關於bootstrap-table sum總數量統計量的詳解(圖)
- 黄舟原創
- 2017-10-30 10:13:202756瀏覽
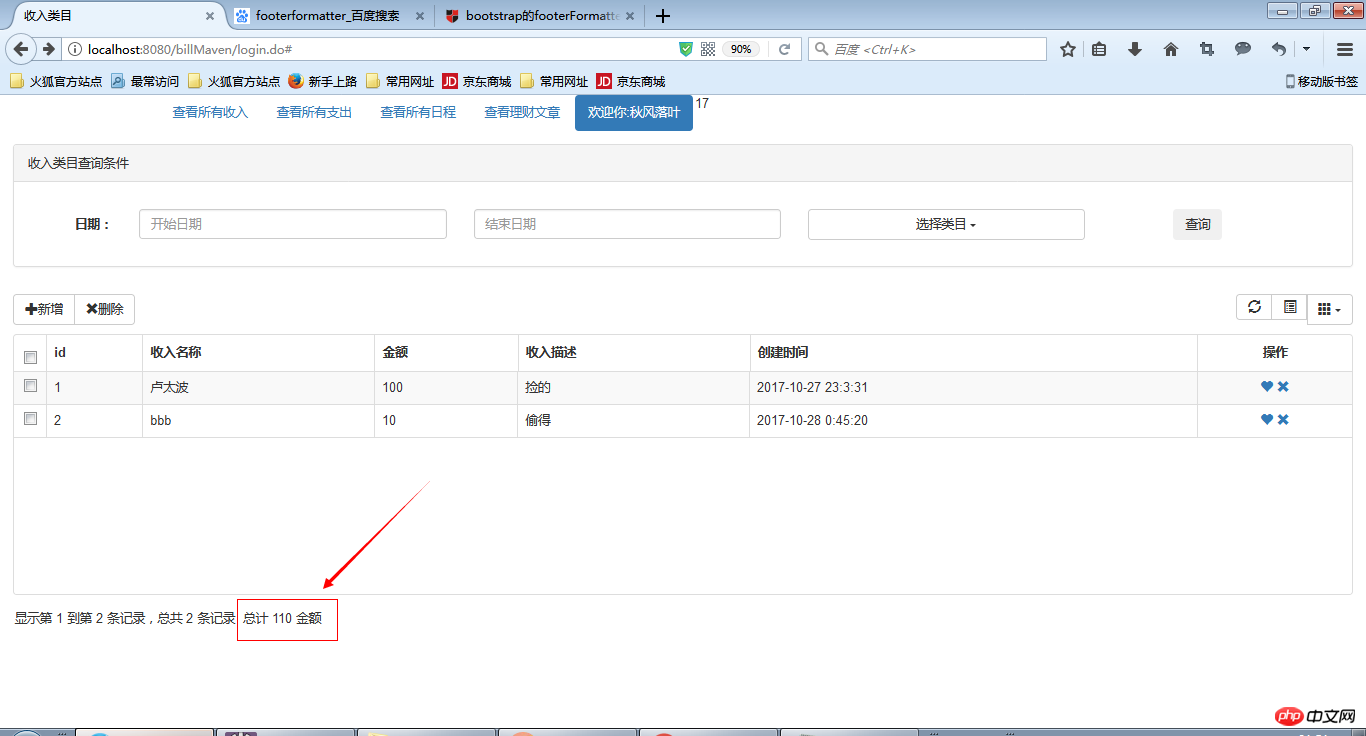
寫了一個分頁要顯示資料中所有金額的總數 但是使用 footerformatter 卻不知道該怎麼賦值 沒辦法只能放到頁腳了
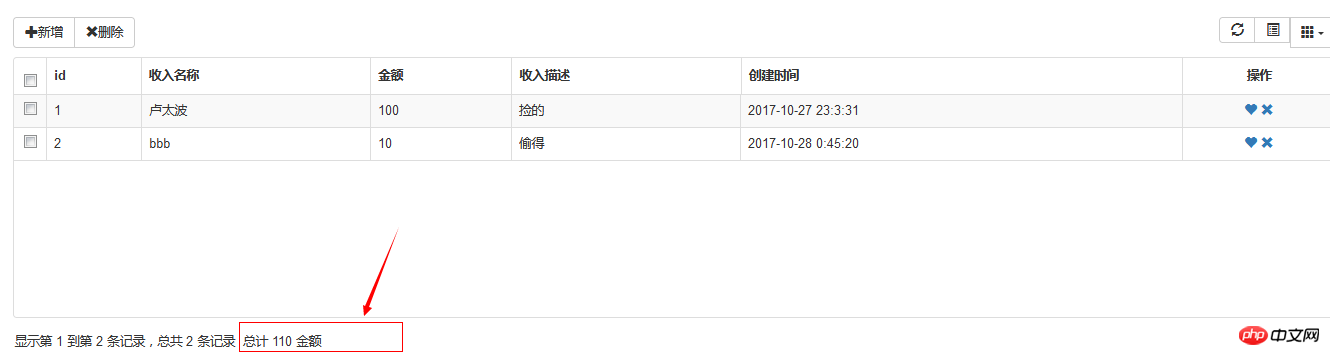
先上個效果圖:

