JavaScript中關於正規表示式概念與應用的圖解
- 黄舟原創
- 2017-10-27 09:40:341676瀏覽
今天和大家分享一些關於正規表示式的知識和在javascript中的應用。正規表示式簡單卻又不簡單,比如以前我的老師給我們講的時候就說這個東西入門的話二三十分鐘就精通了,一旦沒有入門那就可幾天都補不回來。於是當初就很認真的學習並研究了它。沒想到正規表達式不僅程式碼簡潔,而且在實際的操作中為前端工程師省事了不少。總所周知,使用者在瀏覽頁面的時候,唯一和資料打交道的就是表單了,關於表單的驗證,其實有很多中方法,接下來,我就會給大家分享兩種,一種是普通繁瑣的方法,一種是正規表示式,看看它到底能夠為表單帶來什麼樣的效果吧。
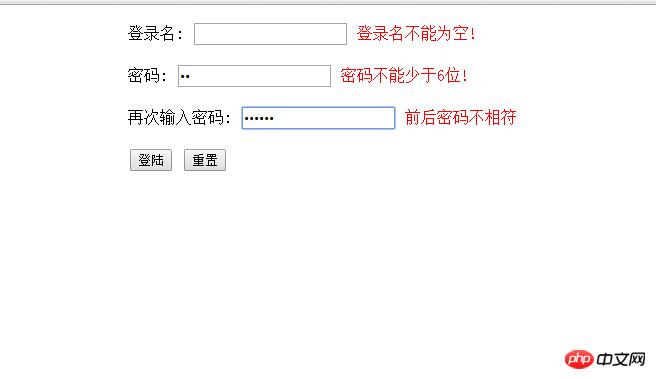
先來看看普通版的:

個人感覺方法太土了,這是剛開始學習的時候做的簡單表單效果,沒有加CSS樣式表。
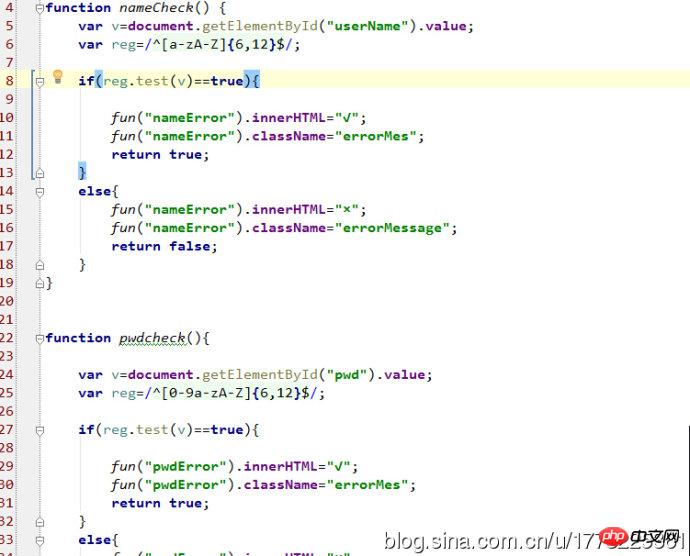
再看一下升級版的正規表示式:

 #
# 
##接下來一起了解一下正規表示式吧。
正規表示式是一個描述字元模式的物件又稱正規表示法、常規表示法正規表示式使用單一字串來描述、匹配一系列符合某個句法規則的字串。在許多文字編輯器裡,正規表示式通常被用來檢索、取代那些符合某個模式的文字。
正規表示式的特點是: 1.靈活性、邏輯性和功能性非常的強;2.可以迅速地用極簡單的方式達到字串的複雜控制。 3.對於剛接觸的人來說,比較晦澀難懂。 定義正規表示式1:普通方式varreg=/表達式/附加參數 reg.test(v.value)
建構子方式var reg=new RegExp("表達式","附加參數) var reg=new RegExp("china");
以上是JavaScript中關於正規表示式概念與應用的圖解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

