JavaScript執行順序分析
- 小云云原創
- 2017-12-09 16:30:391806瀏覽
單執行緒JavaScript
首先我們要知道<span style="font-size: 14px;">JavaScript</span>是一門單執行緒解釋型語言。這就意味著在同一時間下,我們只能執行一條指令。之所以它是單線程語言,和它的用途有關。
JavaScript設計出來的初衷是為了增強瀏覽器與用戶的交互,尤其是表單的交互,而之後的Ajax技術也是為了使表單的交互更加人性化而發明出來的。因為JavaScript是一門解釋型的語言,而解譯器內嵌於瀏覽器,這個解譯器是單執行緒的。
之所以不設計成多執行緒是因為渲染網頁的時候多執行緒容易造成死鎖或資源衝突等問題。但是瀏覽器本身是多執行緒的,例如解釋執行JavaScript的同時還在載入網頁資源。
Why doesn't JavaScript support multithreading?
95712e0b0bc62c64b1fddfac486f9cb8
#事件循環
單執行緒就表示如果你要執行很多指令,那麼這些指令需要排序,一般情況下,這些指令是從上到下排序執行(因為解釋器是從文件頂部開始)。例如以下程式碼是按照順序執行的。
<span style="font-size: 14px;">console.log("1");<br>console.log("2");<br>console.log("3");<br>//1<br>//2<br>//3<br></span>
但是我們還有知道在JavaScript裡有非同步程式設計的說法,例如Ajax,setTimeout,setInterval或ES6中的Promise,async,await。
那麼什麼是同步和非同步呢?
一條指令的執行在電腦裡的意思是它此時在使用CPU等資源,那麼因為想要取得CPU資源的指令有很多,而CPU執行指令也需要時間去運算獲得結果,於是就有了同步異步的概念。
同步就是在發出一個CPU請求時,在沒有得到結果之前,該CPU請求就不會回傳。但是一旦呼叫返回,就得到返回值了。
非同步表示CPU請求在發出之後,這個呼叫就直接回傳了,所以沒有回傳結果。在運行結束後,需要透過一系列手段來獲得回傳值
這時候就要引入進程和執行緒的概念。
進程與執行緒
程式
#概念:進程是一個具有一定獨立功能的程式在一個資料集上的一次動態執行的過程,是作業系統進行資源分配和調度的一個獨立單位,是應用程式運作的載體。
線程
由於進程對於CPU的使用是輪流的,那麼就存在進程的切換,但是由於現在的程序都比較大,切換的開銷很大會浪費CPU的資源,於是發明了線程,把一個大的進程分解成多個線程共同執行。
區別
#程式是作業系統分配資源的最小單位,執行緒是程式執行的最小單位。
一個行程由一個或多個執行緒組成,執行緒是一個行程中程式碼的不同執行路線;
進程之間相互獨立,但同一進程下的各個線程之間共享程式的記憶體空間(包括程式碼段、資料集、堆等)及一些進程級的資源(如開啟檔案和訊號)。
調度和切換:線程上下文切換比進程上下文切換快得多。
舉例
#假如我是鳴人,我想吃很多拉麵,如果我一個人吃10碗的話,那我就是一個行程一個線程完成吃拉麵這件事。
但是如果我用9個分身和我一起吃10碗拉麵,那我就是一個進程用9個線程去完成吃拉麵這件事情。
而多進程這表示名人在一樂拉麵裡面吃拉麵的同時,好色仙人在偷看妹子洗澡~ ~。好色仙人是單行程單線程去偷看的哦!
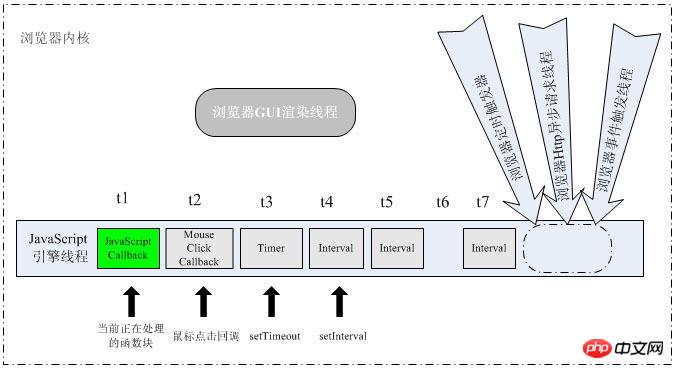
瀏覽器的執行緒
瀏覽器的核心是多執行緒的,在核心控制下各執行緒相互配合以保持同步,一個瀏覽器通常由一下執行緒組成:
GUI 渲染執行緒
JavaScript引擎线程
事件触发线程
异步http请求线程
EventLoop轮询的处理线程
这些线程的作用:
UI线程用于渲染页面
js线程用于执行js任务
浏览器事件触发线程用于控制交互,响应用户
http线程用于处理请求,ajax是委托给浏览器新开一个http线程
EventLoop处理线程用于轮询消息队列

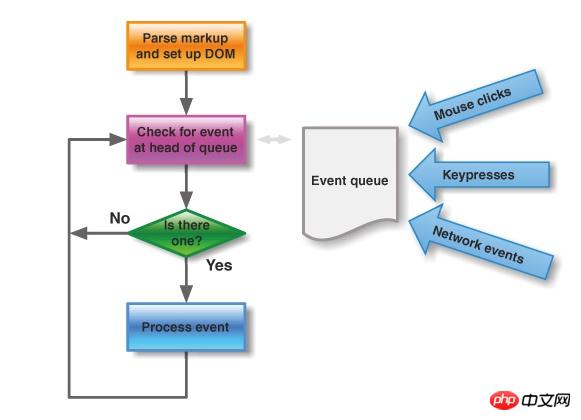
JavaScript事件循环和消息队列
因为JavaScript是单线程的,而浏览器是多线程的,所以为了执行不同的同步异步的代码,JavaScript运行的环境采用里事件循环和消息队列来达到目的。
每个线程的任务执行顺序都是FIFO(先进先出)
在JavaScript运行的环境中,有一个负责程序本身的运行,作为主线程;另一个负责主线程与其他线程的通信,被称为<span style="font-size: 14px;">Event Loop 线程</span>。
每当主线程遇到异步的任务,把他们移入到<span style="font-size: 14px;">Event Loop 线程</span>,然后主线程继续运行,等到主线程完全运行完之后,再去<span style="font-size: 14px;">Event Loop 线程</span>拿结果。
而每个异步任务都包含着与它相关联的信息,比如运行状态,回调函数等。
由此我们可以知道,同步任务和异步任务会被分发到不同的线程去执行。
现在我们就可以分析一下一下代码的运行结果了。
<span style="font-size: 14px;">setTimeout(()=>{console.log("我才是第一");},0);<br>console.log("我是第一");<br></span>
因为setTimeout是异步的事件,所以主线程把它调入Event Loop线程进行注册。
主线程继续执行
<span style="font-size: 14px;">console.log("我是第一");</span>主线程执行完毕,从Event Loop 线程读取回调函数。再执行
<span style="font-size: 14px;">console.log("我才是第一");</span>;
setTimeout 和 setInterval
<span style="font-size: 14px;">setTimeout</span>
这里值得一提的是,<span style="font-size: 14px;">setTimeout(callback,0)</span>指的是主线程中的同步任务运行完了之后立刻由Event Loop 线程调入主线程。
而计时是在调入Event Loop线程注册时开始的,此时<span style="font-size: 14px;">setTimeout的回调函数执行时间</span>与主线程运行结束的时间相关。
关于setTimeout要补充的是,即便主线程为空,0毫秒实际上也是达不到的。根据HTML的标准,最低是4毫秒。
setInterval
需要注意的是,此函数是每隔一段时间将回调函数放入Event Loop线程。
