詳解js中建構流程圖的核心技術JsPlumb_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:27:133378瀏覽
專案裡面用到了Web裡面的拖曳流程圖的技術JsPlumb,其實真不算難,不過專案裡面用HTML做的一些類似flash的效果,感覺還不錯,在此分享下。
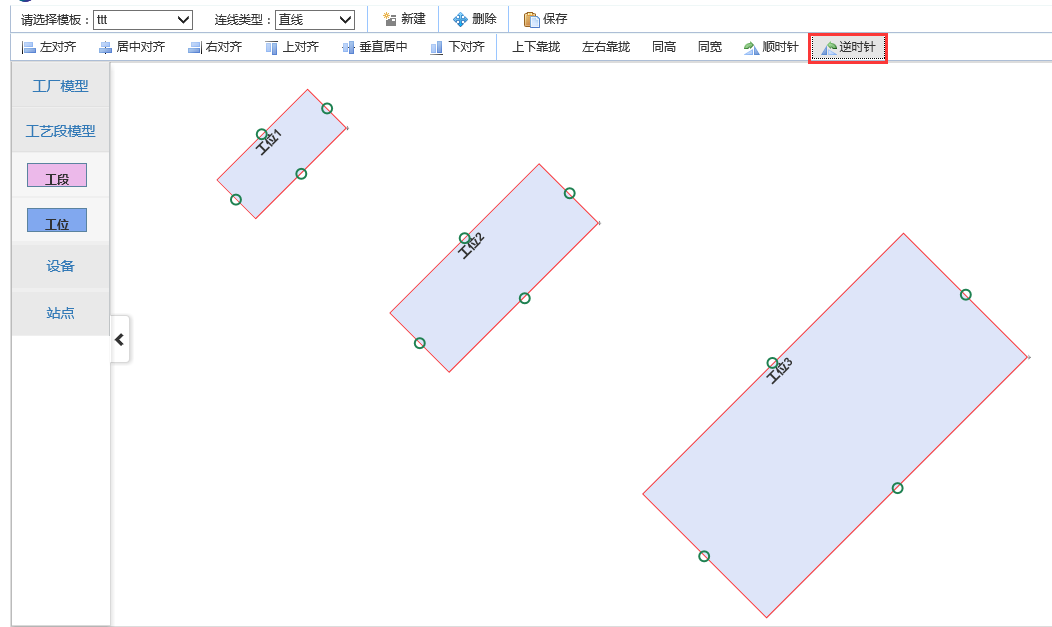
一、效果圖展示
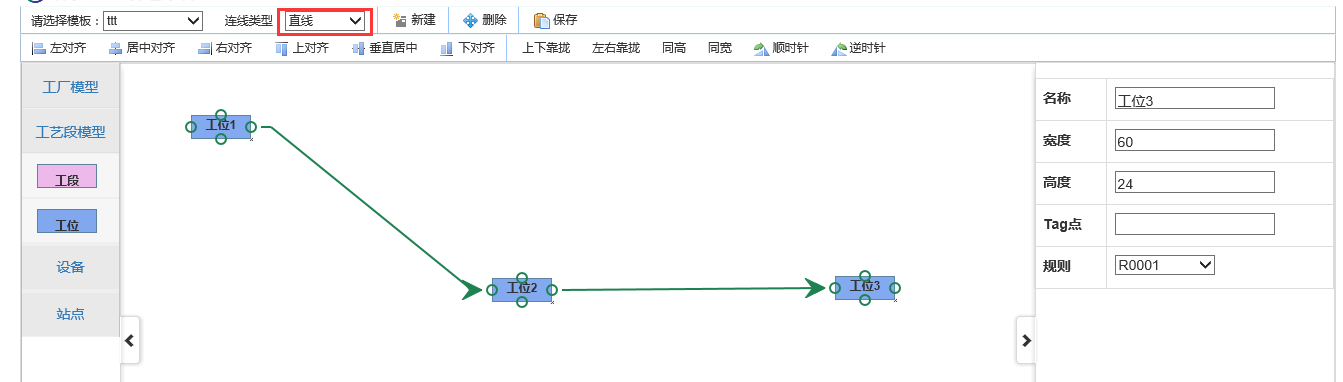
1、從左邊拖曳元素到中間區域,然後連線

