必看js斷點調試心得分享
- 小云云原創
- 2017-12-09 09:25:511576瀏覽
斷點調試其實不是多麼複雜的一件事,簡單的理解無外呼就是打開瀏覽器,打開sources找到js文件,在行號上點一下罷了。操作起來似乎很簡單,其實很多人糾結的是,在哪裡打斷點呢?本文我們就跟大家分享js斷點調試心得,希望能幫助大家。
我們先看一個斷點截圖,以chrome瀏覽器的斷點為例。

#步驟記得沒?
用chrome瀏覽器開啟頁面→ 按f12開啟開發者工具→ 開啟Sources → 開啟你要除錯的js程式碼檔案→ 在行號上點選一下,OK!恭喜你的處女斷點打上了,哈哈~~
2.斷點怎麼打才合適?
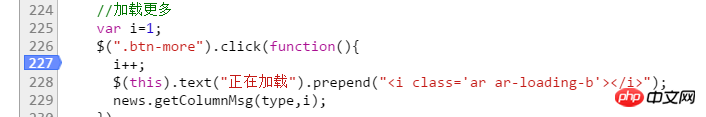
打斷點操作很簡單,核心的問題在於,斷點怎麼打才能夠排查出程式碼的問題所在呢?下面我繼續舉個例子方便大家理解,廢話不多說,上圖:

#假設我們現在正在實現一個加載更多的功能,如上圖,但是現在載入更多功能出現了問題,點擊以後資料沒有載入出來,這時候我們第一時間想到的應該是啥? (換一行寫答案,大家可以看看自己的第一反應是啥)
我最先想到的是,我點擊到底有沒有成功?點選事件裡的方法有沒有運作?好,要知道這個問題的答案,我們立刻去打個斷點試試看,斷點打在哪裡?自己先琢磨一下。
接著上圖:

#各位想到沒?沒錯,既然想知道點擊是否成功,我們當然是在程式碼中的點擊事件處添加一個斷點,請記住不要添加在226行哦,因為被執行的是click方法內的函數,而不是226行的選擇器。斷點現在已經打上了,然後做什麼?自己再琢磨琢磨~
繼續上圖:

#然後我們當然是回去點擊加載更多按鈕啦,為什麼?額。 。 。如果你這麼問,請允許我用這個表情 ,不點擊載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件裡的函數?咆哮狀。 。不過我相信大家一定不會問這麼low的問題~不瞎扯了~
,不點擊載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件裡的函數?咆哮狀。 。不過我相信大家一定不會問這麼low的問題~不瞎扯了~
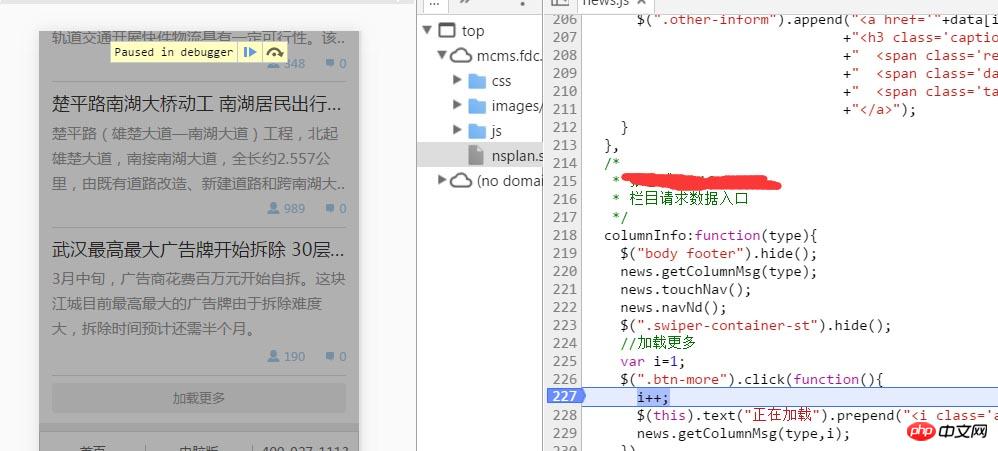
繼續正題,上面的圖就是點擊加載更多按鈕後的情況,我們可以看到左側的頁面被一個半透明的層給蓋住了,頁面上方還有一串英文和兩個按鈕,右側代碼227行被添加上了背景色,出現這個情況,先不管那些按鈕英文是啥意思有啥作用,你從這個圖得到了什麼資訊?繼續琢磨琢磨~
如果出現了上圖這個情況,說明一點,click事件中的函數被呼叫了,進一步說明了點擊事件生效。那麼我們對於這個問題產生的第一個「犯罪嫌疑人」就被排除了。
補充一下:
如果沒有出現上面的情況咋辦?那是不是說明點擊事件沒有生效呢?那是什麼導致點擊事件沒有生效?大家自己思考思考~
可能導致點擊事件沒生效的原因很多,比多選擇器錯誤,語法錯誤,被選擇的元素是後生成的等。怎麼解決呢?
選擇器錯誤,大家可以繼續往後看到console部分的內容,我想大家就知道怎麼處理了
語法錯誤,細心排查一下,不熟悉的語法可以百度對比一下
被選擇的元素是後生成的,最簡單的處理就是使用.on()方法去處理,這個東東帶有事件委託處理,詳情可以自行百度。
那麼接下來」犯罪嫌疑人「的身分鎖定在哪裡呢?
我們將目光投向事件內部,click事件觸發了,那麼接下來的問題就是它內部的函數問題了。如果你要問為什麼?請給我一塊豆腐。 。 。
打個比方,給你一支筆,讓你寫字,然後你在紙上寫了一個字,發現字沒出來,為啥?你說我寫了呀,紙上都還有刮痕。那是不是可能筆沒有墨水或是筆尖壞了?這個例子和點擊載入更多一個道理,寫字這個動作就是點擊操作,而內部函數就是墨水或筆尖。明白了不~
接著我們分析下點擊事件裡面的內容,裡麵包含三句話,第一句話是變數i自增長,第二句話是給按鈕加上一個i標籤,第三句話是呼叫請求資料的方法。
就透過這三句話的本身作用,我們可以將較大一部分嫌疑放在第三句話,一小部分放在第一句和第二句話上,有人可能會疑惑,第二句話怎麼會有嫌疑呢?他的作用只不過是添加一個標籤,對於數據完全沒有影響啊,確實,這句話對於數據沒有影響,但是出於嚴謹考慮,它仍然有可能出錯,例如它要是少了一個分號呢?或者句子內部某個符號錯誤呢?往往就是這種小問題浪費我們很多時間。
好,為了進一步鎖定」犯罪嫌疑人“,給大家介紹一個工具,也是上圖出現兩個圖標之一,見下圖:

