在html怎麼使用radio
- php中世界最好的语言原創
- 2017-11-20 11:18:3019075瀏覽
很多初學者都很疑惑,在HTML裡有radio這個標籤,到底要怎麼使用,使用radio的效果是什麼樣的?今天教大家怎麼在html怎麼使用radio。
1、html程式碼片段:
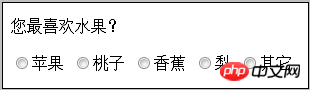
<form action="" method="get"> 您最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <label><input name="Fruit" type="radio" value="" />桃子 </label> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <label><input name="Fruit" type="radio" value="" />梨 </label> <label><input name="Fruit" type="radio" value="" />其它 </label> </form>
2、案例截圖

#以上就是在radio的用法和案例截圖,有需要的朋友可以持續關注本站,你學會了嗎?
相關推薦:
#以上是在html怎麼使用radio的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:優化HTML提高網頁效能的方法下一篇:優化HTML提高網頁效能的方法

