html中適合新手的小練習分享
- 黄舟原創
- 2018-05-12 10:48:446501瀏覽
第1題檢視title標籤


#
B正確。
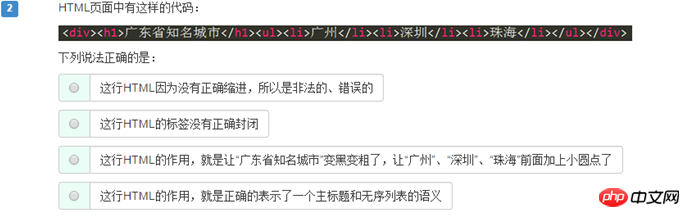
第2題考察的是HTML的本質

##答案: D
解析:首先HTML只依賴標籤對兒表達語義,和是否縮排、換行沒有任何關係;只要是標籤有正確的巢狀關係,正確的父子關係,那麼就是一個合法的HTML結構,不一定要縮排。百度的首頁,為了減少文件體積,所以都是沒有縮排的。提到HTML的作用,只能從語意方面從想,絕對不能想樣式。所以C錯誤的。 D正確。
第3題 檢視常用屬性

#答案:D。
此題主要是考查插入圖片和超連結的標籤,這兩句話都是比較容易記住的,大家最好記住一些常用的標籤語句。
1 <img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" / alt="html中適合新手的小練習分享" > 2 3 <a href="1.html">点击我</a>
img是image「映像」;
#src是source「資源」;
# #a是anchor「錨」;href是hypertext reference「超文本位址」
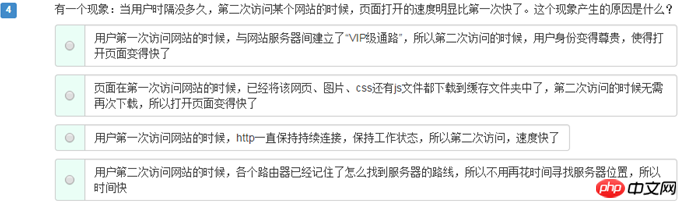
第4題檢視HTTP的原理

伺服器上有一些文件,html、圖片、css、js文件,透過HTTP請求傳輸到了使用者的電腦裡面。所以,第二次訪問的時候,這些圖片就不用傳輸了,所以頁面變得快。
A,錯誤,沒有所謂的vip通路。
B,正確
C,錯誤。因為HTTP不是一個持久連接的協議,傳完就拉倒了,就關閉連接了,所以沒有一個持續的通路。
D,錯誤。每次訪問,都是不同的尋址過程,不會「記路」。
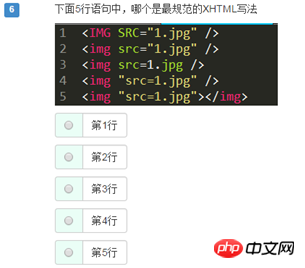
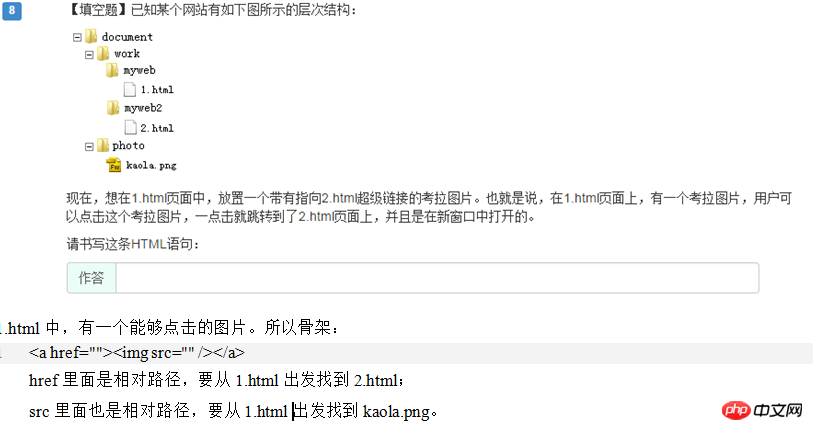
答案:C。 用记事本打开,不是乱码,是可读的,那么一定是纯本文文件。只有文本,没有样式,没有语义。 所以,.java文件是纯文本的,.class文件不是纯文本的。 所有的纯文本文件都能用记事本、notepad++、editplus、sublime编辑。 第6题 考察XHTML 答案:B。 所有的标签名、属性都要小写,必须使用引号,必须封闭。答案是B 第7题 考察定义列表 答案:B。 一定要记住每个标签标示什么,就是英语原意是什么?比如 dl 就是definition list, 定义列表; dt 就是definition title,定义标题; dd就是definition description,定义描述 第8题 考察相对路径 1.html中,有一个能够点击的图片。所以骨架: href里面是相对路径,要从1.html出发找到2.html; src里面也是相对路径,要从1.html出发找到kaola.png。 标准答案: 我们一直在用的是相对路径,就是从自己出发找到别人。用相对路径的好处很明显,就是站点文件夹可以拷着走。 相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。 相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。 比如,你现在想插入一个新浪网上的图片,那么就不能用相对路径。就要用绝对路径。 绝对路径非常简单,所有以http://开头的路径,就是绝对路径。 如果我的网页在C盘,图片却在D盘,能不能插入呢? 答案:用相对路径不能,用绝对路径也不能。 注意,可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。 下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符, 总结一下: 我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。 相对路径,就是../ image/ 这种路径。从自己出发,找到别人; 绝对路径,就是http://开头的路径。 绝对不允许使用file://开头的东西,这个是完全错误的!!



1 <a href=""><img src="/static/imghwm/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="html中適合新手的小練習分享" ></a>
1 <a href="../myweb2/2.html" target="_blank"><img src="/static/imghwm/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="html中適合新手的小練習分享" ></a>
<img src="/static/imghwm/default1.png" data-src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" class="lazy" alt="" />
<a href="http://www.sohu.com">点击我跳转到搜狐</a>
<img src="file://C:\Users\Danny\Pictures\
明星
\1.jpg" alt="" />
以上是html中適合新手的小練習分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