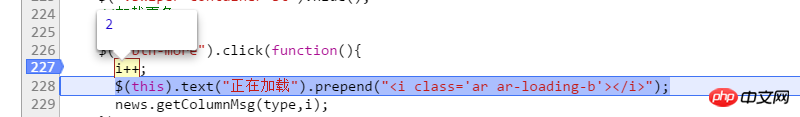
這個小圖示的功能叫」逐語句執行「或叫」逐步執行「,這是我個人理解的一個叫法,意思就是,每點擊它一次,js語句就會往後執行一句,它還有一個快捷鍵,F10。下圖示範一下它被點擊以後的效果:

我點擊了兩次這個按鈕(或使用F10快捷鍵),js程式碼從227行執行到了229行,所以我管它叫」逐語句執行「或」逐步執行「。這個功能非常的實用,大部分的除錯都會使用到它。
上面介紹到我點擊了兩次「逐語句執行」按鈕,程式碼從227行運行到229行,大家覺得這意味著啥?是不是說明從文法上來說,前兩句是沒有問題的,那麼是不是也同時意味著前兩句就排除嫌疑了呢?我看不然。
大家都知道,載入更多就是一個下一頁的功能,而其中最核心的一個就是傳給後台的頁碼數值,每當我點擊加載更多按鈕一次,頁碼的數值就要加1,所以如果下一頁的資料沒出來,是不是有可能是因為頁碼數值也就是[i變數](下面統一稱呼i)有問題?那麼如何排查頁碼是否有問題呢?大家先自己思考思考。
下面教大家兩種查看頁碼數值i]實際輸出值的方法,上圖:
##第一種:

第二種:


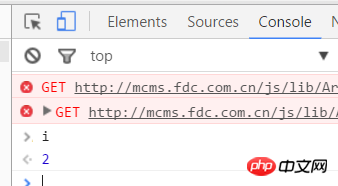
困惑一:在沒有打斷點的情況下,在console輸入i,結果console報錯了。 #
這應該是新手很常見的問題,為什麼不打斷點我就沒有辦法在控制台直接輸出變數的值呢?個人理解這時候i只是一個局部變量,如果不打上斷點,瀏覽器會把所有的js全部解析完成,console並不能訪問到局部變量,只能訪問到全局變量,所以這時候console會報錯i未定義,但是當js打上斷點時,console解析到了局部變數i所在的函數內,這時候i是能夠被存取的。
困惑二:為什麼我直接在console裡輸入$(“.xxx”)能印出東西呢?
很簡單,console本身就是一個js解析器,$(“.xxx”)就是一個js語句,所以自然console能夠解析這個語句然後輸出結果。
介紹完「逐語句執行」按鈕和console控制台的用法,最後再介紹一個按鈕,上圖:

這個按鈕我稱呼它為「逐過程執行」按鈕,和「逐語句執行」按鈕不同,「逐過程執行」按鈕常用在一個方法呼叫多個js檔案時,涉及到的js程式碼比較長,則會使用到這個按鈕。
上圖:

假設上圖我只在227行打了個斷點,然後一直點擊逐語句執行」按鈕到229行,這時候如果再點選一次「逐語句執行」按鈕呢?的,裡面運行很複雜,我們不可能一直使用“逐語句執行”按鈕,這樣你會發現你按了大半天還在庫文件裡面繞。按鈕上場了。當我們運行到229行時,直接點擊「逐過程執行」按鈕,你會發現,js直接跳過了庫文件,運行到了237行,大家可以自己使用體驗一下。
#最後總結:
本文主要介紹了「逐語句執行」按鈕、「逐過程執行」按鈕、console控制台這三個工具,以及調試bug時的一些思路。的是調試bug的一個思路,但是由於選的例子涉及東西太多。沒有收穫。 。使用最麻煩但是很可靠的方法,利用「逐語句執行」按鈕將整個和問題相關的js依次去執行一遍,在執行的過程中,自己也跟著理清思路,同時注意下每個變數的值以及選擇器選取的元素是否正確,一般來說,這樣做一遍下來,bug都解決的差不多了。的執行進來;其次,js是否有邏輯問題,變數問題,參數問題等等;最後,如果上述都沒有問題,請仔細查看各種符號。
如何用js進行斷點偵錯?以上是必看js斷點調試心得分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