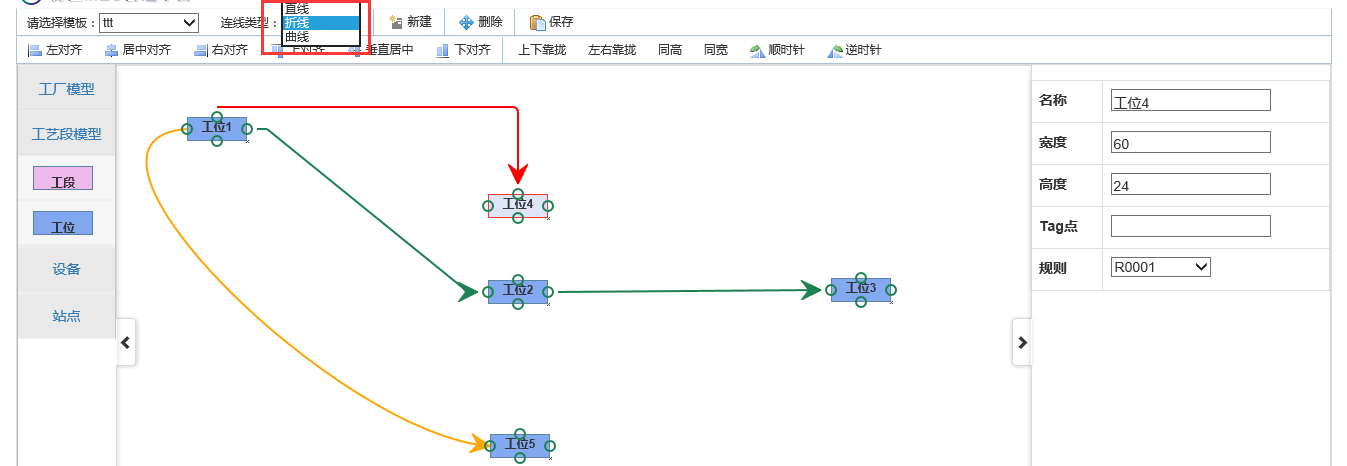
2、連線類型可以自訂:這裡定義為直線、折線、曲線。實際專案中根據業務我們定義為分裝線、分裝支線、總裝線等

