詳解JavaScript邏輯And運算子_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:27:241283瀏覽
在JavaScript中,邏輯 AND 運算子以雙和號(&&)表示
var bTrue = true; var bFalse = false; var bResult = bTrue && bFalse;
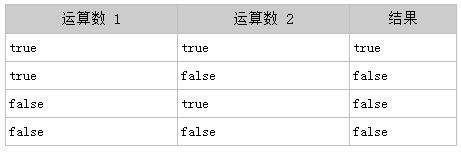
下面的真值表描述了邏輯AND運算子的行為:

需要說明的是:邏輯AND運算的運算數可以是任何類型的,不只Boolean值,如果某個運算數不是原始的Boolean型值,邏輯AND運算並不一定回傳Boolean值
邏輯AND運算子的運算行為如下:
- 如果一個運算數是對象,另一個是 Boolean 值,傳回該物件。
- 如果兩個運算數都是對象,則回傳第二個對象。
- 如果某個運算數是 null,則回傳 null。
- 如果某個運算數是 NaN,則回傳 NaN。
- 如果某個運算數是 undefined,發生錯誤。
- 如果兩個運算數都是boolean型,則傳回boolean值
與Java中的邏輯AND運算相似,JavaScript 中的邏輯AND運算也是簡單運算,即如果第一個運算數決定了結果,就不再計算第二個運算數。對於邏輯AND運算來說,如果第一個運算數是false,那麼無論第二個運算數的值是什麼,結果都不可能等於true。
考慮下面的例子:
var bTrue = true; var bResult = (bTrue && bUnknown); //发生错误 alert(bResult); //这一行不会执行
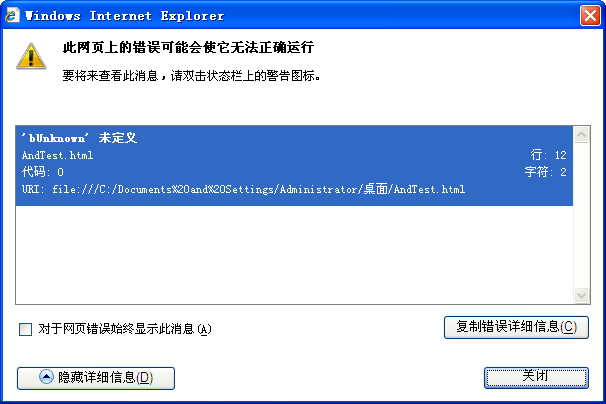
程式碼運行結果:

這段程式碼在進行邏輯 AND 運算時會引發錯誤,因為變數 bUnknown 是未定義的。變數 bTrue 的值為 true,因為邏輯 AND 運算將繼續計算變數 bUnknown。這樣做就會引發錯誤,因為 bUnknown 的值是 undefined,不能用於邏輯 AND 運算。
如果修改這個例子,將第一個數設為 false,那就不會發生錯誤:
var bTrue = false;
var bResult = (bTrue && bUnknown); //不会发生错误
alert("bTrue && bUnknown的结果是:"+(bResult));//输出 "false"
在這段程式碼中,腳本將輸出邏輯AND運算傳回的值,即字串"false"。即使變數 bUnknown 的值為 undefined,它也不會被計算,因為第一個運算數的值是 false。
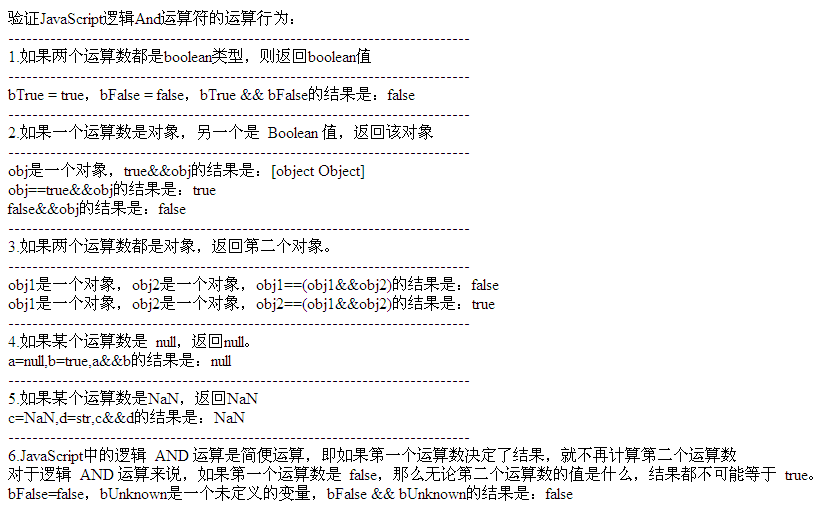
運行結果:

驗證JavaScript邏輯And運算子的運算行為
測試程式碼:
<script type="text/javascript">
document.write("验证JavaScript逻辑And运算符的运算行为:");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var bTrue = true;
var bFalse = false;
var bResult = bTrue && bFalse;
/*1.如果两个运算数都是boolean类型,则返回boolean值*/
document.write("1.如果两个运算数都是boolean类型,则返回boolean值");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("bTrue = true,bFalse = false,bTrue && bFalse的结果是:"+(bResult));//结果为false
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
var obj = new Object();
/*2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象*/
document.write("2.如果一个运算数是对象,另一个是 Boolean 值,返回该对象");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj是一个对象,true&&obj的结果是:"+(true&&obj));
document.write("<br/>");
document.write("obj==true&&obj的结果是:"+(obj==(true&&obj)));
document.write("<br/>");
document.write("false&&obj的结果是:"+(false&&obj));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*3.如果两个运算数都是对象,返回第二个对象。*/
var obj1 = new Object();
var obj2 = new Object();
document.write("3.如果两个运算数都是对象,返回第二个对象。");
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
document.write("obj1是一个对象,obj2是一个对象,obj1==(obj1&&obj2)的结果是:"+(obj1==(obj1&&obj2)));//结果为false
document.write("<br/>");
document.write("obj1是一个对象,obj2是一个对象,obj2==(obj1&&obj2)的结果是:"+(obj2==(obj1&&obj2)));//结果为true
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*4.如果某个运算数是 null,返回null。*/
var a=null;
var b=true;
document.write("4.如果某个运算数是 null,返回null。");
document.write("<br/>");
document.write("a=null,b=true,a&&b的结果是:"+(a&&b));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*5.如果某个运算数是NaN,返回NaN*/
var c = NaN;
var d = "str";
document.write("5.如果某个运算数是NaN,返回NaN");
document.write("<br/>");
document.write("c=NaN,d=str,c&&d的结果是:"+(c&&d));
document.write("<br/>");
document.write("-----------------------------------------------------------------------------");
document.write("<br/>");
/*
6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数。
对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。
*/
var bFalse = false;
var bResult = (bFalse && bUnknown);
document.write("6.JavaScript中的逻辑 AND 运算是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数");
document.write("<br/>");
document.write("对于逻辑 AND 运算来说,如果第一个运算数是 false,那么无论第二个运算数的值是什么,结果都不可能等于 true。");
document.write("<br/>");
document.write("bFalse=false,bUnknown是一个未定义的变量,bFalse && bUnknown的结果是:"+(bResult)); //输出 "false"
var bTrue = true;
var bResult = (bTrue && bUnknown); //发生错误
alert(bResult); //这一行不会执行
</script>

以上就是關於JavaScript邏輯And運算子的全部介紹,希望能夠幫助到大家更好的學習js的邏輯運算子。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

