js異常處理try catch finally解釋
- 一个新手原創
- 2017-10-26 09:42:482017瀏覽
語法結構
try catch finally是ECMAScript-262 第三版提供例外處理機制的標準,語法結構如下:
##
try{
//可能会发生的错误代码
}
catch(error){
//错误处理
}finally{
//无论是否有异常都会执行
}語法與大多數語言一樣如java .net,如果try{}程式碼區塊捕捉到了異常,那麼catch區塊會得到一個錯誤訊息物件(Error 的實例)。 我們應該把有可能發生錯誤的程式碼放在try區塊中,而錯誤處理在catch區塊中;在js中如果3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0程式碼區塊中發生了錯誤且沒有進行捕獲異常處理,那麼當前3f1c4e4b6b16bbbd69b2ee476dc4f83a程式碼區塊後續的程式碼是不會執行的,但是不會影響到其他3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0程式碼區塊程式碼如:
#
<script>
function run(){
console.log(age);
}
run();
console.log('可以输出吗?');//没有执行
</script>
<script>
console.log('这是第二个代码块');//执行了,这是第二个代码块
</script>反之後續的程式碼還是會執行如:
<script>
function run(){
try{
console.log(age);
}catch(error){
}
}
run();
console.log('可以输出吗?');//可以输出吗?
</script>
<script>
console.log('这是第二个代码块');//这是第二个代码块
</script>finally語句如果存在finally程式碼區塊,那麼不管什麼原因裡面的程式碼都會執行,甚至是catch 語句中有return語句如下程式碼:function say() {
try {
console.log(age)
return;
} catch (erroe) {
console.log(erroe.message);//age is not defined
return;
} finally {
console.log('finally 执行了');//finally 执行了
}
}
say();認識Error 類型當程式碼執行時發生錯誤,會建立一個Error對象,並將其拋出,這個物件包含了錯誤的描述訊息。 如在 try...catch(error){...} 語句中Error 是Error類型拋出的對象,該物件有三個基本的屬性name 錯誤名稱,message錯誤訊息,stack 錯誤堆疊資訊;
在執行程式碼期間可能會發生的錯誤有多種類型,所以Error 又衍生了幾個兒子如:Error rr參見,如果有也是瀏覽器拋出的;這個基底類型的主要目的是供開發人員拋出自定義錯誤。EvalError 建立一個error實例,表示錯誤的原因:與 eval() 有關。
InternalError 建立一個「針對Javascript引擎內部錯誤的例外」所拋出時的實例。 如: "遞迴太多".
RangeError 建立一個error實例,表示錯誤的原因:數值變數或參數超出其有效範圍。
ReferenceError 建立一個error實例,表示錯誤的原因:無效引用。
SyntaxError 建立一個error實例,表示錯誤的原因:eval()解析程式碼的過程中所發生的語法錯誤。
TypeError 建立一個error實例,表示錯誤的原因:變數或參數不屬於有效類型。
URIError 建立一個error實例,表示錯誤的原因:給 encodeURI()或 decodeURl()傳遞的參數無效。
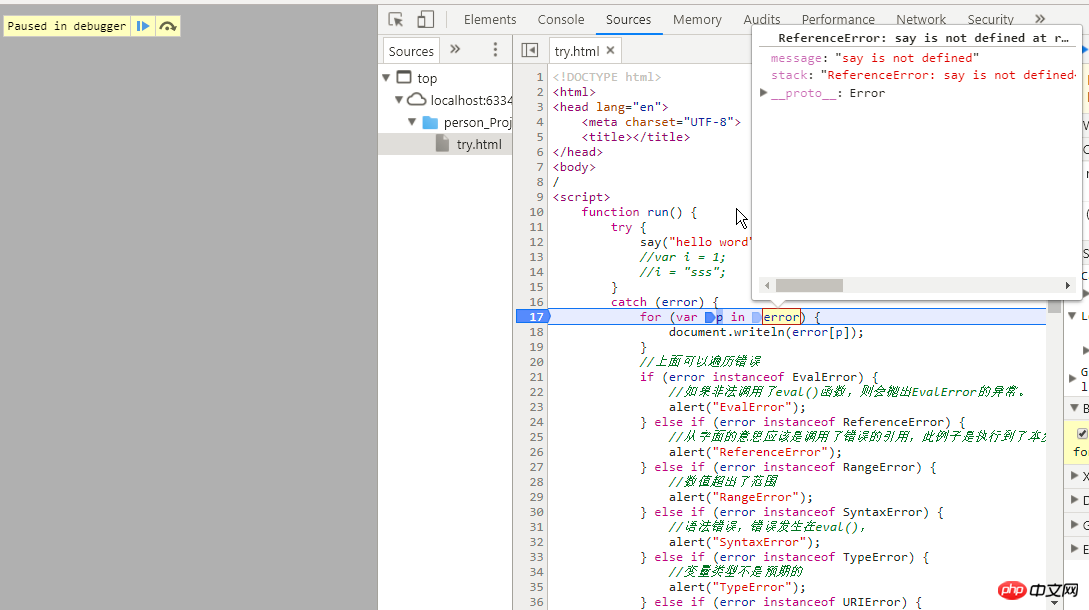
<script>
function run() {
try {
say("hello word");
}
catch (error) {
for (var p in error) {
document.writeln(error[p]);
}
//上面可以遍历错误
if (error instanceof EvalError) {
//如果非法调用了eval()函数,则会抛出EvalError的异常。
alert("EvalError");
} else if (error instanceof ReferenceError) {
//错误的引用,此例子是执行到了本步。
alert("ReferenceError");
} else if (error instanceof RangeError) {
//数值超出了范围
alert("RangeError");
} else if (error instanceof SyntaxError) {
//语法错误,错误发生在eval(),
alert("SyntaxError");
} else if (error instanceof TypeError) {
//变量类型不是预期的
alert("TypeError");
} else if (error instanceof URIError) {
//错误发生在encodeURI()或decodeURI()中
alert("URIError");
}
}
}
run();
</script>

<script>
function see(){
try {
if(true){
throw new Error("my eroor!");
}
} catch (error) {
console.log(error.name );//Error
console.log(error.message);//my eroor!
console.log(error.stack);//Error: my eroor! at see (try.html:12) at try.html:22
}
}
see();
</script>Javascript的異常處理機制當執行的javascript程式碼中出現錯誤的時候,js引擎就會根據js的呼叫棧逐級尋找對應的catch,如果沒有找到對應的catch handler或本身又有error或又拋出新的error,最後就會把這個error的處理交給瀏覽器,瀏覽器會用各自不同的方式(IE以黃色三角圖案顯示在左下角,而firefix會顯示在錯誤控制台中)顯示錯誤訊息給使用者;window.onerror任何沒有通過tyr- catch處理的錯誤都會觸發window物件的error事件如:
<script>
window.onerror= function (msg,url,l)
{
console.log(msg)//Uncaught ReferenceError: a is not defined
console.log(url)//http://localhost:63342/person_Project/js_demo/onerror.html
console.log(l)//17
}
function run(){
console.log(a)
}
run()
</script>window.onerror 事件接收三個參數:msg 錯誤訊息、url 發生錯誤的頁面的url 、 line 發生錯誤的程式碼行。 前端程式碼異常監控方案有了try catch 擷取的錯誤物件加上window.onerror 全域監聽錯誤事件,那麼前端js程式碼錯誤監控變的太簡單了以上是js異常處理try catch finally解釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