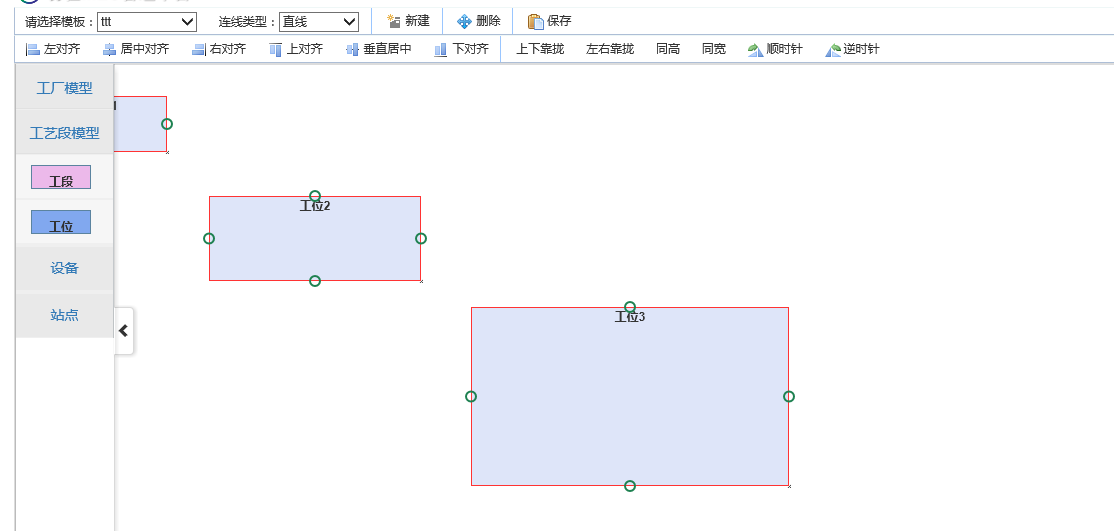
3、滑鼠拖曳區域選取元素,並且選取元素統一拖曳位置。



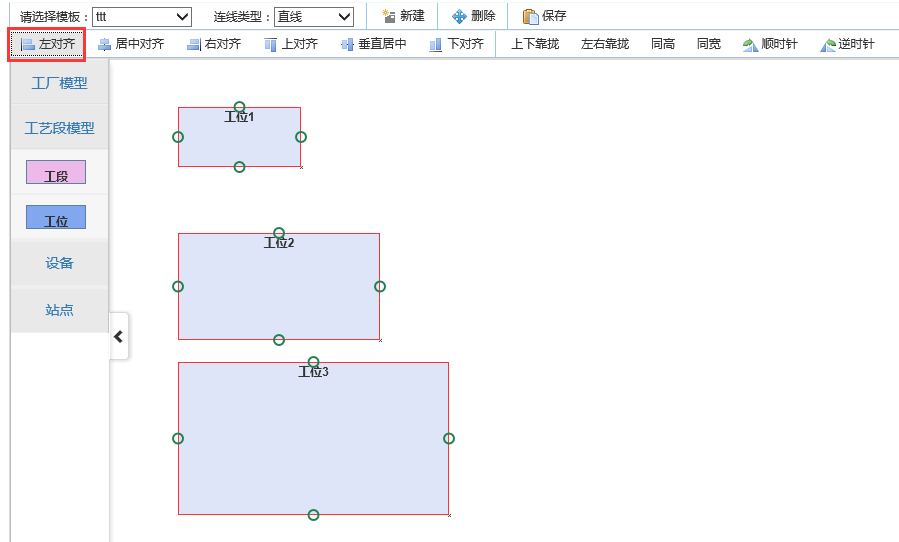
4、對選取的元素左對齊。

5、對選取元素居中對齊

