首先我们要清楚的知道,什么是响应式,响应式就是在同一个页面的不同尺寸下有不同的布局,那么传统的开发方式是PC端一套,手机端再开发一套,而响应式布局只需要开发一套就好了,缺点是CSS比较重要。
响应式布局方案选择
响应式设计可选择的方案有:
CSS3 Media Query(推荐):媒体查询,兼容到IE9+,但可以通过插件兼容IE6-8
Flex:弹性布局,兼容性较差(IE10+)
Grid:网格布局,兼容性更差
Columns:栅格系统,往往需要依赖于某个UI库,如bootstrap
响应式开发最不好不要杂合使用rem
CSS3 Media Query简介
利用CSS3 Media Query可以轻松实现不同屏幕宽度时切换不同的页面布局
兼容性:IE9+
目前实现CSS3 Media Query 对于IE兼容的库比较成熟的有respond.js和css3-mediaqueries-js,它们各有优劣
respond.js(推荐):压缩后1k,只实现了media query中最常用的min-width max-width的兼容;
css3-mediaqueries-js:基本实现了所有css3规范中的media query特性的兼容,所以导致压缩有16k,测试反馈其性能远低于respond.js;
<!-- HTML5 shiv and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
CSS3 Media Query使用
引入方式分为内嵌样式和外部样式,建议使用内嵌样式
使用内嵌样式时,建议将响应式代码写在对应正常样式的下面,不分开书写,以便维护
// 屏幕尺寸大于 480px 时应用该规则 @media screen and (min-width: 480px) { .header { background: red; } } // 屏幕尺寸小于 800px 时应用该规则 @media screen and (max-width: 800px) {}
逻辑操作符:
and or not only
断点的选择(页宽)
自(chao)制(xi)栅格系统
主要抄袭 Bootstrap 和 Layui
为什么要造轮子?栅格系统往往依赖于某个UI框架,但是往往我们不需要那些繁多的组件和样式,只需要一个栅格就够了,鉴于此需求,我自(chao)制(xi)了一套栅格系统
栅格系统用于处理页面多终端适配的问题。栅格的响应式能力,得益于CSS3媒体查询(Media Queries)的强力支持,通常针对四类不同尺寸的屏幕进行相应的适配处理
为什么是12列:因为12的公约数多,是1,2,3,4,6的最小公倍数,相对较灵活。
一、栅格布局规则:
采用 .container(在小屏幕以上的设备中固定宽度) 和 .container-fluid(流体容器,宽度将不会固定,而是 100% 适应)作为布局容器。
采用 row 来定义行,如:
。行必须包含在布局容器中,以便为其赋予合适的排列和内补。
只有列(col)可以作为行(row)的直接子元素
采用类似 col-md-* 来定义一组列,且放在行内。
变量 * 代表的是该列所占用的12等分数值,可选值为 1 - 12。
如果多个列的等分数值总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。
可对列追加类似 col-space-*、 col-md-offset-* 这样的预设类来定义列间距和列偏移。
如果列间距大于30px,请采用列偏移
三、响应式布局心得:
对于排版差异大的区域,写两份代码,大屏的时候隐藏掉小屏的html,小屏的时候隐藏掉大屏的html标签。并且这种情况不应该是常例,如果你经常要写两套,那说明你这个页面可能不太适合写响应式,还不如直接写两套呢。
左右布局变成上下布局,把右边的内容往下面放。
字号、间距变小
*/ /* reset ========================================================================== */ @charset "utf-8"; body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, pre,dl, dt, dd, ul, ol, li, form, fieldset, lengend, button, input, textarea, th, td { margin: 0; padding: 0; } ul, ol { list-style: none; } a { text-decoration: none; } q:before, q:after { content: ''; } legend { color: #000; } table { border-collapse: collapse; border-spacing: 0; } button, textarea { font-size: 100%; border: 0; } fieldset, img { border: 0; } a:hover { -webkit-transition: all .5s; transition: all .5s; } *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } /* common ========================================================================== */ .fl { float: left; *display: inline; _display:inline; } .fr { float: right; *display: inline; _display:inline; } .clearfix:after { display: block; clear: both; content: ''; visibility: hidden; height: 0; } .clearfix { *zoom: 1; } /* 栅格系统,移动设备优先 ========================================================================== */ .container { margin-left: auto; margin-right: auto; padding-left: 15px; padding-right: 15px; } .container-fluid { margin-left: auto; margin-right: auto; padding-left: 15px; padding-right: 15px; } .row { margin-left: -15px; margin-right: -15px; } .row:before, .row:after { content: ""; display: table; clear: both; } .hide-xs { display: none!important; } .show-xs-block { display: block!important; } .show-xs-inline { display: inline!important; } .show-xs-inline-block { display: inline-block!important; } .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; } .col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 { float: left; } .col-xs-1 { width: 8.33333333%; } .col-xs-2 { width: 16.66666667%; } .col-xs-3 { width: 25%; } .col-xs-4 { width: 33.33333333%; } .col-xs-5 { width: 41.66666667%; } .col-xs-6 { width: 50%; } .col-xs-7 { width: 58.33333333%; } .col-xs-8 { width: 66.66666667%; } .col-xs-9 { width: 75%; } .col-xs-10 { width: 83.33333333%; } .col-xs-11 { width: 91.66666667%; } .col-xs-12 { width: 100%; } .col-xs-offset-1 { margin-left: 8.33333333%; } .col-xs-offset-2 { margin-left: 16.66666667%; } .col-xs-offset-3 { margin-left: 25%; } .col-xs-offset-4 { margin-left: 33.33333333%; } .col-xs-offset-5 { margin-left: 41.66666667%; } .col-xs-offset-6 { margin-left: 50%; } .col-xs-offset-7 { margin-left: 58.33333333%; } .col-xs-offset-8 { margin-left: 66.66666667%; } .col-xs-offset-9 { margin-left: 75%; } .col-xs-offset-10 { margin-left: 83.33333333%; } .col-xs-offset-11 { margin-left: 91.66666667%; } .col-xs-offset-12 { margin-left: 100%; } @media screen and (min-width: 768px) { .container { width: 750px; } .hide-sm { display: none!important; } .show-sm-block { display: block!important; } .show-sm-inline { display: inline!important; } .show-sm-inline-block { display: inline-block!important; } .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 { float: left; } .col-sm-1 { width: 8.33333333%; } .col-sm-2 { width: 16.66666667%; } .col-sm-3 { width: 25%; } .col-sm-4 { width: 33.33333333%; } .col-sm-5 { width: 41.66666667%; } .col-sm-6 { width: 50%; } .col-sm-7 { width: 58.33333333%; } .col-sm-8 { width: 66.66666667%; } .col-sm-9 { width: 75%; } .col-sm-10 { width: 83.33333333%; } .col-sm-11 { width: 91.66666667%; } .col-sm-12 { width: 100%; } .col-sm-offset-1 { margin-left: 8.33333333%; } .col-sm-offset-2 { margin-left: 16.66666667%; } .col-sm-offset-3 { margin-left: 25%; } .col-sm-offset-4 { margin-left: 33.33333333%; } .col-sm-offset-5 { margin-left: 41.66666667%; } .col-sm-offset-6 { margin-left: 50%; } .col-sm-offset-7 { margin-left: 58.33333333%; } .col-sm-offset-8 { margin-left: 66.66666667%; } .col-sm-offset-9 { margin-left: 75%; } .col-sm-offset-10 { margin-left: 83.33333333%; } .col-sm-offset-11 { margin-left: 91.66666667%; } .col-sm-offset-12 { margin-left: 100%; } } @media screen and (min-width: 992px) { .container { width: 970px; } .hide-md { display: none!important; } .show-md-block { display: block!important; } .show-md-inline { display: inline!important; } .show-md-inline-block { display: inline-block!important; } .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; } .col-md-1 { width: 8.33333333%; } .col-md-2 { width: 16.66666667%; } .col-md-3 { width: 25%; } .col-md-4 { width: 33.33333333%; } .col-md-5 { width: 41.66666667%; } .col-md-6 { width: 50%; } .col-md-7 { width: 58.33333333%; } .col-md-8 { width: 66.66666667%; } .col-md-9 { width: 75%; } .col-md-10 { width: 83.33333333%; } .col-md-11 { width: 91.66666667%; } .col-md-12 { width: 100%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-12 { margin-left: 100%; } } @media screen and (min-width: 1200px) { .container { width: 1170px; } .hide-lg { display: none!important; } .show-lg-block { display: block!important; } .show-lg-inline { display: inline!important; } .show-lg-inline-block { display: inline-block!important; } .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 { float: left; } .col-lg-1 { width: 8.33333333%; } .col-lg-2 { width: 16.66666667%; } .col-lg-3 { width: 25%; } .col-lg-4 { width: 33.33333333%; } .col-lg-5 { width: 41.66666667%; } .col-lg-6 { width: 50%; } .col-lg-7 { width: 58.33333333%; } .col-lg-8 { width: 66.66666667%; } .col-lg-9 { width: 75%; } .col-lg-10 { width: 83.33333333%; } .col-lg-11 { width: 91.66666667%; } .col-lg-12 { width: 100%; } .col-lg-offset-1 { margin-left: 8.33333333%; } .col-lg-offset-2 { margin-left: 16.66666667%; } .col-lg-offset-3 { margin-left: 25%; } .col-lg-offset-4 { margin-left: 33.33333333%; } .col-lg-offset-5 { margin-left: 41.66666667%; } .col-lg-offset-6 { margin-left: 50%; } .col-lg-offset-7 { margin-left: 58.33333333%; } .col-lg-offset-8 { margin-left: 66.66666667%; } .col-lg-offset-9 { margin-left: 75%; } .col-lg-offset-10 { margin-left: 83.33333333%; } .col-lg-offset-11 { margin-left: 91.66666667%; } .col-lg-offset-12 { margin-left: 100%; } }响应式图片
最后再聊聊响应式图片
一般地,相同的banner,在电脑上需要使用大图,但是手机上面使用小图就好了,不然会造成手机上加载慢浪费流量等问题,响应式图片应运而生。如何实现呢?
