phpcms實作驗證碼替換及phpcms實作全站搜尋功能教學詳解_php實例
- 韦小宝原創
- 2017-12-15 09:33:091219瀏覽
這篇文章主要介紹了phpcms的驗證碼替換及phpcms實現全站搜尋功能在,使用phpcms替換網頁的時候,除了正常的替換欄目、內容頁等,其他的什麼驗證碼啦,提交表單了,搜尋功能了,這些在替換的時候可能會對一些預設檔有一些小小的改變下面就是自己在失敗中成功的過程,最後終於替換成沒有bug的替換
一、phpcms的驗證碼替換
有驗證碼的地方,一般就是表單了,那麼首先就要先製作表單出來了,表單的製作過程很簡單,如下:
A。製作一張表單出來
(1)登入自己的phpcms後台管理

(2)登入進去後,請依照這個步驟進行新增表單
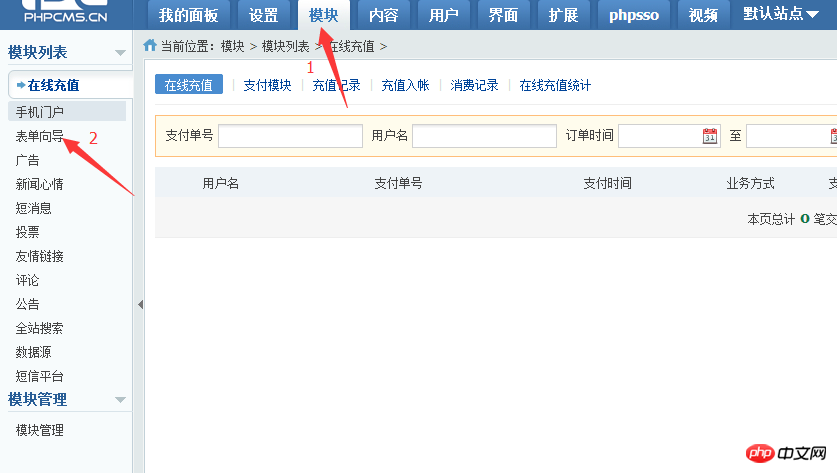
a.模組------表單精靈:如圖

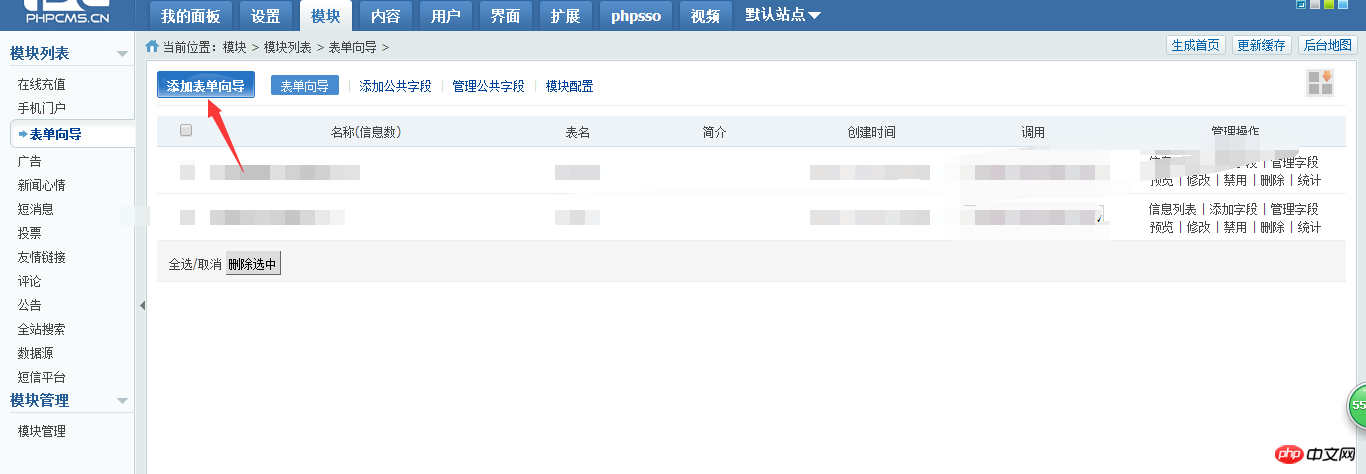
b.開啟表單精靈後,點選「新增表單精靈」按鈕,如圖:

