UWP中設定控制項樣式四種方法
- 一个新手原創
- 2017-10-19 10:17:312535瀏覽
1.隱含方法,透過僅指定 Style 的 TargetType。 (設定全部的Button樣式)
1 <Page.Resources > 2 <Style TargetType="Button"> 3 <Setter Property="BorderBrush" Value="Lime"/> 4 <Setter Property="BorderThickness" Value="4"/> 5 </Style> 6 </Page.Resources>
2.明確方法,透過指定Style 的TargetType 和x:Key 特性這一特性,然後透過使用明確鍵的{StaticResource} 標記擴充功能引用設定目標控制項的Style 屬性
<Page.Resources >
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="BorderBrush" Value="Lime"/>
<Setter Property="BorderThickness" Value="4"/>
</Style>
</Page.Resources>
//调用
<Button Content="跳转方法" x:Name="btnTest" Style="{StaticResource btnStyle}"/>3.單一樣式表示
//1.App.xaml配置文件中
<Application.Resources>
<SolidColorBrush x:Key="BlueBrush" Color="#FF1C90D1"/>
</Application.Resources>
//2.页面中绑定值MainPage.xaml
<Rectangle Height="2" Width="18" Fill="{StaticResource EggshellBrush}"/>
//3.获取值MainPage.xaml.cs
App.Current.Resources["EggshellBrush"] as SolidColorBrush4.使用樣式檔案進行調整樣式
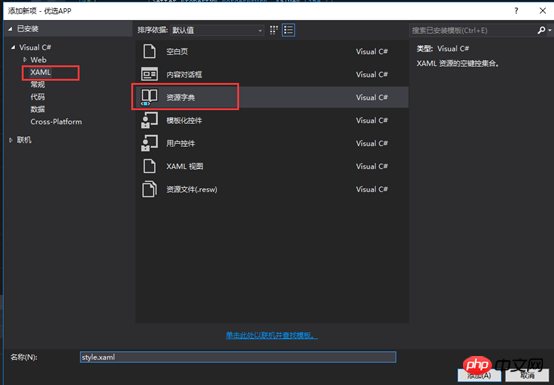
#1) 建立資料夾Themes右鍵新增新項visual C#àxamlà#資源字典style.xaml

在style.xaml寫入樣式例如
<Style TargetType="Button" x:Key="gft_FormBtm">
<Setter Property="Background" Value="OrangeRed"></Setter>
<Setter Property="Height" Value="50"></Setter>
<Setter Property="FontSize" Value="16"></Setter>
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
<Setter Property="MinWidth" Value="300"></Setter>
</Style> 3) 在App.xaml檔案中指定資源
#
<!--4.使用样式文件-->
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Themes/style.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>4) 在xaml介面中使用樣式檔
1 <Button x:Name="btnSubmit" Content="同意以上协议并注册" HorizontalAlignment="Center" Click="btnSubmit_Click" Style="{StaticResource gft_FormBtm}" />以上是UWP中設定控制項樣式四種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

