網站不被IE8相容的解決辦法
- 韦小宝原創
- 2017-11-25 09:14:042781瀏覽
IE8出來以後造成很多網站出現不相容的現象。在IE8中特別是flash常常出現錯誤顯示不全的現象。下面我來介紹兩種非常簡單的方法來解決這個IE8不相容的問題。只需要加入幾行程式碼就行非常的方便。
工具/原料
• 程式碼:
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• 空間支援iis的情況下直接加在iis裡面
方法/步驟
1. 1
在頁面中加入如下HTTP meta-tag
程序代碼
只要IE8一讀到這個標籤,它就會自動啟動IE7相容模式,保證頁面完整展示。
2. 2
針對整個網站的,在IIS中加入如下描述符就可以有相同的效果,當然這麼做範圍更廣。
程式碼
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>
對於所有頁面都呼叫相同頭部的網站用第一種方法也是非常方便的。
3. 3
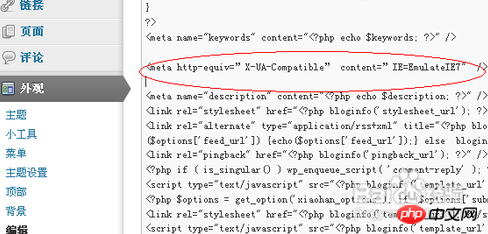
對於wordpress網站直接在主題管理進行新增

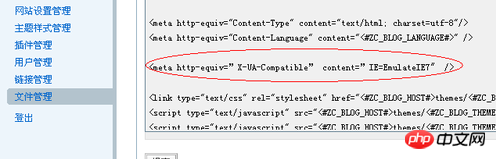
zblog網站在檔案管理處開啟主題檔案進行新增

注意事項
#wordpress網站只需要在header.php裡加入就行了。
zblog網站就需要在各個範本頁去新增。
以上就是所有內容,現在好基本上都已經放棄了ie9一下的瀏覽器了,需要的可以看看。
相關推薦:
#如何解決IE8瀏覽器下dom元素不區分name屬性大小寫問題
IE6 IE7 IE8(Q)不支援empty-cells特性的解決辦法
以上是網站不被IE8相容的解決辦法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML裡DIV互相重疊怎麼辦下一篇:HTML裡DIV互相重疊怎麼辦