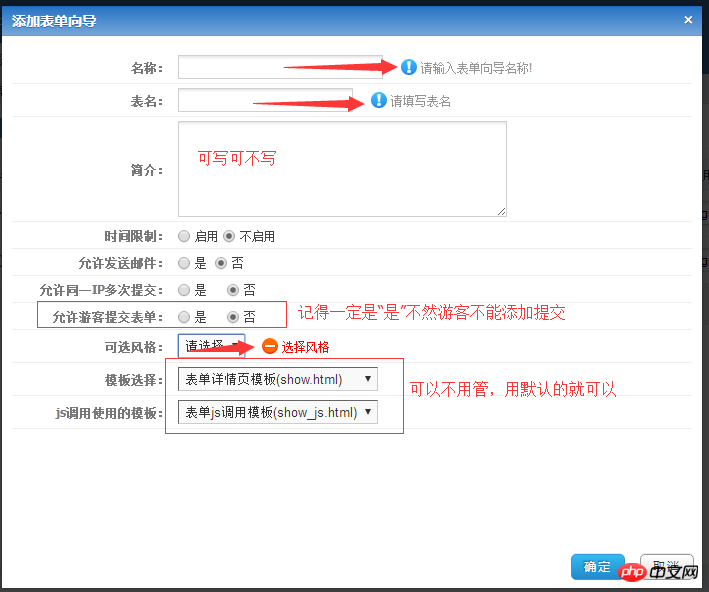
c.開啟對話方塊進行新增訊息,按確定

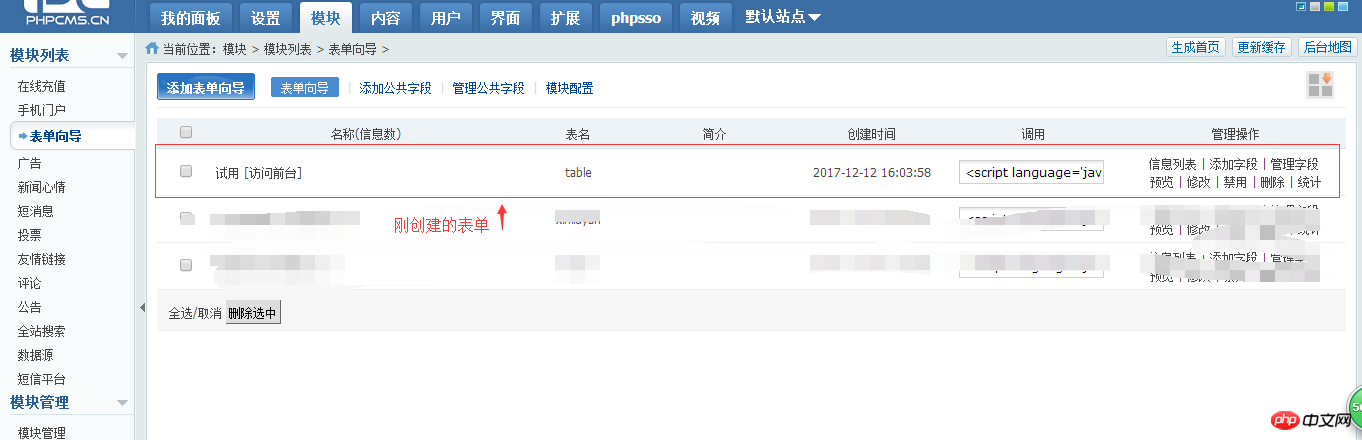
d.確定之後會在這個視窗出現剛新增的自己的表單,如圖:

