建構簡易靜態文件http伺服器的方法
- 一个新手原創
- 2017-10-26 10:25:163933瀏覽
簡易伺服器:在命令執行的所在路徑啟動一個http伺服器,然後你可以透過瀏覽器存取該路徑下的所有檔案。
在區域網路內傳文件,或是自己測試使用都是非常方便的。
1 基於python

1.1 基於Python2
python -m SimpleHTTPServer port
> python -m SimpleHTTPServer 8099 Serving HTTP on 0.0.0.0 port 8099 ... 127.0.0.1 - - [24/Oct/2017 11:07:56] "GET / HTTP/1.1" 200 -
1.2 基於python3
python3 -m http.server port
> python3 -m http.server 8099 Serving HTTP on 0.0.0.0 port 8099 (http://0.0.0.0:8099/) ... 127.0.0.1 - - [24/Oct/2017 11:05:06] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [24/Oct/2017 11:05:06] code 404, message File not found 127.0.0.1 - - [24/Oct/2017 11:05:06] "GET /favicon.ico HTTP/1.1" 404 -
2 基於nodejs
首先你要安裝nodejs 
2.1 http-server
// 安装 npm install http-server -g // 用法 http-server [path] [options]
2.2 serve
// 安装 npm install -g serve // 用法 serve [options] <path>
2.3 webpack-dev-server
// 安装 npm install webpack-dev-server -g // 用法 webpack-dev-server
2.4 anywhere
// 安装 npm install -g anywhere // 用法 anywhere anywhere -p port
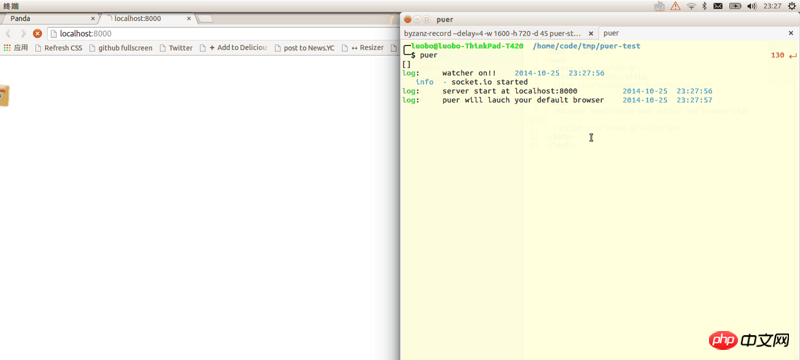
2.5 puer

// 安装 npm -g install puer // 使用 puer - 提供一个当前或指定路径的静态服务器 - 所有浏览器的实时刷新:编辑css实时更新(update)页面样式,其它文件则重载(reload)页面 - 提供简单熟悉的mock请求的配置功能,并且配置也是自动更新。 - 可用作代理服务器,调试开发既有服务器的页面,可与mock功能配合使用 - 集成了weinre,并提供二维码地址,方便移动端的调试 - 可以作为connect中间件使用(前提是后端为nodejs,否则请使用代理模式)
![]()
以上是建構簡易靜態文件http伺服器的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