1. css3 media query
一个办法是使用backgound-image结合媒体查询,如下所示:
.banner{ background-image: url(/static/large.jpg); } @media screen and (max-width: 767px){ background-image: url(/static/small.jpg); }这种方法的缺点是对SEO不太友好,因为如果使用img标签还可以写个alt属性。
2. picture标签
picturefill.min.js :解决IE等浏览器不支持 的问题
<picture> <source srcset="banner_w1000.jpg" media="(min-width: 801px)"> <source srcset="banner_w800.jpg" media="(max-width: 800px)"> <img src="/static/imghwm/default1.png" data-src="banner_w800.jpg" class="lazy" alt=""> </picture> <!-- picturefill.min.js 解决IE等浏览器不支持 <picture> 的问题 --> <script type="text/javascript" src="js/vendor/picturefill.min.js"></script>
如上,如果页面宽度大于800px(PC),则加载大图,而在手机上加载小图。这样写浏览器就只会加载source里面的一张图片。但是如果是用js动态插进去的,它还是会去加载两张,只有写在html里面加载初始化页面的时候才只加载一张。
picture必须要写img标签,否则无法显示,对picture的操作最后都是在img上面,例如onload事件是在img标签触发的,picture和source是不会进行layout的,它们的宽和高都是0。
另外使用source,还可以对图片格式做一些兼容处理:
<picture> <source type="image/webp" srcset="banner.webp"> <img src="/static/imghwm/default1.png" data-src="banner.jpg" class="lazy" alt=""> </picture>
webp在保持同等清晰度的情况下,体积可以减少一半,但是目前只有Chrome支持,Safari和firefox一直处于实验阶段,所以其它的浏览器如firefox将会加载jpg格式的照片:
3. srcset
<img src="/static/imghwm/default1.png" data-src="photo_w350.jpg" class="lazy" srcset="photo_w350.jpg 1x, photo_w640.jpg 2x" alt="">
如果屏幕的ppi = 1的话则加载1倍图,而dpi = 2则加载2倍图,手机和mac基本上dpi都达到了2以上,这样子对于普通屏幕来说不会浪费流量,而对于视网膜屏来说又有高清的体验。
如果浏览器不支持srcset,则默认加载src里面的图片。
但是你会发现实际情况并不是如此,在Mac上的Chrome它会同时加载srcset里面的那张2x的,还会再去加载src里面的那张,加载两张图片。顺序是先把所有srcset里面的加载完了,再去加载src的。这个策略比较奇怪,它居然会加载两张图片,如果不写src,则不会加载两张,但是兼容性就没那么好。这个可能是因为浏览器认为,既然有srcset就不用写src了,如果写了src,用户可能是有用的。而使用picture就不会加载两张
相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是詳解前端響應式佈局、響應式圖片,與自製柵格系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!