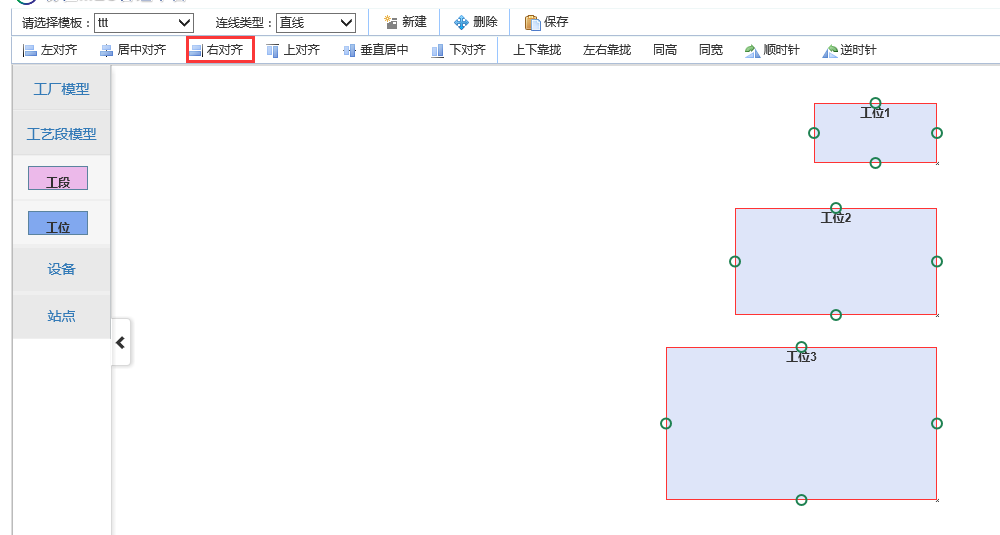
6、右對齊

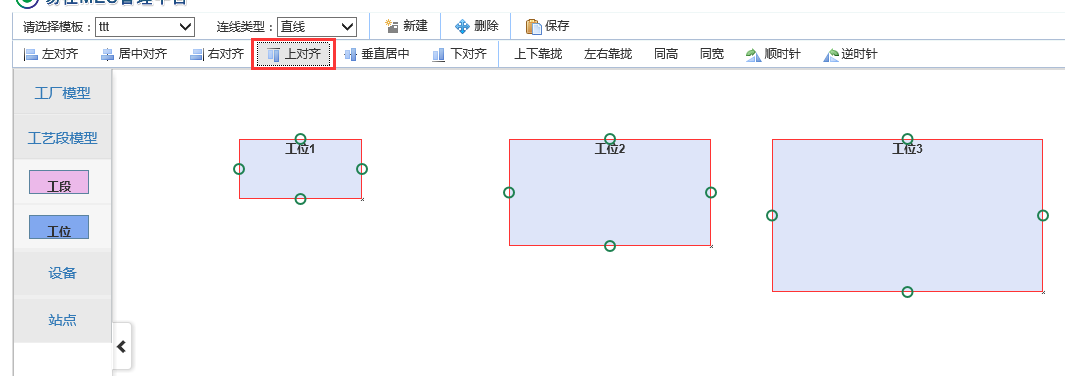
7、上對齊

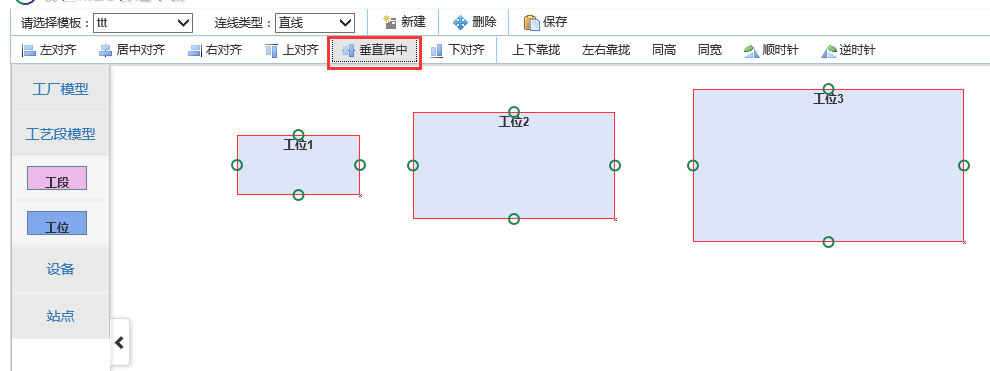
8、垂直居中對齊

