Vue.js中的元件與範本探討
- 黄舟原創
- 2017-10-28 09:29:281506瀏覽
摘要:
指令是Vue.js中一個重要的特性, 主要提供了一個機制將資料的變化映射為DOM行為。 那什麼交數據的變化映射為DOM行為, Vue.js是透過資料驅動的, 所以我們不會直接去修改DOM結構, 不會出現類似$('ul').append(' 25edfb22a4f469ecb59f1190150159c6onebed06894275b65c1ab86501b08a632eb')這樣的操作, 當數據變化時,指令會一句設定好的操作對DOM進行修改, 這樣就可以只關注數據的變化, 而不用去管理DOM的變化和狀態,
Vue的內建指令
#1. v-bind
##v-bind主要用於綁定DOM元素屬性(attribute),即元素屬性實際的值是有vm實例中的data屬性提供的。 例如:<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>v-bind可以簡寫為“:”,上述範例可以簡寫為6040f4260c4aede9334cbe7678a21535

#2. v-on
綁定事件監聽器,簡寫為@。 昨天我們也用過,我們簡寫一下看一下效果<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>效果如下:

3.v- html
v-html,參數類型為string,作用為更新innerHTML,#接受的按普通HTML處理程式碼如下<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>
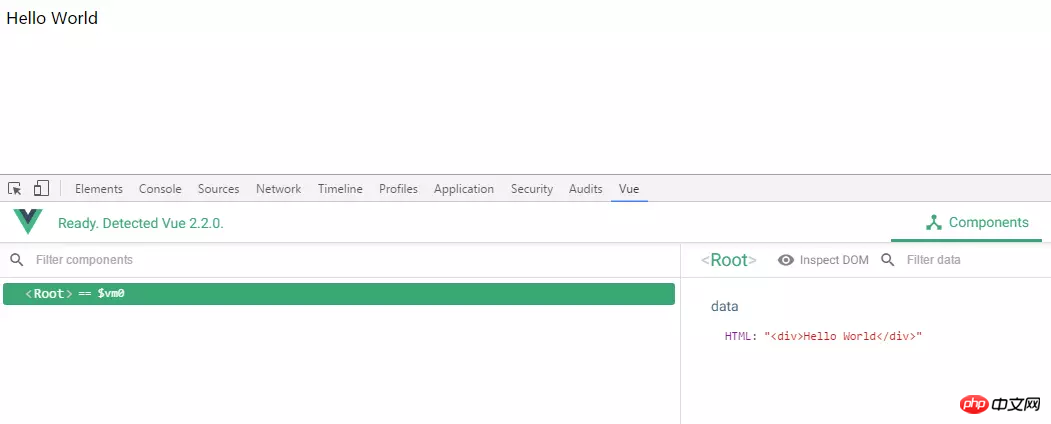
#實作效果如下
 ##更多內建指示請查詢官網:Vue.js指示
##更多內建指示請查詢官網:Vue.js指示
##模板
#html範本
基於DOM的模板,範本皆可解析有效的html插值文字:使用「Mustache」語法(雙大括號){{value}} 作用:取代實例上的屬性值, 當值改變時,內插內容會自動更新原生的html:雙大括號輸出的是文本,不會解析html屬性:使用v-bind進行綁定,可以回應變化使用JavaScript
template字串 template選項物件的屬性
範本將會取代掛在元素中。掛在元素的內容都會被忽略。
程式碼如下<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
</html>有木頭有發現什麼驚訝的變化
根節點只能有一個
 將html結構寫在一對script標籤中,並設定type="X-template"
將html結構寫在一對script標籤中,並設定type="X-template"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html>實現效果如下:
#寫在script標籤中,還是比較局限, 如果別的檔案也是這個結構的時候,
如果別的檔案也是這個結構的時候,
這個就不能重複使用。
模板render函數
render函數
render 選項物件的屬性
createElement(標籤名稱,{資料物件},[子元素]);
子元素為文字或陣列
我們還是來一段程式碼示範<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html>實作效果如下
 總結
總結
#
以上是Vue.js中的元件與範本探討的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