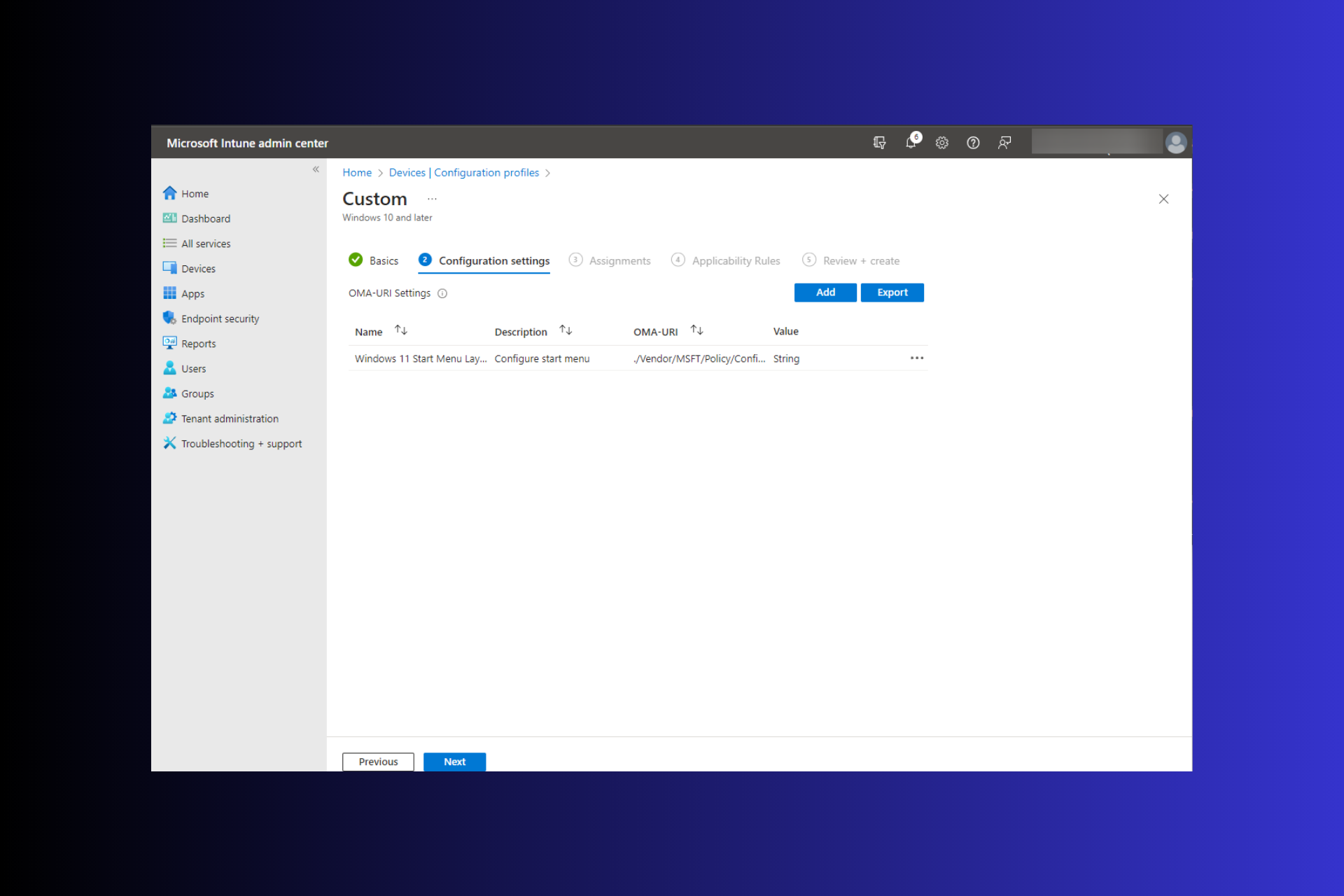
 Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM
Windows 11: 导入和导出开始布局的简便方法Aug 22, 2023 am 10:13 AM在Windows11中,“开始”菜单经过重新设计,并具有一组简化的应用,这些应用排列在页面网格中,这与它的前身不同,后者在“开始”菜单上有文件夹、应用和组。您可以自定义“开始”菜单布局,并将其导入并导出到其他Windows设备,以根据您的喜好对其进行个性化设置。在本指南中,我们将讨论在Windows11上导入开始布局以自定义默认布局的分步说明。什么是Windows11中的Import-StartLayout?导入开始布局是Windows10和更早版本中使用的cmdlet,用于将“开始”菜单的自定
 如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PMWindows11在用户体验方面带来了很多东西,但迭代并不完全防错。用户不时会遇到问题,图标定位的更改很常见。那么如何在Windows11中保存桌面布局呢?该任务有内置和第三方解决方案,无论是保存当前窗口的屏幕分辨率还是桌面图标的排列。对于桌面上有一堆图标的用户来说,这一点变得更加重要。继续阅读以了解如何在Windows11中保存桌面图标位置。为什么Windows11不保存图标布局位置?以下是Windows11不保存桌面图标布局的主要原因:对显示设置的更改:通常,当您修改显示设置时,配置的自定义
 如何使用HTML和CSS创建一个响应式图片画廊展示布局Oct 18, 2023 am 09:40 AM
如何使用HTML和CSS创建一个响应式图片画廊展示布局Oct 18, 2023 am 09:40 AM如何使用HTML和CSS创建一个响应式图片画廊展示布局在当今互联网时代,图片画廊展示是网页设计中常见的布局,可以展示各类图片和图像作品。为了让用户能够在不同设备上获得良好的浏览体验,响应式设计变得越来越重要。本文将介绍如何使用HTML和CSS创建一个响应式图片画廊展示布局,并提供具体的代码示例。步骤1:创建基本的HTML结构首先,我们需要创建一个基本的HTM
 float布局会引起哪些问题Oct 10, 2023 pm 03:31 PM
float布局会引起哪些问题Oct 10, 2023 pm 03:31 PMfloat布局会引起有清除浮动问题、元素重叠问题、文字环绕问题和响应式布局问题等。详细介绍:1、清除浮动问题,当使用float布局时,浮动元素会脱离文档流,这可能导致父容器无法正确地包裹浮动元素,这种情况下,父容器的高度会塌陷,导致布局混乱;2、元素重叠问题,当多个元素使用float布局时,它们可能会发生重叠的情况,这是因为浮动元素不再占据正常的文档流位置等等。
 CSS Positions布局实现交互效果的创意方法Sep 28, 2023 pm 11:15 PM