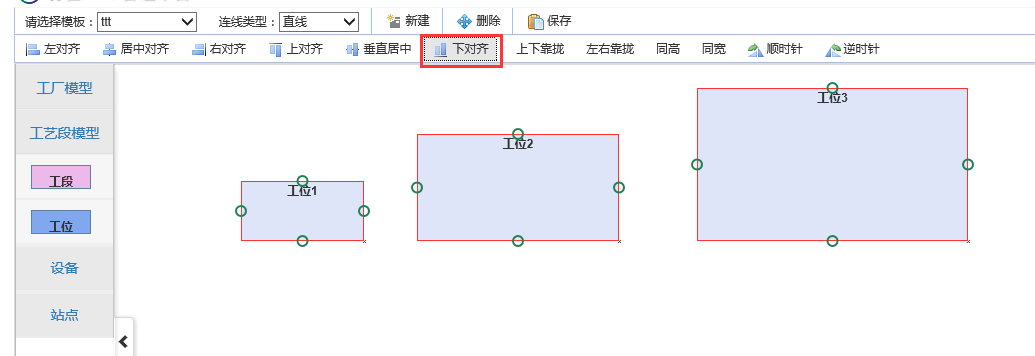
9、下對齊

10、依照第一個選取的元素上下靠攏

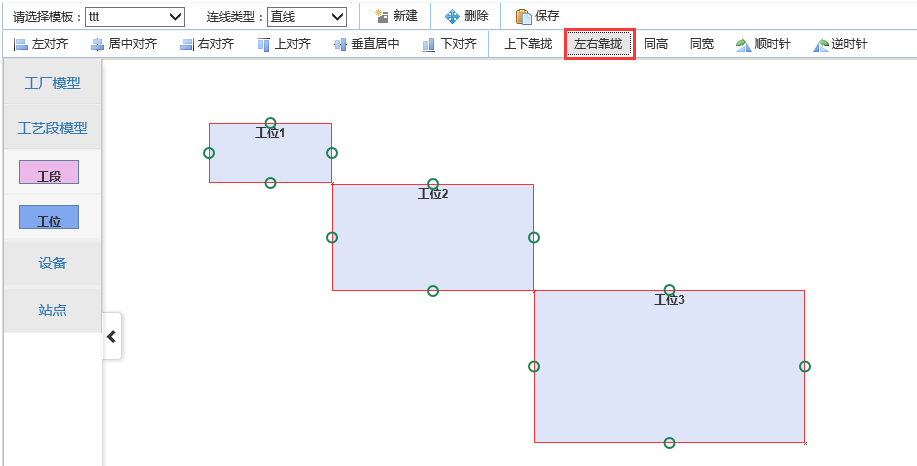
11、依第一個選取的元素左右靠攏

12、依第一個選取的元素同高