(3)向表單中新增欄位
a.點擊目前頁面中的「新增欄位」按鈕,開啟新增欄位視窗

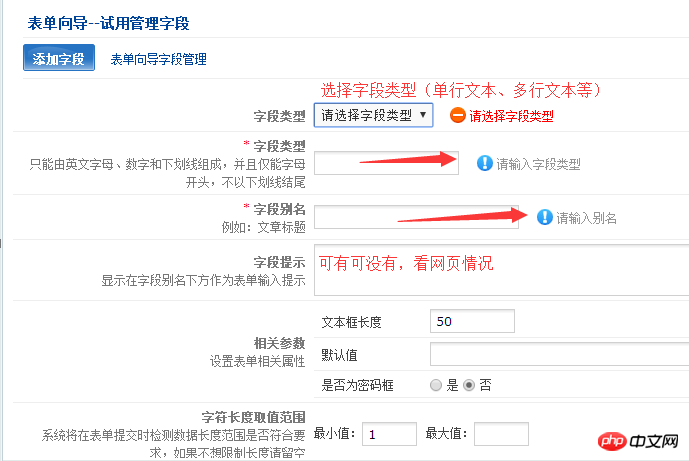
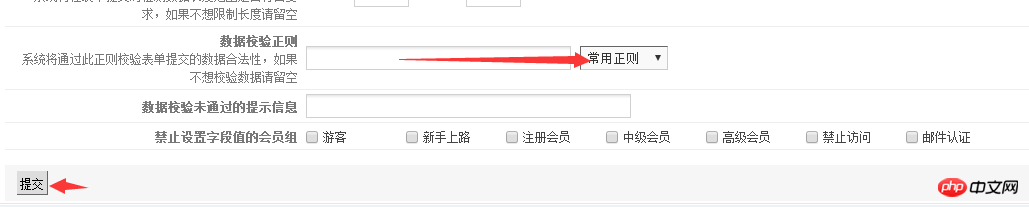
b.在新增欄位視窗中進行新增資訊(對視窗中的每一個進行設置,例如欄位類型、長度、欄位名字等)


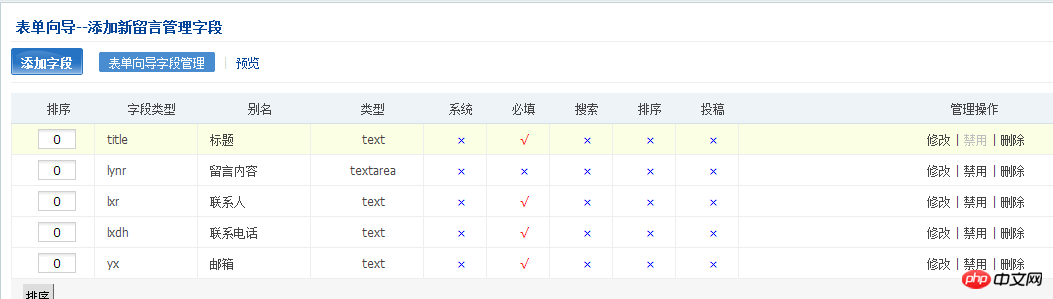
c.點選「提交」後,這個欄位就新增成功了,檢視自己新增的所有欄位
# 點選「管理欄位」就可以查看新增的所有欄位資訊


d.這樣表單就有了,將表單加入到替換的網頁中,只要複製這一句js就可以了,如圖:
複製這句話到網頁中的對應位置就可以了

到這裡表單就有了,可以看下表單的樣式,點選「預覽」按鈕就可以了
(3)修改表格單的開頭資訊
正常的加入到網頁後,會出現這麼一個樣式,如圖:

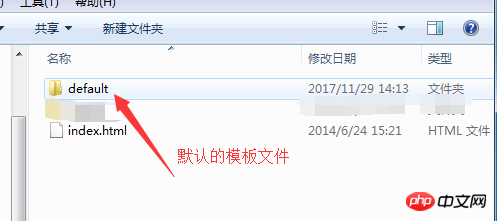
# a.開啟自己的phpcms模板的預設範本文件夾,如圖

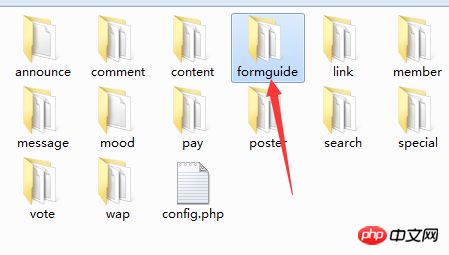
b.開啟預設的資料夾,找到「formguide」資料夾中的「show_js.html」文件,開啟該文件,如圖:


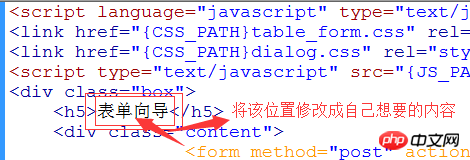
c.在開啟的show_js.html檔案中,修改這個位置,如圖:

