HTML中標籤列的幾種實作方法
- 小云云原創
- 2017-12-11 11:33:354138瀏覽
HTML中標籤的用法很多,本文為大家推薦一篇標籤列的幾種實作方法,對學習標籤知識很有用,希望能幫助大家。
標籤頁:分類 + 描述
標籤列:分類=>讓使用者明白自己在哪裡,要去哪裡

#一、css命名方式:
XML/HTML Code複製內容到剪貼簿
- #<
##p
class
# = - "service-tabs service-tabs1"
>
< ul class="service-tabs-inner"> <li class="on"#>>
>#<a href="#nogo">追蹤#a>li> <
li><a href="#nogo ">推薦a#>##li> <
li- >
< a href="#nogo">導航##a>li> < li
> <a href="#nogo"
>
- 購物a
- >
#li# #>
- ul
##p>
」優點: 1.方便查找2、符合SEO規範
二、佈局方式:
1.
- < /p>
1) float:清浮動overflow:hidden;/偽類:after/ 2) display:inline-block IE7不相容:*display:inline;*zoom:1; 空白間隔: font -size:0;/同一行/margin負值/letter-spacing- 2.
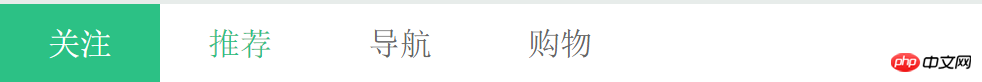
三、範本程式碼: # 1、懸停加上背景色#CSS Code複製內容到剪貼簿
#########.service-tabs li a{###width###:###160px###;###height# ##:###80px###;###display###:###block###;###color###:####666###;###font-size ###:###32px###;} ###.service-tabs1 li a:hover{color:#2CC185;}
#.service -tabs1 li.on a{background-color:#2CC185;color:#fff;} /*背景顏色*/

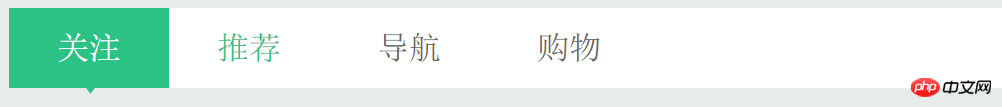
2、小三角,明顯
CSS Code複製內容到剪貼簿
.service-tabs4 li{position:relative;}
.service-tabs4 li a:hover{ color:#2CC185;}
.service-tabs4 li.on a{#background-color:#2CC185;color:#fff;}
.service-tabs4 li i{width:11px;height:7px;position:absolute;bottom bottom:-6px;left:76px;background:url(images /arrow.png);display:none;}
.service-tabs4 li.on i{display:block;}

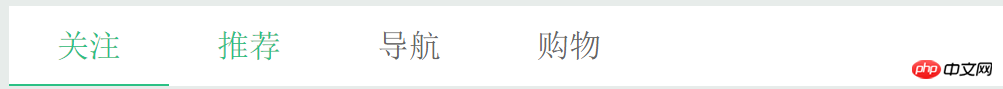
#3、底線標註
#CSS Code複製內容到剪貼簿
- ## .service-tabs2 li a:hover{
color:#2CC185;}
##.service-tabs2 li.on a{ -
##.service-tabs2 li.on a{height:78px;border-bottom:2px solid #2CC185;# color:#2CC185
;}

四、腳本實作
JavaScript Code複製內容到剪貼簿
-
$(function(){ $(".service-tabs ul li").click(function() { $(this).addClass("on").siblings().removeClass("on"
); } ); })
###
相關推薦:以上是HTML中標籤列的幾種實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn上一篇:實例介紹HTML文字格式化的知識下一篇:實例介紹HTML文字格式化的知識
- 2.