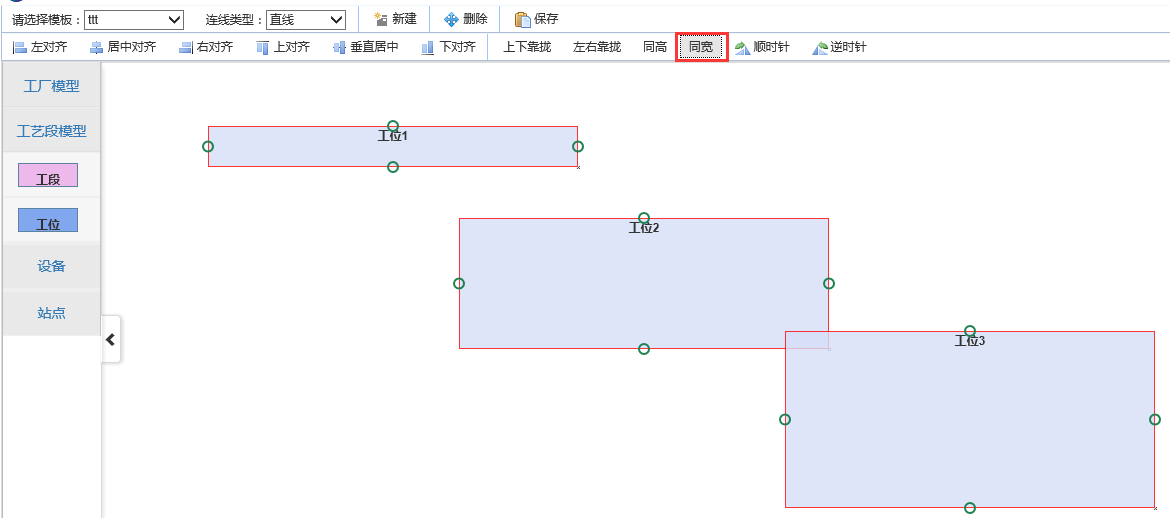
13、依第一個選取的元素同寬

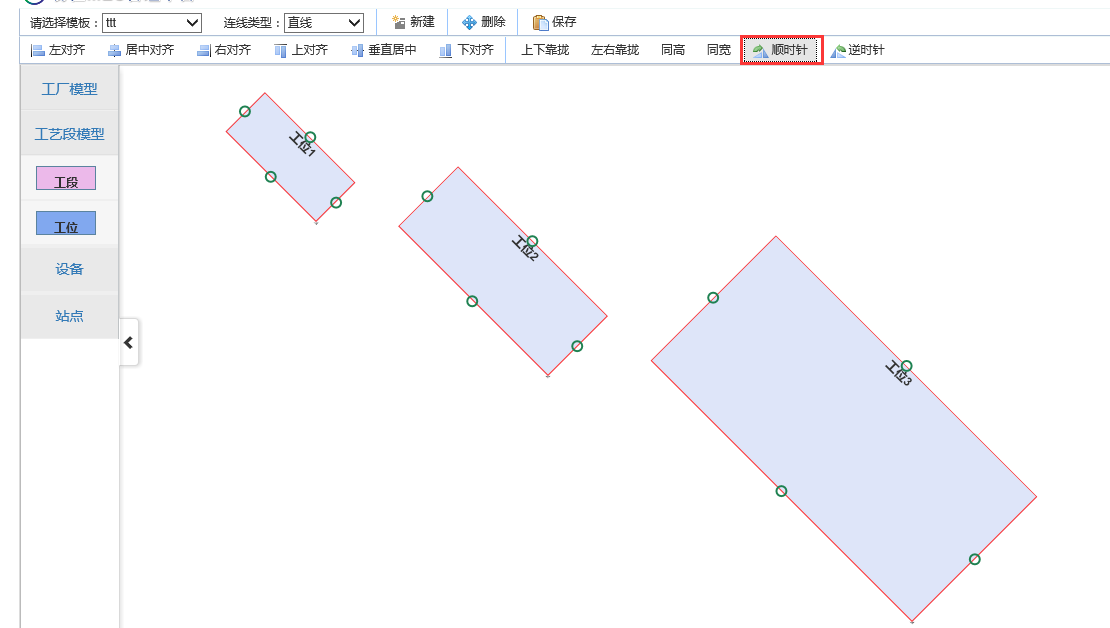
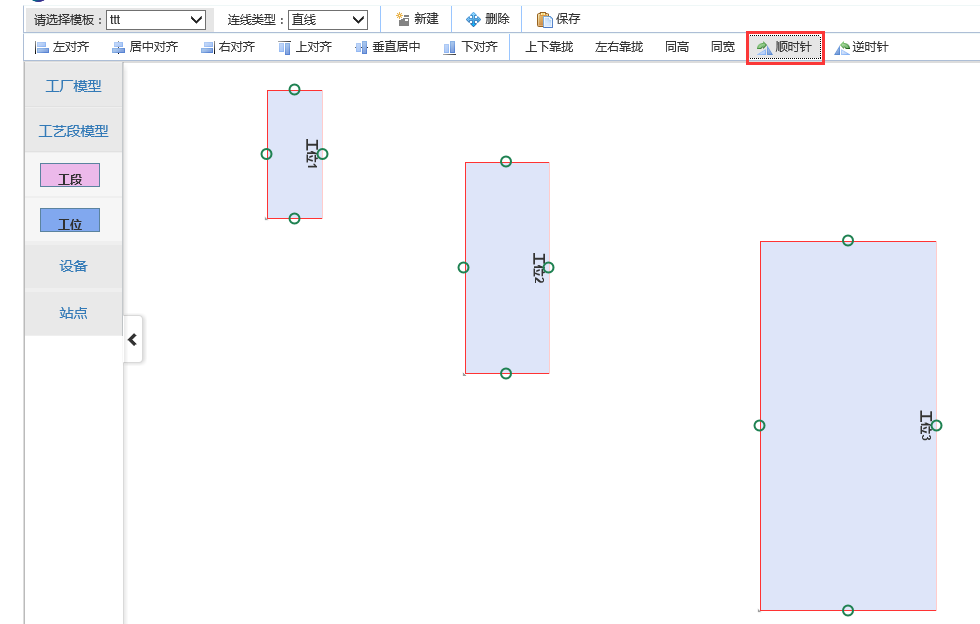
14、選取元素順時針旋轉,點選一次旋轉45度