#這樣的話,表單才是真正的結束了
B。將驗證碼新增至表單
(1)新增一個欄位名稱「驗證碼」,這個步驟上面都有,不詳說
(2)同樣的在預設的資料夾,找到“ formguide」資料夾中的「show_js.html」文件,開啟該文件
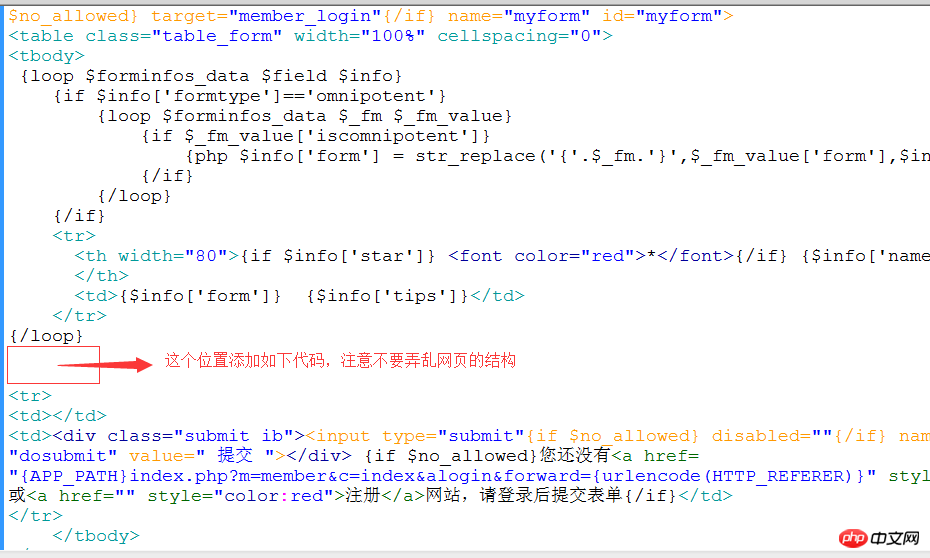
在這個位置加入這麼一段程式碼,如圖:

新增的程式碼,如下:
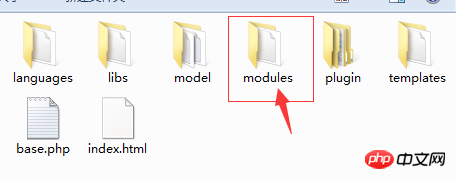
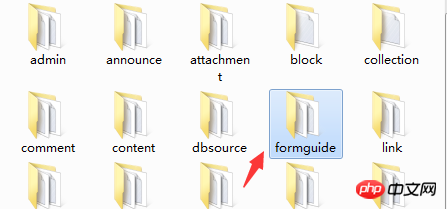
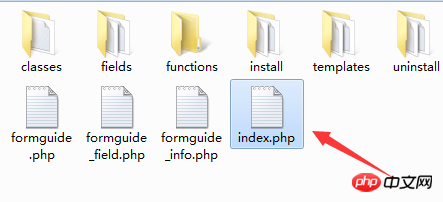
(3)預設範本中的檔案修改完成後,還需要修改一個地方,那就是改了\modules\formguide下的index.php文件,如圖
想要找到這個資料夾,同樣的都是存在phpcms資料夾中



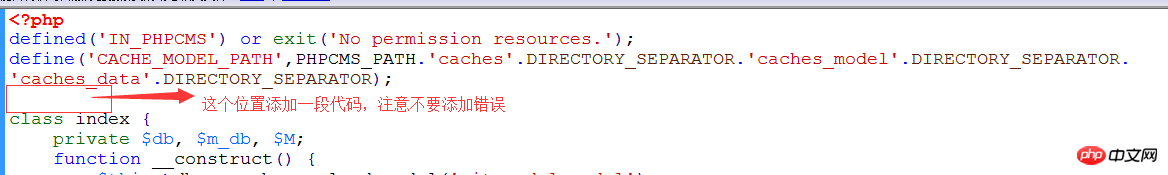
開啟檔案並且加入這麼一句程式碼,新增位置如圖:

#新增的程式碼,如下:
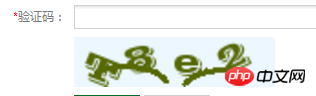
這樣,驗證碼就完成了,如圖顯示:

點擊圖片也是可以修改驗證碼的內容的。
透過不斷的嘗試,這就是完整的替換驗證碼的步驟了~~~~
想要查看用戶提交的表單,可以查看這個地方:
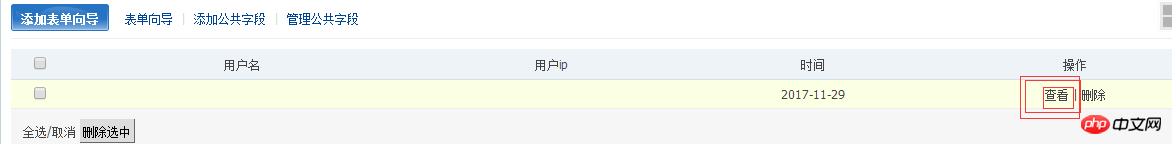
#每一個表單的右邊,點選「資訊清單」:

