angular2打包Android APP環境搭建的方法
- 一个新手原創
- 2017-10-23 09:26:005227瀏覽
一、前言
前段時間,公司有個APP專案需要支援不同平台,於是採用了Ionic2 + cordova + angular2,在搭建環境過程中遇到了不少問題,剛好最近有時間整理出來。
二、開發環境建置
參考這個網站步驟來建構:https://github.com/DonaldTdz/Ionic2QuickStart
注意:nodejs 要裝6.0 +LTS最新版,不要裝8.X的最新版本(https://nodejs.org/en/)

Cordova版本要安裝6.X版本,目前cordova-android版本最高只能支援到6.X.X
cmd:cnpm install –g ionic cordova@6.x
cmd : ionic –v Cordova –v 查看顯示版本號,安裝成功


三、運行一個ionic種子專案
下載網址:https://github.com/DonaldTdz/ionic-seed
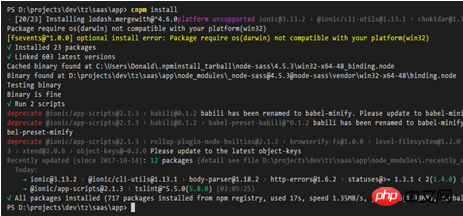
用vs code開啟終端機輸入指令:cnpm install

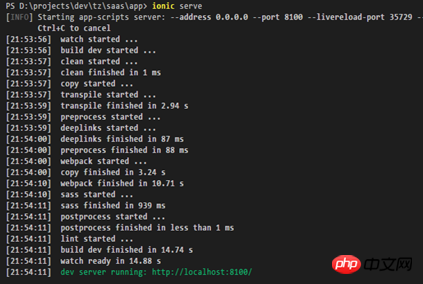
Ionic serve 運行專案

Web端運作專案成功,開發環境建置完成

#下面我們開始打包到Android APP
四、Cordova打包Android平台環境建置
##參考官方說明:(中文)http://cordova.axuer.com/docs/zh-cn/latest/guide/platforms/android/index.html
#(英文)http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
註:中文網址資訊不是最新,訪問速度比較快,英文更新到最新,但存取速度較慢1、安裝Java SDK
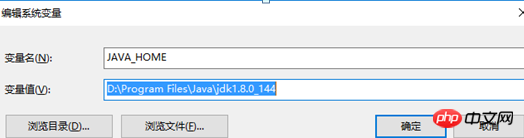
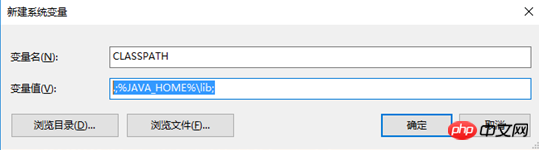
Java開發工具包(JDK)安裝Java Development Kit (JDK) 7或最新的。 Windows上安裝的時候需要根據JDK路徑設定JAVA_HOME環境變數(參見設定環境變數)



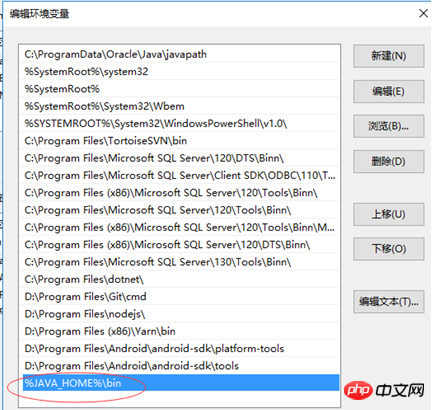
 ##新增CLASSPATH : .;%JAVA_HOME%\lib;(註:如存在這個環境變量,需要檢查)
##新增CLASSPATH : .;%JAVA_HOME%\lib;(註:如存在這個環境變量,需要檢查)

