js事件循環機制範例分析
- 小云云原創
- 2017-12-14 09:21:312577瀏覽
本文主要介紹了js事件循環機制,透過實例分析了js用法和技巧,一起學習分享下,希望大家能使用js事件循環機制。
var start = new Date()
setTimeout(function () {
var end = new Date
console.log('Time elapsed:', end - start, 'ms')
}, 500)
while (new Date() - start < 1000) {
}有其他語言能完成預期的功能嗎? Java, 在Java.util.Timer中,對於定時任務的解決方案是透過多線程手段實現的,任務物件儲存在任務佇列,由專門的調度線程,在新的子線程中完成任務的執行
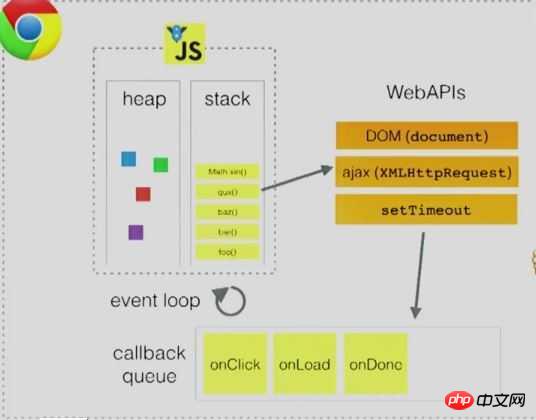
js是單執行緒的
JavaScript的主要用途是與使用者互動,以及操作DOM。這決定了它只能是單線程,否則會帶來複雜的同步問題。
為了利用多核心CPU的運算能力,HTML5提出Web Worker標準,允許JavaScript腳本建立多個線程,但是子執行緒完全受主執行緒控制,且不得操作DOM。所以,這個新標準並沒有改變JavaScript單執行緒的本質。
函數呼叫堆疊和任務佇列

呼叫堆疊
結論
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()
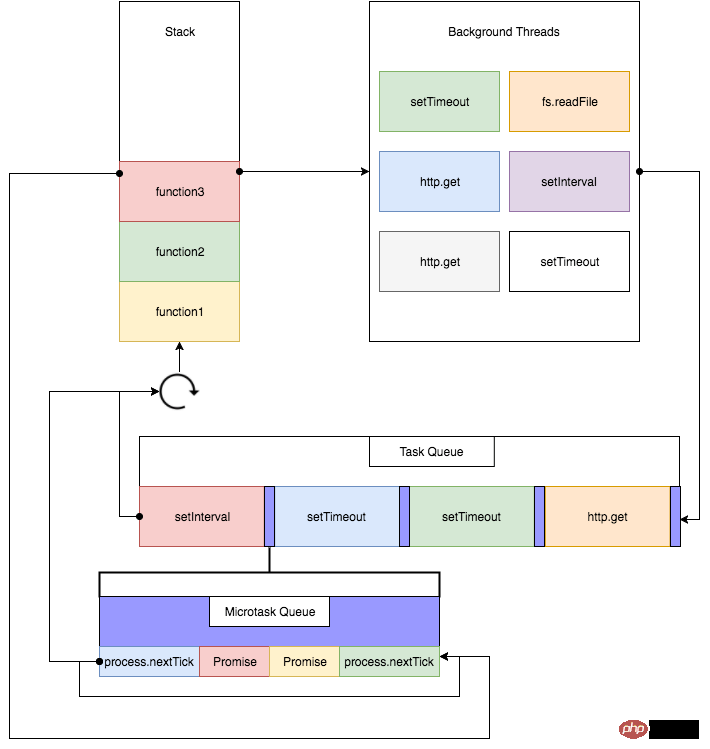
#Macrotask & Microtask
micro-task: process.nextTick, Promises(這裡指瀏覽器實現的原生Promise) , Object.observe, MutationObserver

結論
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})相關推薦:
##js循環改變div顏色具體方法_javascript技巧Node.js事件循環教程以上是js事件循環機制範例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