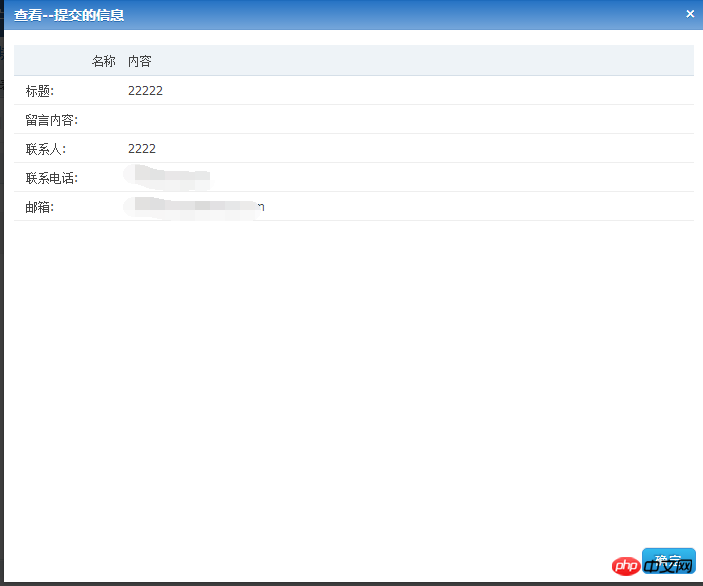
進入資訊清單就可以查看那些人新增了表單,而且都是要提交什麼內容,如圖:


#二、phpcms實作全站搜尋功能
所謂的全站搜尋功能,其實就是依照輸入的內容進行網站搜尋。
第一步:搜尋頁面的form表單提交書寫,form表單怎麼寫就不多說了。
這樣就把想要找的內容傳入index.php檔案處理(index.php檔案在modules/search/index.php)這個php檔案就是對上面傳入的各類別值進行判斷和處理
如圖所示:

第二步:這個form表單回傳的頁面
這個傳回值的頁面不是欄位頁,也不是列表頁,也不是內容頁,是一個獨立的檔案
(1)在你自己的範本之下建立一個search資料夾:路徑如下圖:

不是在content文件裡建立,而是它的外部建立search資料夾
(2)search資料夾裡面有這麼多文件(自己的回傳頁面進行拆分)
將一個整體的靜態頁面像其他的頁面一樣拆分為這麼幾個部分:header、footer、index、list這麼4個頁面檔案

#(3)搜尋結果的顯示
拆分就不多說了,知道phpcms的都會拆分,現在就是把index頁面和list頁面進行修改
index頁面是為了搜尋沒有內容的時候返回的頁面,這個頁面可以自己設置,也可以使用phpcms的預設頁面。
list頁面就是搜尋的結果頁面了,提醒一下:這個頁面中除了要顯示搜尋的內容外,其他的內容就不要進行遍歷顯示了,因為這樣會把搜尋的結果出錯了,不會顯示搜尋的結果。
顯示搜尋結果頁面的遍歷程式碼如下:(把這個放到想要顯示的位置,樣式依照自己的樣式修改)
注意:可以進去phpcms的預設範本進行查看search的資料夾中的檔案怎麼寫的,注意裡面有幾個js檔案要引進,不能不寫。
第三步:進行檢驗
查看結果的頁面是否有問題:
(1)搜尋站裡面有「氣」的產品

#(2)查看頁面是不是出來了(東西多的應該是有分頁的,還有搜尋的關鍵字進行高亮顯示,這是樣式的修改)

到這裡phpcms的全站搜尋的替換就結束了。
要注意的點:
(1)search資料夾是在模板content同一級檔案
(2 )search資料夾中的文件也是要拆分為「頭、中、下」
(3)拆分的全部文件中除了查找結果之外,其他的內容不能有任何的查找資料庫的遍歷
總結
以上所述是小編給大家介紹的phpcms實作驗證碼替換及phpcms實作全站搜尋功能教學詳解,希望對大家有幫助!
相關推薦:
以上是phpcms實作驗證碼替換及phpcms實作全站搜尋功能教學詳解_php實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