一旦setInterval的回调函数fn执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了
<span style="font-size: 14px;">micro-task(微任务)</span> 与 <span style="font-size: 14px;">macro-task(宏任务)</span>
<span style="font-size: 14px;">Event Loop线程</span>中包含任务队列(用来对不同优先级的异步事件进行排序),而任务队列又分为<span style="font-size: 14px;">macro-task(宏任务)</span>与<span style="font-size: 14px;">micro-task(微任务)</span>,在最新标准中,它们被分别称为<span style="font-size: 14px;">task</span>与<span style="font-size: 14px;">jobs</span>。
macro-task大概包括:script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering。
micro-task大概包括: process.nextTick, Promise, Object.observe(已废弃), MutationObserver(html5新特性)
setTimeout/Promise等我们称之为
<span style="font-size: 14px;">任务源</span>。而进入任务队列的是他们指定的具体执行任务(回调函数)。
来自不同的任务源的任务会进入到不同的任务队列中,而不同的任务队列执行过程如下:
执行过程如下:
JavaScript引擎首先从<span style="font-size: 14px;">macro-task</span>中取出第一个任务,
执行完毕后,将<span style="font-size: 14px;">micro-task</span>中的所有任务取出,按顺序全部执行;
然后再从<span style="font-size: 14px;">macro-task</span>中取下一个,
执行完毕后,再次将<span style="font-size: 14px;">micro-task</span>中的全部取出;
循环往复,直到两个队列中的任务都取完。
举个大例子
<span style="font-size: 14px;">console.log("start");<br>var promise = new Promise((resolve) => {<br> console.log("promise start..");<br> resolve("promise");<br>}); //3<br>promise.then((val) => console.log(val));<br>setTimeout(()=>{console.log("setTime1")},0);<br>console.log("test end...")<br></span>
这里我们按顺序来分析。
第一轮
整体script代码作为一个宏任务进入主线程,运行
<span style="font-size: 14px;">console.log("start");</span>。然后遇到
<span style="font-size: 14px;">Promises</span>直接运行<span style="font-size: 14px;">console.log("promise start..")</span>。然后遇到
<span style="font-size: 14px;">promise.then</span>,存入到<span style="font-size: 14px;">micro-task队列</span>中。然后遇到
<span style="font-size: 14px;">setTimeout</span>,存入到<span style="font-size: 14px;">macro-task队列</span>中。于然后运行
<span style="font-size: 14px;">console.log("test end...")</span>;在这一轮中,宏任务运行结束,运行micro-task队列中的
<span style="font-size: 14px;">promise.then</span>,输出<span style="font-size: 14px;">promise</span>
第二轮
取出
<span style="font-size: 14px;">macro-task队列</span>中的<span style="font-size: 14px;">setTimeout</span>,运行<span style="font-size: 14px;">console.log("setTime1");</span>
结果
输出的顺序就是
<span style="font-size: 14px;">// start<br>// promise start<br>// test end...<br>// promise<br>//setTime1<br></span>
留一个案例你们去分析
async function testSometing() {
console.log("执行testSometing");
return "testSometing";
}
async function testAsync() {
console.log("执行testAsync");
return Promise.resolve("hello async");
}
async function test() {
console.log("test start...");
const v1 = await testSometing();
console.log(v1);
const v2 = await testAsync();
console.log(v2);
console.log(v1, v2);
}
test();
var promise = new Promise((resolve) => {
console.log("promise start..");
resolve("promise");
}); //3
promise.then((val) => console.log(val));
setTimeout(()=>{console.log("setTime1")},3000);
console.log("test end...")相关推荐:
#以上是JavaScript執行順序分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

