非同步搜尋jquery select外掛程式的使用方法
- 一个新手原創
- 2017-10-20 11:17:391676瀏覽
非同步即時搜尋jquery select外掛
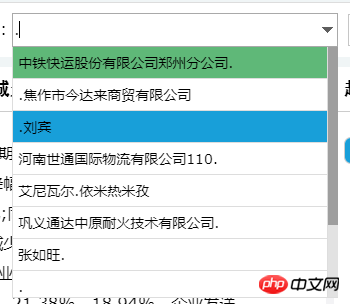
一、先看看效果。

二、做此外掛程式的原因。
1.資料量過大(幾千、數萬條),無法一次全部載入。
2.現有外掛程式各不相同,無法滿足功能需求。
3.美觀性,可控制性不足。
三、如何使用。
1.html和js
1 <select id="unit"></select> 2 <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> 3 <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.實例。
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});3.詳細設定。
var defcfg = {
initUrl:'', //初始化请求地址
ajaxUrl:'', //异步请求地址
defkv:[], //返回数据 的key
delay:200, //ajax回调 延时
width:200, //input 宽度
height:30, //input 高度
selected:-1, //初始化数据 默认选中项,-1为不选中
limit:20, //最大显示条数,0为不限制
maxheight:250, //最大显示高度
hoverbg:'#189FD9', //悬浮背景色
activebg:'#5FB878', //选中项背景色
style:'' //自定义样式
};還有一些其它的api,詳細請看參考連結、原始碼。
四:宣告:
本插件是根據現有插件,依照自己的需求修改而來。如有小問題請自行修改源碼即可。
如果不是非同步搜索,其它插件譬如layui、select2也是不錯的選擇。
另外此外掛程式依賴jquery
以上是非同步搜尋jquery select外掛程式的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於dropload.js使用法下一篇:關於dropload.js使用法