15、選取元素逆時針旋轉。

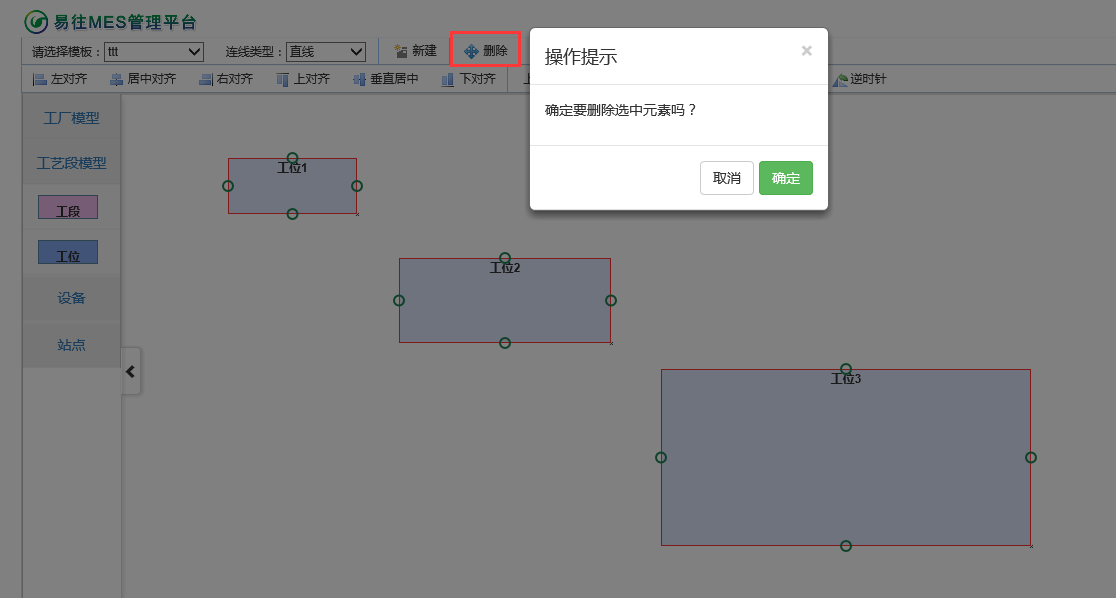
16、選取統一刪除元素以及元素上面的連線

這裡很多效果其實在專案中作用並不太大,很多單純就是為了展示用的。
二、程式碼詳解
這裡涉及的效果比較多,可能要分多篇來介紹。這篇還是來看看建構流程圖的核心技術:JsPlumb。
1、概述
關於JsPlumb的內容,在此就簡單說明下吧。 jsPlumb是一個強大的JavaScript連線庫,它可以將html中的元素以箭頭、曲線、直線等連接起來,適用於開發Web上的圖表、建模工具等。它同時支援jQuery jQuery UI、MooTools和YUI3這三個JavaScript框架,十分強大。本專案中還是結合大家最熟悉的JQuery來講解。而且還要注意的一點就是JsPlumb的瀏覽器相容性,JsPlumb支援IE 6以上、火狐、Google等各種瀏覽器
2、使用
(1)引入JS檔案
可以直接去官網上面下載最新的js庫,由於JsPlumb需要JQuery的支持,按照網上的說法,它只兼容jQuery1.3.x以上版本,並在jQuery UI 1.7.x、1.8.x及1.9.x上測試通過。所以我們需要下載較高一點版本的JQuery和JQuery UI。關於JsPlumb的內容只需要引用一個Js即可。類似
<script src="~/Content/jquery-1.9.1.min.js"></script> <script src="~/Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="~/Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel="stylesheet" /> <script src="~/Content/jsPlumb-master/dist/js/jquery.jsPlumb-1.7.5.js"></script>
(2)初始化
使用JsPlumb需要注意一点,JsPlumb的连线的样式是由点确定的,也就是说点的样式里面包含了相关的属性来说明当使用此点来连线的时候,连线的样式应该是什么样的。
在我们项目里面,左边的模型区域,中间才是设计区域。那么要将一个元素从模型区域创建出来,就要用到我们JQuery UI里面的draggable和droppable事件。首先我们注册左边模型的draggable和中间区域的droppable事件。
cshtml页面代码,b5bede2f1a11ddd318880267d8ccf85d这个是左边模型的容器,b0970a1dbc6f13230850edee7214d8fc16b28748ea4df4d9c2150843fecfba68表示中间区域容器。
<div id="divContentLeftMenu">
<div class="sidebar-menu" id="divSidebar">
<a href="#plantmodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工厂模型</a>
<ul id="plantmodel" class="nav nav-list collapse menu-second">
</ul>
<a href="#artlinemodel" onclick="Resize()" class="nav-header menu-first collapsed" data-toggle="collapse">工艺段模型</a>
<ul id="artlinemodel" class="nav nav-list collapse menu-second">
<li>
<a href="#">
<div class="node radius" id="node4" dbtype="DTO_TM_ART_LINE">
<label>工段</label>
</div>
</a>
</li>
<li>
<a href="#">
<div class="node" id="node5" dbtype="DTO_TM_ULOC">
<label>工位</label>
</div>
</a>
</li>
</ul>
</div>
</div>
<div id="divCenter"></div>
Js代码:
首先我们定义几个点的样式的全局变量
//基本连接线样式
var connectorPaintStyle = {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
};
// 鼠标悬浮在连接线上的样式
var connectorHoverStyle = {
lineWidth: 3,
strokeStyle: "#216477",
outlineWidth: 2,
outlineColor: "white"
};
var endpointHoverStyle = {
fillStyle: "#216477",
strokeStyle: "#216477"
};
//空心圆端点样式设置
var hollowCircle = {
DragOptions: { cursor: 'pointer', zIndex: 2000 },
endpoint: ["Dot", { radius: 7 }], //端点的形状
connectorStyle: connectorPaintStyle,//连接线的颜色,大小样式
connectorHoverStyle: connectorHoverStyle,
paintStyle: {
strokeStyle: "#1e8151",
fillStyle: "transparent",
radius: 5,
lineWidth: 2