#(註:若需要新增cordova插件,建議安裝Android Studio)
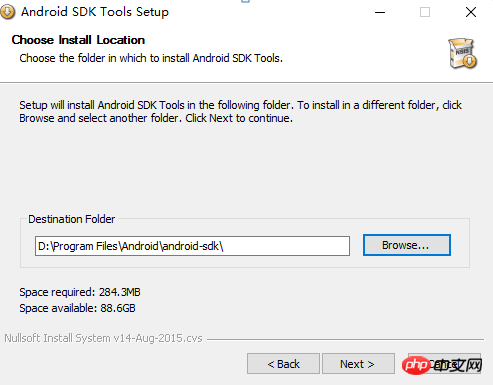
Android SDK
安裝Android Stand-alone SDK或Android Studio。如果你打算開發一個新的Cordova Android插件或是使用Android平台原生的工具去運行和調試,那就使用Android Studio吧。否則,Android Stand-alone SDK Tools就足夠建置和部署Android應用程式了。
詳細的安裝說明可以點擊上面的安裝連結查看。


新增SDK套件
在安裝Android SDK後,你需要安裝任何你希望的目標API等級的SDK套件。建議你安裝cordova-android(請參閱上方)支援的最高等級的SDK套件。
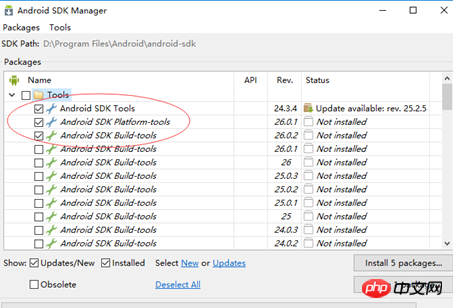
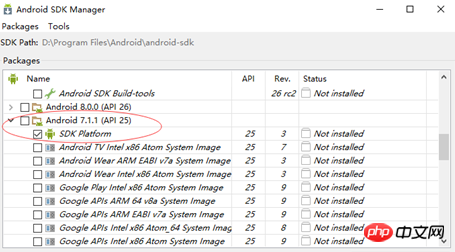
開啟Android SDK Manager (例如,在終端機上執行`android),並確保下方已安裝:
- 目標Android版本的Android Platform SDK
- Android SDK build-tools,版本19.1.0或上方
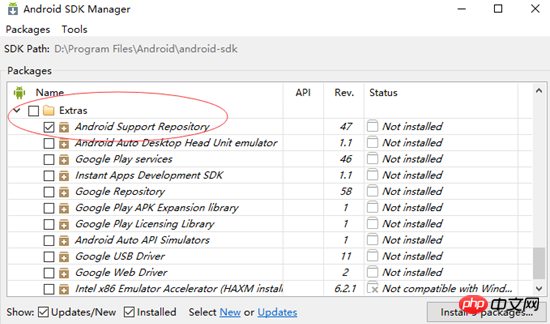
- Android Support Repository (在"Extras"查找)
請參閱 Android文件安裝SDK套件以獲得詳細內容。
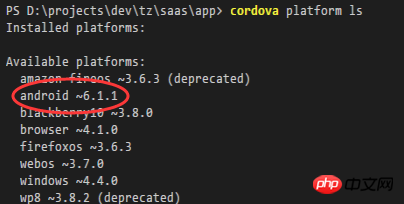
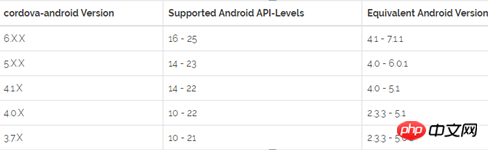
先開啟剛下載的專案終端運行:cordova platform ls 查看cordova android依賴的android SDK版本

對應下面列表依賴android API等級是16 -25(http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html)

