動一個元素後,box 元素仍然保持原來的寬度,是文字所佔的空間縮短了以給浮動元素騰出位置,這就是為什麼背景和邊框能夠看起來包裹住了浮動元素。
我們通常會用兩種不同的方式來解決這個問題,一種是使用clear hack,就是在文字和圖片的下方插入一個p 並將它的CSS clear屬性設值為both 。另外一種方法是使用 overflow 屬性 ,把它設為非預設值 visible 的值。
.outer {
overflow: auto;
} #使
#使
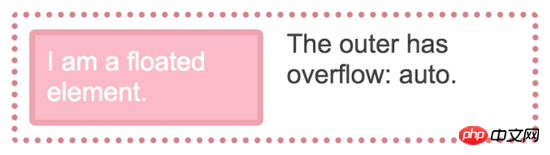
##都用 overflow: auto 後box 就能包裹浮動元素了
overflow 之所以能夠有效是因為當它的是是非visible 時會創建一個BFC,而BFC 的功能之一就是
包裹浮動元素 。
BFC 是佈局中的迷你佈局
你可以把BFC 當做你頁面中的一塊小佈局,當一個元素被創建成BFC 後,它其中的所有元素都會被它包裹。如我們所見,當 box 元素變成 BFC 後,它其中的浮動元素就再也沒能突破它的底部。除此之外,BFC 還有一些有用的功能。
 BFC 可以阻擋
BFC 可以阻擋
疊加(margins collapsing)
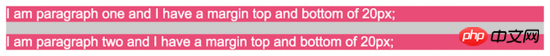
理解外邊距疊加是另一個被低估的 CSS 技巧。在接下來的範例裡,我建立了一個背景灰色的p,這個p 含有兩個段落,p 元素的margin-bottom 為40px,同時每個段落都有20px 的margin-top
與margin-bottom。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}.outer {
background-color: #ccc;
margin: 0 0 40px 0;
overflow: auto;
}##########
建立 BFC 后,外边距不再叠加
一旦 BFC 建立,它就会阻止它内部的元素逃离突破它。
一个 BFC 会停止去环绕浮动元素
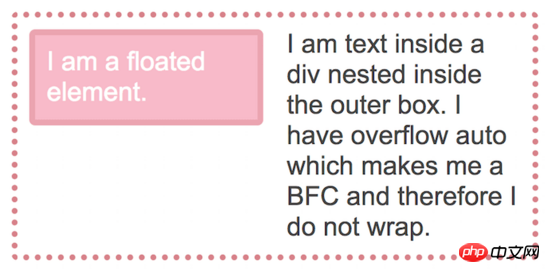
你可能很熟悉 BFC 的这个特性,我们在有浮动元素的列类型布局中常用到。如果一个元素创建了 BFC,它就不会去环绕(或者说包装?)任何浮动元素。看下面这个示例:
<p class="outer">
<p class="float">I am a floated element.</p>
<p class="text">I am text</p>
</p>class 名为 float 的元素将会浮动在布局的左侧,class 名为 text 的 p 元素将会在它后面并环绕它。

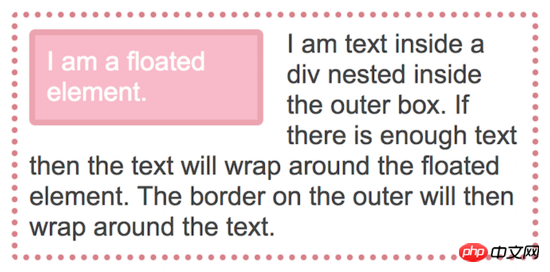
文字环绕着浮动元素
我们可以通过给 text 元素建立 BFC 来阻挡这种环绕行为。
.text {
overflow: auto;
}
text 元素建立 BFC 后就不再环绕浮动元素了
该方法也是我们创建浮动布局的基本方式。还需注意的是浮动一个元素时也会给该元素创建 BFC,也就是说此时 .float 与 .text 都是 BFC,这也是无论右侧高度低于还是高于左侧两者都不会互相围绕的原因。
创建一个 BFC 的常用方式
除了使用 overflow 外, 一些其他的 CSS 属性也可以创建 BFC,比如上面我们所见,浮动一个元素也可以为该元素创建 BFC,浮动元素会包裹它内部的所有元素。还有以下几种方式可以创建 BFC:
使用 position: absolute 或者 position: fixed 。
使用 display: inline-block 、 display: table-cell 或者 display: table-caption ,其中 table-cell 和 table-caption 是表格相关 HTML 元素的对应默认 CSS 值,所以当你创建表格每个表格单元都会自动创建 BFC。
另外当使用 multi-column layout (多列布局)时使用 colum-span: all 也可以创建 BFC。Flex(弹性) 和 Grid(网格) 布局中的元素也会自动创建类似 BFC 的机制,只是它们被称为 Flex Formatting Context(弹性格式上下文)和 Grid Formatting Context(网格格式上下文)。这反映了它们所参与的布局类型。一个 Block Formatting Context(块级格式上下文)表明他内部的元素参与了块级布局,一个 弹性格式上下文意味着它内部的元素参与了弹性布局。在实践中,这几种布局的结果是相似的,浮动元素会被包裹、外边距不会叠加。
创建 BFC 的新方式
使用 overflow 或其他的方法创建 BFC 时会有两个问题。第一个是这些方法本身是有自身的设计目的的,所以在使用它们创建 BFC 时会可能产生副作用。例如使用 overflow 创建 BFC 后在某些情况下你可能会看到出现一个滚动条或者元素内容被削减。这是由于 overflow 属性是设计被用来让你告诉浏览器如何定义元素的溢出状态的。浏览器执行了它最基本的定义。
另一个问题是,即使在没有出现副作用的情况下,使用 overflow 也可能会使另一个开发人员感到困惑。他们可能会各种猜想:这里为啥要把 overflow 的值设为 auto 或 scroll?原开发人员做这个意义何在?原开发人员是想让这里出现滚动条吗?
最安全的做法应该是创建一个 BFC 时不会有任何副作用,它内部的元素都安安全全的呆在这个小布局里,这种方法不会引起任何意想不到的问题,也可以让开发者意图清晰。CSS 工作组也十分认同这种想法,所以他们定制了一个新的属性值: display: flow-root 。
你可以使用 display: flow-root 安全的创建 BFC 来解决本文中提到的各种问题,包括:包裹浮动元素、阻止外边距叠加、阻止环绕浮动元素。

caniuse 上 display: flow-root 各浏览器支持情况
瀏覽器對該屬性值的支援目前還是有限的,如果你覺得這個屬性值很方便,請投票讓 Edge 也支援它。不過無論如何,你現在應該已經理解了什麼是BFC,以及如何使用overflow 或其他方法來包裹浮動,以及知道了BFC 可以阻止元素去環繞浮動元素,如果你想使用彈性或網格佈局可以在一些不支援他們的瀏覽器中使用BFC 的這些特性做降級處理。
理解瀏覽器如何佈置網頁是非常基礎的。 雖然有時看起來無關緊要,但這些小知識可以加快創建和調試 CSS 佈局所需的時間。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
相關推薦:
以上是如何理解 CSS 佈局和區塊級格式上下文_CSS教學_CSS_網頁製作的詳細內容。更多資訊請關注PHP中文網其他相關文章!

