span標籤是用來組合文件中的行內元素。 span 沒有固定的格式表現。當對它套用樣式時,它會產生視覺上的變化。當內容過長時,我們可以透過overflow: hidden;設定隱藏溢出部分,但有的應用場景下我們希望內容能夠自動換行,例如商城的產品資訊展示裡的產品名稱。
這裡我們需要用到的就是CSS裡的white-space屬性。 white-space 屬性設定如何處理元素內的空白。相關屬性值如下:
normal 預設值,空白會被瀏覽器忽略。
pre 空白會被瀏覽器保留。其行為方式類似 HTML 中的
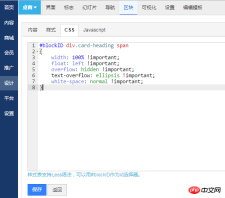
標籤。 <br>nowrap 文字不會換行,文字會在同一行上繼續,直到遇到 <br> 標籤為止。 <br>pre-wrap 保留空白符序列,但正常地進行換行。 <br>pre-line 合併空白符序列,但保留換行符號。 <br>inherit 規定應該從父元素繼承 white-space 屬性的值。 <p class="MsoNormal"> </p><p class="MsoNormal"> </p><p class="MsoNormal">我們可以使用normal或pre-wrap來設定換行,下面我直接透過一個案例來示範一下,這裡我本地用的是蟬知建站系統的商城功能,預設效果如下:</p><p class="MsoNormal" style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/6979009b08382c56710359c426836286-0.png?x-oss-process=image/resize,p_40" class="lazy" alt=""></p><p class="MsoNormal">因為標題太長,後面的被忽略隱藏了。現在我想讓標題顯示完整併自動換行,價格在標題下方顯示。我們在後台產品區塊的CSS框裡直接透過CSS代碼控制樣式:</p><p class="MsoNormal"> </p><pre class='brush:php;toolbar:false;'>#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}




#
以上是span標籤裡如何設定自動換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML的多功能性:應用和用例Apr 30, 2025 am 12:03 AM
HTML的多功能性:應用和用例Apr 30, 2025 am 12:03 AMHTML不僅是網頁的骨架,更廣泛應用於多種領域:1.在網頁開發中,HTML定義頁面結構並結合CSS和JavaScript實現豐富界面。 2.在移動應用開發中,HTML5支持離線存儲和地理定位等功能。 3.在電子郵件和新聞通訊中,HTML提升郵件的格式和多媒體效果。 4.在遊戲開發中,HTML5的CanvasAPI用於創建2D和3D遊戲。
 HTML文檔中的根標籤是什麼?Apr 29, 2025 am 12:10 AM
HTML文檔中的根標籤是什麼?Apr 29, 2025 am 12:10 AMtheroottaginanhtmldocumentis.servesasthetop-levellementThateNcapsulatesAllotherContent,確保properdocumentstrumentstrumentsureandbrowserparserparsing。
 HTML標籤和元素是同一件事嗎?Apr 28, 2025 pm 05:44 PM
HTML標籤和元素是同一件事嗎?Apr 28, 2025 pm 05:44 PM文章解釋說,HTML標籤是用於定義元素的語法標記,而元素是完整的單位,包括標籤和內容。他們一起工作以構建網頁。查拉克計數:159
 &lt; head&gt;的意義是什麼。 &&lt;身體&gt;在html中標記?Apr 28, 2025 pm 05:43 PM
&lt; head&gt;的意義是什麼。 &&lt;身體&gt;在html中標記?Apr 28, 2025 pm 05:43 PM本文討論了Lt; Head&gt; &&lt;身體&gt; HTML中的標籤,它們對用戶體驗的影響以及SEO的影響。正確的結構增強了網站功能和搜索引擎優化。
 &lt; strong&gt;,lt; b&gt;有什麼區別標籤和lt; em&gt;,&lt; i&gt;標籤?Apr 28, 2025 pm 05:42 PM
&lt; strong&gt;,lt; b&gt;有什麼區別標籤和lt; em&gt;,&lt; i&gt;標籤?Apr 28, 2025 pm 05:42 PM本文討論了HTML標籤,和和關注其語義與表現用途及其對SEO和可訪問性的影響之間的差異。
 請說明如何指示HTML中文檔使用的字符集?Apr 28, 2025 pm 05:41 PM
請說明如何指示HTML中文檔使用的字符集?Apr 28, 2025 pm 05:41 PM文章討論了在HTML中指定字符,重點介紹了UTF-8。主要問題:確保正確顯示文本,防止亂七八糟的字符,並增強SEO和可訪問性。
 HTML中的各種格式標籤是什麼?Apr 28, 2025 pm 05:39 PM
HTML中的各種格式標籤是什麼?Apr 28, 2025 pm 05:39 PM本文討論了用於構建和造型Web內容的各種HTML格式標籤,強調了它們對文本外觀的影響以及語義標籤對可訪問性和SEO的重要性。
 HTML元素的' ID”屬性與'類”屬性之間有什麼區別?Apr 28, 2025 pm 05:39 PM
HTML元素的' ID”屬性與'類”屬性之間有什麼區別?Apr 28, 2025 pm 05:39 PM本文討論了HTML的“ ID”和“類”屬性之間的差異,重點是它們的獨特性,目的,CSS語法和特異性。它解釋了它們的使用如何影響網頁樣式和功能,並為


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





