CSS與JS實作網頁載入中的動畫效果的實例
- 黄舟原創
- 2017-10-28 09:34:122983瀏覽
本文實例為大家分享了JS實作網頁載入中效果的具體程式碼,供大家參考,具體內容如下
##需要材料:
#一張loading動畫的gif圖片基本邏輯:
模態框遮罩+ loading.gif動圖,預設隱藏模態框
頁面開始發送Ajax請求資料時,顯示模態框
請求完成,隱藏模態框
實作
1.新建一個Django項目,建立應用app01, 設定好路由和static,略。將gif動圖放到靜態資料夾下,結構如下:
定義一個函數,它傳回頁面test.html:
def test(request): return render(request, 'test.html')3.test.html頁面如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入css样式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 导入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h1>你好啊,朋友!</h1> <hr> <p id="content"> <p>正在请求服务器数据....</p> </p> <!-- 模态框部分 --> <p class="loading hide"> <p class="gif"></p> </p> </body> </html>4.CSS樣式如下:
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}說明:
- ##透過設定position: fixed,並令上下左右為0,實現模態框覆蓋整個頁面;
- #設定gif動態圖為背景,居中,來顯示載入效果;
- 透過設定z-index值,令gif圖懸浮在模態框上面;
- #background-color: black;是為了看著明顯,具體使用時可以設為white;
- 5.JS檔案如下:
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});說明:
頁面載入後,開始傳送Ajax請求,從服務端ajax_handler視圖請求數據,這時顯示模態框
請求完成後,無論成功與否,隱藏模態框
6.ajax_handler視圖如下,它模擬網絡延遲,並返回一些字串:
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
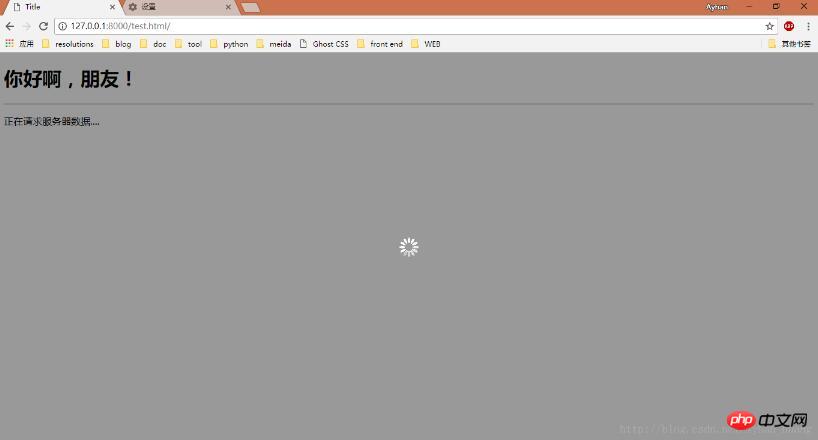
return JsonResponse({"content": mark_safe(msg)})效果如下:

#
以上是CSS與JS實作網頁載入中的動畫效果的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

