vue元件如何發佈到npm
- 小云云原創
- 2017-12-12 14:35:102183瀏覽
本文跟大家講解一下vue元件發佈到npm簡單方法和步驟過程,需要的朋友一起學習參考一下,希望能幫助到大家。
1.0 新專案
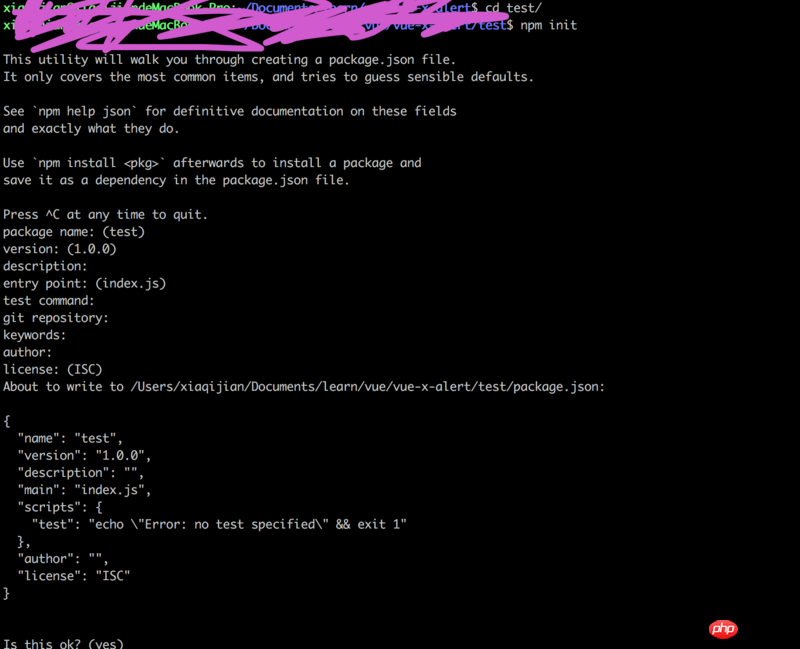
1.1 初始化專案
輸入npm init,之後要填什麼就寫什麼
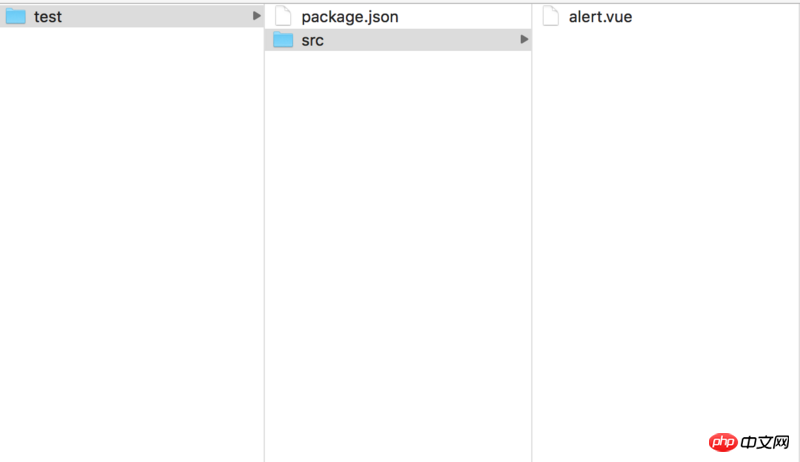
新src目錄,並在src目錄下新建alert.vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

#最後的目錄結構


<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>
2.0 註冊npm
##打開npm官網,註冊,並記住註冊的帳號和密碼,npm-url
2.1 登入npm,並發布
$ npm login // 登录 $ npm publish
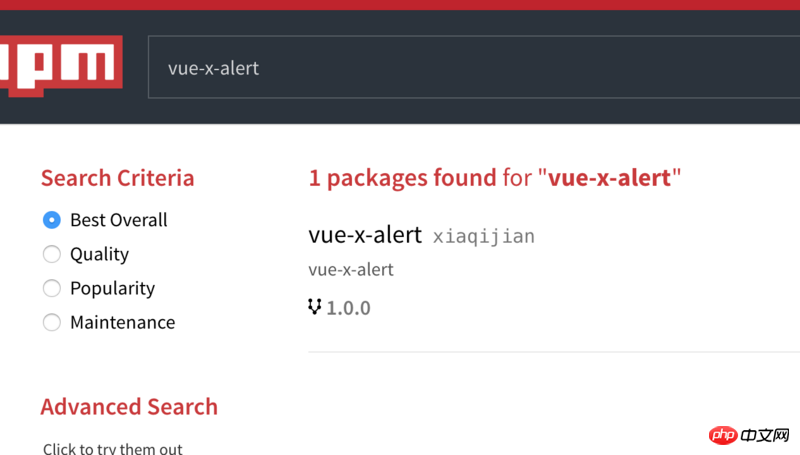
 2.3 打開npm,看我們剛剛發布的元件
2.3 打開npm,看我們剛剛發布的元件

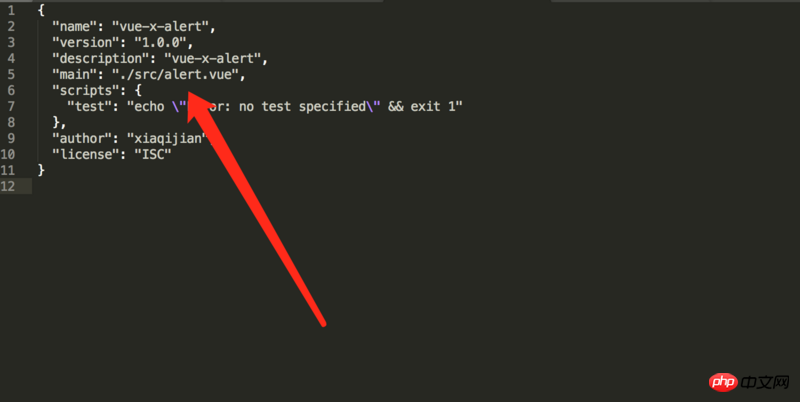
然後重新發布一下,就可以了
相關推薦:
Vue元件選項props在vue元件中如何寫出彈射小球元件改變生活_揭開Vue元件的神秘面紗_html/css_WEB-ITnose以上是vue元件如何發佈到npm的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

