JavaScript責任鏈模式介紹
- 一个新手原創
- 2017-10-23 09:59:481584瀏覽
介紹
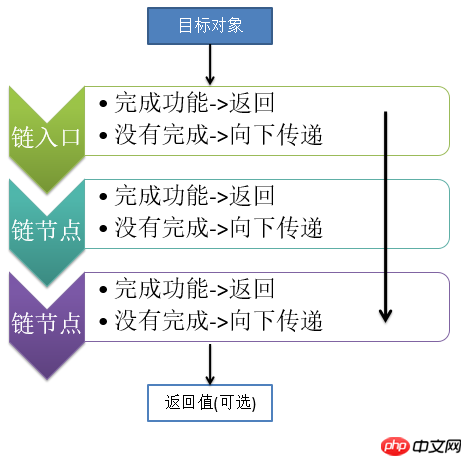
責任鏈模式(Chain of responsibility)是使多個物件都有機會處理請求,從而避免請求的發送者和接受者之間的耦合關係。將物件連成一條鏈,並沿著這條鏈傳遞該請求,直到有一個物件處理他為止。
請求以後,從第一個物件開始,鏈中收到請求的物件要麼親自處理它,要麼轉發給鏈中的下一個候選者。提交請求的物件並不知道哪一個物件將會處理它-也就是該請求有一個隱式的接受者(implicit receiver)。在運行時,任一候選者都可以回應對應的請求,候選者的數目是任意的,也可以在運行時刻決定哪些候選者參與到鏈中。
圖解為:

#
##文字
(1)由於類別一般是與接口打交道的,為此我們先定義一個規範類別中方法的接口,代碼為#
//定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合分析
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(2)使用定義一個書店的介面var bookShop=new Interface("bookShop",["addBook","findBook","showBooks"]);//书店接口(3)定義一個書籍var Book=function (bNm,bName,bAuthor,bType) {
this.bNm=bNm;
this.bName=bName;
this.bAuthor=bAuthor;
this.bType=bType;
}(4)書店類別=書架+書籍var pcatBookShop=(function(){
//书架
var jsBooks = new Array();//js书架
var cBooks = new Array();//c书架
var javaBooks = new Array();//java书架
//内部类1
function AddJsBooks(book) {
if(book.bType=="Js"){
jsBooks.push(book);
}else {
AddJsBooks.successor(book);
}
}
//内部类2
function AddJavaBooks(book) {
if(book.bType=="Java"){
javaBooks.push(book);
}else {
AddJavaBooks.successor(book);
}
}
//内部类3
function AddCBooks(book) {
if(book.bType=="C"){
cBooks.push(book);
}else {
AddCBooks.successor(book);
}
}
})()#2:擴展設定責任鏈的方法(擴展在windows上)//扩展window属性window.setSuccessor=function (after,before) {
after.successor=before;//引用的执行}##3:設定責任鏈,將每個物件連結起來 //设置责任链-----串起来
setSuccessor(AddJsBooks,AddJavaBooks);
setSuccessor(AddJavaBooks,AddCBooks);(5)查詢圖書的方法:透過圖書編號和圖書圖書名稱/**********查询书籍************/
var bookList = null;
function FindBbn(keyword) {
//链的头部来初始化参数
if(!bookList){
bookList=jsBooks.concat(cBooks).concat(javaBooks);
var book = new Array();
book=bookList.filter(function (book) {//对booklist进行过滤,过滤的条件为匿名函数
if(book.bName.indexOf(keyword)!=-1){
return true;
}else {
return false;
}
});
//我要进行链式查询
return book.concat(FindBbn.successor(keyword));
}
};
function FindByName(keyword,book){
var book = book;
book = bookList.filter(function(book){
if(book.bName.indexOf(keyword) != -1){
return true;
}else{
return false;
}
});
return book;
}注意,陣列的filter方法擴充程式碼如下Function.prototype.method=function (name,fn) {
this.prototype[name]=fn;
return this;
}
if(!Array.prototype.filter){
Array.method("filter",function (fn,thisObj) {
var scope=thisObj||window;
var a=[];
for(var i=0;i<this.length;i++){
if(!fn.call(scope,this[i],i,this));{
continue;
}
a.push(this[i]);
}
//返回过滤好数据
return a;
})
}(6)規劃責任鏈setSuccessor(FindBbn,FindByName);(7)真正的書店類別(實作介面的類別)
return function () {
this.addBook=function (book) {
if(book instanceof Book){
AddJsBooks(book);//因为我知道谁是链的入口
}
};
this.findBook=function (keyword) {
return FindBbn(keyword);//游泳规划的责任链可以从头到尾的查询若,FindBbn没有则到FindByName中查询
}
this.showBooks=function () {
document.write("JS类图书"+jsBooks.toSource()+"<br>");
document.write("Java类图书"+javaBooks.toSource()+"<br>");
document.write("C类图书"+cBooks.toSource()+"<br>");
//自动生产----------
document.write(cpoyStr(60,"-")+"<br>");
}
}注意,在window上擴充一個可以自動產生「- --------------」的方法//扩展一个可以自动生产-----的方法
window.cpoyStr=function (num,str) {
var newStr="";
for(var i=0;i<num;i++){
newStr+=str;
}
return newStr;
};(8)使用書店#1:新增書籍 var pb = new pcatBookShop();
pb.addBook(new Book("00101","JAVA","JIM","JAVA"));
pb.addBook(new Book("00201","C#","world","C"));
pb.addBook(new Book("00202","C++/C","Hello","C"));
pb.addBook(new Book("00301","JAVASCRIPT","Good","JS"));#2:對書架上的書進行操作-----展示//展示 pb.showBooks();
document.write(pb.findBook("C").toSource())為此我們基本上完成了對責任鏈模式的使用方式的基本學習。 以上是JavaScript責任鏈模式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JS實作瀑布流佈局的實例分析下一篇:JS實作瀑布流佈局的實例分析