}, //端点的颜色样式
//anchor: "AutoDefault",
isSource: true, //是否可以拖动(作为连线起点)
connector: ["Straight", { stub: [0, 0], gap: 10, cornerRadius: 5, alwaysRespectStubs: true }], //连接线的样式种类有[Bezier],[Flowchart],[StateMachine ],[Straight ]
isTarget: true, //是否可以放置(连线终点)
maxConnections: -1, // 设置连接点最多可以连接几条线
connectorOverlays: [["Arrow", { width: 10, length: 10, location: 1 }]]
};
然后再页面初始化完成之后注册事件
$(function(){
//左边区域的draggable事件
$("#divContentLeftMenu .node").draggable({
helper: "clone",
scope: "plant"
});
//中间拖拽区的drop事件
$("#divCenter").droppable({
scope: "plant",
drop: function (event, ui) {
// 创建工厂模型到拖拽区
CreateModel(ui, $(this));
}
});
});
//1.创建模型(参数依次为:drop事件的ui、当前容器、id、当前样式)
function CreateModel(ui, selector) {
//1.1 添加html模型
var modelid = $(ui.draggable).attr("id");
i++;
var id = modelid + i;
var cur_css = modelid;
var type = $(ui.helper).attr("dbtype");
$(selector).append('<div class="node ' + cur_css + '" id="' + id + '" dbtype="' + type + '" parentid="' + $(selector).attr("id") + '" onclick="oInitElement.GetPropertiesByType(\'' + type + '\',this)" ondblclick="InitStation().DbClick(\'' + type + '\',this)" >' + $(ui.helper).html() + '</div>');
var left = parseInt(ui.offset.left - $(selector).offset().left);
var top = parseInt(ui.offset.top - $(selector).offset().top);
$("#" + id).css("left", left).css("top", top);
//jsPlumb.setContainer($("#divCenter"));
//1.2 添加连接点
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "LeftMiddle" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "TopCenter" }, hollowCircle);
jsPlumb.addEndpoint(id, { anchors: "BottomCenter" }, hollowCircle);
jsPlumb.draggable(id);
//1.3 注册实体可draggable和resizable
$("#" + id).draggable({
containment: "parent",
start: function () {
startMove();
},
drag: function (event, ui) {
MoveSelectDiv(event, ui, id);
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
}
});
$("#" + id).resizable({
resize: function () {
jsPlumb.repaintEverything();
},
stop: function () {
jsPlumb.repaintEverything();
//oInitElement.SendPropRequest("DTO_TM_PLANT", $(this));
}
});
return id;
};
重点来看看这一句:
jsPlumb.addEndpoint(id, { anchors: "RightMiddle" }, hollowCircle);
调用了JsPlumb里面的addEndpoint方法,第一个参数表示页面标签的id,第一个表示连线点的位置(RightMiddle、LeftMiddle、TopCenter、BottomCenter四个选项);第三参数表示点的样式以及连线的样式。没调用依次addEndpoint方法,元素上面就会多一个连线的节点。关于hollowCircle里面各个参数的意义,可以查看api。
还有一句多个地方都看到了:
jsPlumb.repaintEverything();
看字面意思大概能知道这句是干什么的,修复所有。当在中间区域拖动元素的时候,如果不带这一句,节点不会跟着元素一起移动。加上之后节点才会跟随标签移动。至此,最基础的JsPlumb连线就完成了。
以上就是本文的全部内容,希望能够帮助大家学习掌握流程图的核心技术JsPlumb。