#然後下載對應的依賴套件



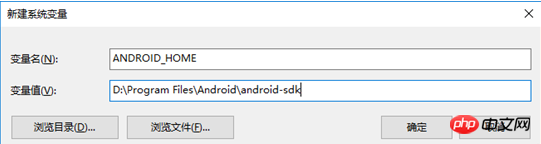
#安裝成功後配置環境變數


 D:\Program Files\Android\android-sdk
D:\Program Files\Android\android-sdk
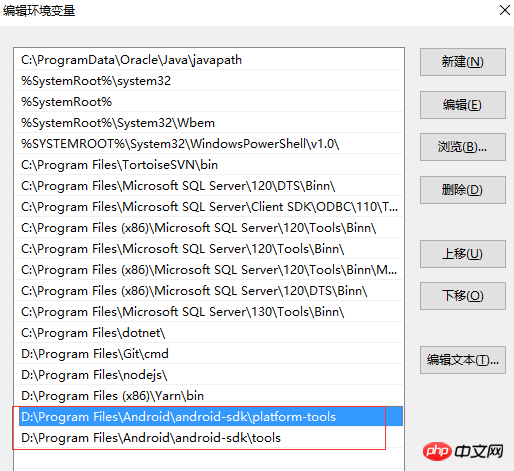
Path:
D:\Program Files\Android \android-sdk\platform-tools##D:\Program Files\Android\android-sdk\tools
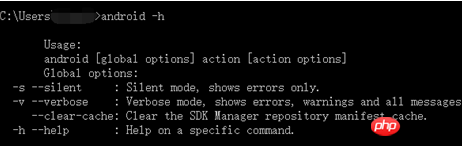
cmd:android –h 看如下面表示安裝成功

#五、打包Android APP
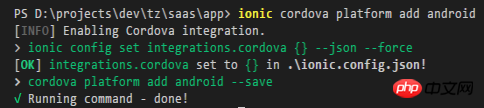
1、 新增Android平台Ionic cordova platform add android

#2、依賴gradle修改到本機
 原因是國外網站打包運行時很慢或導致失敗,你懂的
原因是國外網站打包運行時很慢或導致失敗,你懂的
下載地址:
https://services.gradle.org/distributions/(註:如下載慢用下載工具如迅雷)
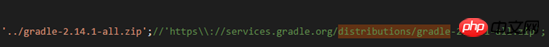
如下我們需要版本:gradle-2.14.1-all.zip,避免下錯版本
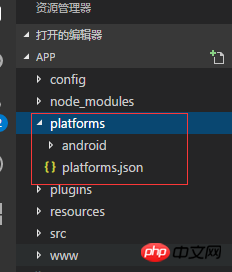
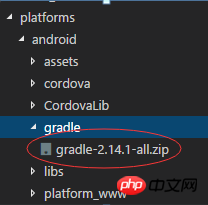
#下載完成不用解壓縮,直接拷貝到你專案的下面這個路徑:
\app\platforms\android\gradle(註:如不存在需要建造一個,注意拼寫錯誤)