CSS Positions布局实现交互效果的创意方法Sep 28, 2023 pm 11:15 PMCSSPositions布局实现交互效果的创意方法随着Web技术的不断发展,用户对于网页的交互性要求也越来越高。除了简单的点击和滚动之外,设计师们也开始通过CSSPositions布局来实现更加丰富的交互效果。本文将介绍一些创意的方法,并给出具体的代码示例。StickySidebar(吸顶侧边栏)吸顶侧边栏是指在页面滚动时,侧边栏能够“吸附”在页面顶部
 科大讯飞人工智能大模型升级,另有6家上市公司也已布局大模型Jun 10, 2023 am 08:11 AM
科大讯飞人工智能大模型升级,另有6家上市公司也已布局大模型Jun 10, 2023 am 08:11 AM近日,科大讯飞公告其构建的“讯飞星火认知大模型”将举行升级发布会,推出该人工智能大模型的V1.5(1.5版本)。此前,朗玛信息也因推出“朗玛•39AI全科医生”大模型产品举行发布会。此外,还有5家上市公司也在与投资者沟通交流中,披露已布局AI(人工智能)大模型的信息。来源:摄图网科大讯飞的“讯飞星火认知大模型”升级至1.5版近日,科大讯飞股份有限公司(证券简称:科大讯飞;证券代码:002230.SZ)披露了《关于讯飞星火认知大模型升级发布会的提示性公告》。公告显示,2023年5月6日,科大讯飞举
![古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]](https://img.php.cn/upload/article/000/000/164/168915871396627.png) 古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]Jul 12, 2023 pm 06:45 PM
古吉拉特语印度语输入 3 在 Windows 11 中不起作用 [修复]Jul 12, 2023 pm 06:45 PM古吉拉特语印度语输入3是一种键盘布局,允许您输入古吉拉特语,我们的一些读者抱怨它在Windows11中不起作用。当然,在操作系统上,您可以创建自定义键盘,但使用特定于语言的布局通常会使用户体验更加愉快。因此,让我们帮助您解决PC上的此问题。为什么古吉拉特语印度语输入3不起作用?古吉拉特语印度语输入3属于MicrosoftIME(输入法编辑器),可与英语QWERTY键盘配合使用。根据用户体验,我们收集到以下主要原因:未安装键盘布局。您的键盘布局未启用。键盘布局已损坏。计算机的驱动程序有问题。您可以
 HTML教程:如何使用Flexbox进行平均分配布局Oct 16, 2023 am 09:31 AM
HTML教程:如何使用Flexbox进行平均分配布局Oct 16, 2023 am 09:31 AMHTML教程:如何使用Flexbox进行平均分配布局引言:在网页设计中,经常需要对元素进行布局。传统的布局方法存在一些局限性,而Flexbox(弹性盒子布局)是一种能够提供更灵活、更强大的布局方式。本文将介绍如何使用Flexbox来实现平均分配布局,同时给出具体的代码示例。一、Flexbox简介Flexbox是CSS3中引入的一种弹性盒子布局模型,它可以让元


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