這樣做要修改原始碼: bootstrap-table.js
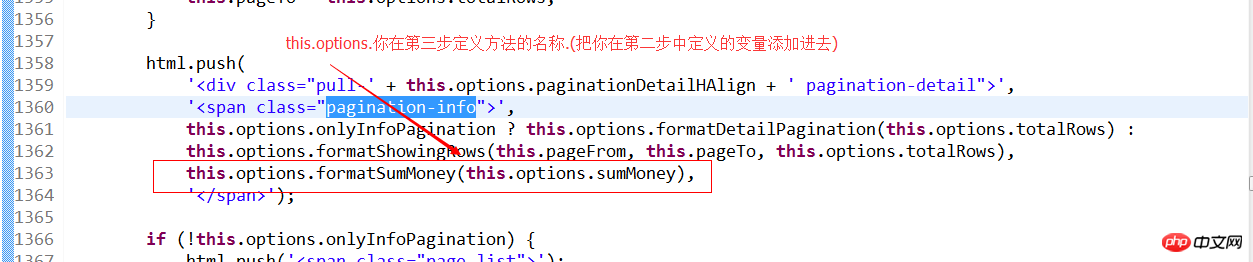
##1:定義一個名稱

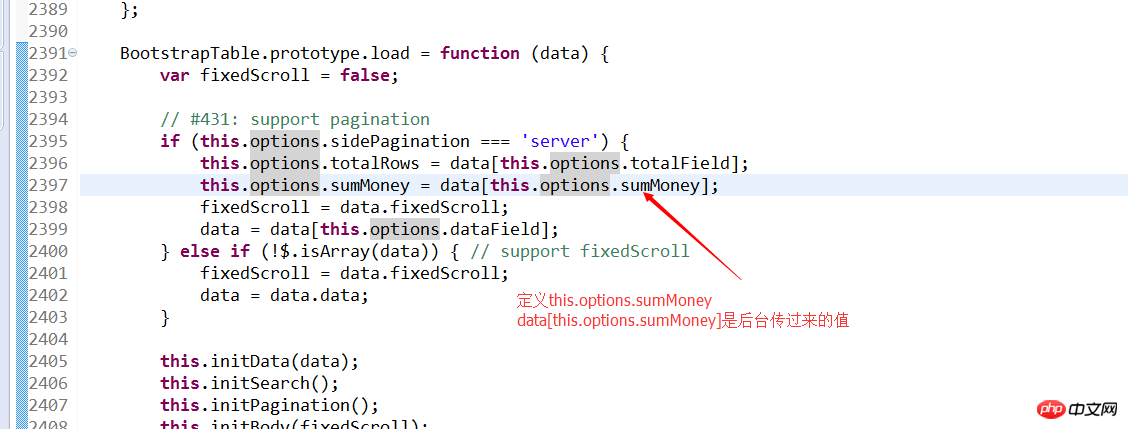
#2:

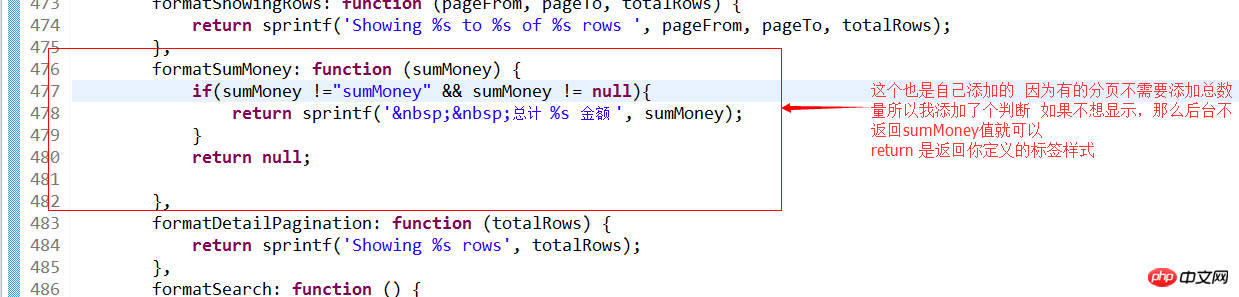
3:

#4:

5: 如果你在後台傳過來值和第一步中引號內的值一樣的時候就會出現如下效果圖

#最後回傳json樣式是這樣的:#
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}
##別忘了 sumMoney是和total同等級的
以上是關於bootstrap-table sum總數量統計量的詳解(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