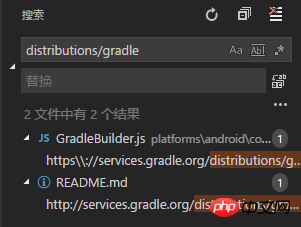
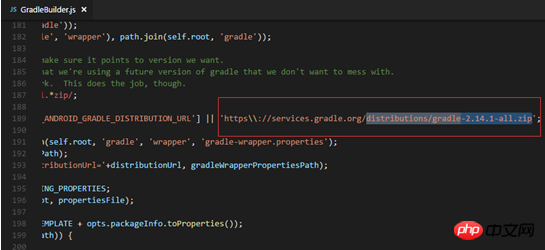
打開剛搜尋到的檔案:\platforms\android \cordova\lib\builders\GradleBuilder.js
將原來的註解掉並修改為本機套件../gradle-2.14.1-all.zip
3、 打包應用程式
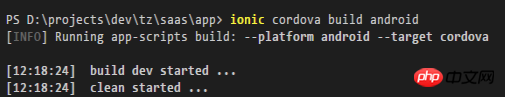
ionic cordova build android
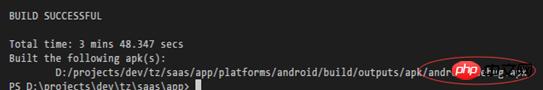
打包完成後會輸出一個apk手機安裝包檔
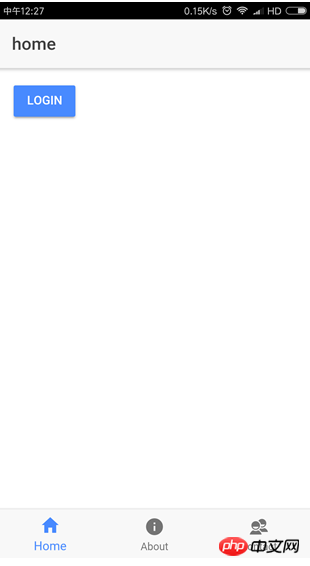
安裝到手機運行成功! !
| 1 、產生簽名秘鑰 | 簽名一個應用程式 | |
|---|---|---|
| 簽名一個應用,你需要下面參數: | |
#參數 | ##標誌
| Keystore||
| 用來儲存一組key的二進位檔案路徑 | | Keystore Password|
| keystore儲存金鑰 | |
|
|
|
這些參數可以透過上面的Cordova CLI build 或 run指令來指定命令列參數。
注意: 你應該使用兩個中劃線-- 來表示這些平台特定參數,例如:
cordova run android --release -- --keystore=../my-release-key.keystore --storePassword=password --alias=alias_name --password=password.
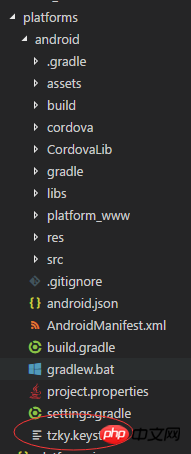
cmd 到目錄:D :\projects\dev\tz\saas\app\platforms\android(android平台根目錄)
cmd:keytool -genkey -alias tzky.keystore -keyalg RSA -validity 40000 -keystore tzky.keystore
根據輸入提示完成輸入,產生成功後刷新android平台根目錄

#2、簽章應用程式並打包
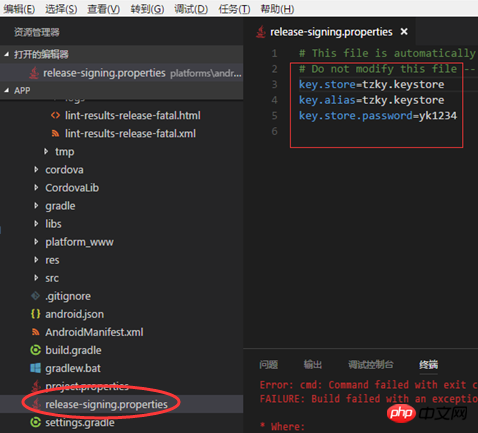
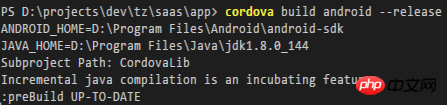
#cordova build android --release -- --keystore="..\tzky.keystore" --storePassword=yk1234 --alias=tzky.keystore
(註:自動產生打包設定檔release-signing .properties需要注意tzky.keystore的放置路徑要匹配)
#手動新增release-signing.properties檔案並修改:



#3、最佳化啟動速度##ionic cordova build android --prod –release
(注意:需要程式碼最佳化,如果有錯誤,根據錯誤提示修改)
啟動最佳化參考:
http://blog.csdn.net /u010564430/article/details/61201769在config.xml檔案中加入以下內容:
<preference name="AutoHideSplashScreen" value="false" /> <preference name="FadeSplashScreenDuration" value="1000" /> <preference name="SplashScreen" value="screen" /> <preference name="ShowSplashScreen" value="true" /> <preference name="ShowSplashScreenSpinner" value="false" /> <preference name="SplashShowOnlyFirstTime" value="false" /> <preference name="FadeSplashScreen" value="true" />
以上是angular2打包Android APP環境搭建的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

