html5 1px問題以及繪製座標系網格的方法
- 一个新手原創
- 2017-10-19 10:06:072333瀏覽
在canvas中,要畫出1px的線條,預設是不行的
context.beginPath();
context.moveTo( 100, 100 );
context.lineTo( 400, 100 );
context.closePath();
context.stroke();
context.beginPath();
context.strokeStyle = 'red';
context.moveTo( 100.5, 200.5 );
context.lineTo( 400.5, 200.5 );
context.closePath();
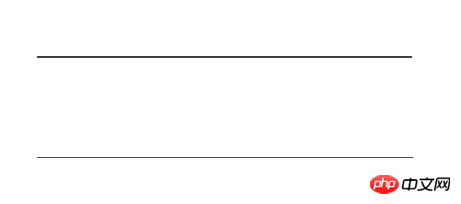
context.stroke();上述程式碼中,context是canvas的上下文,在這段程式碼中,我畫了2條線,上面那條線並不是1px,下面的那條線才是1px

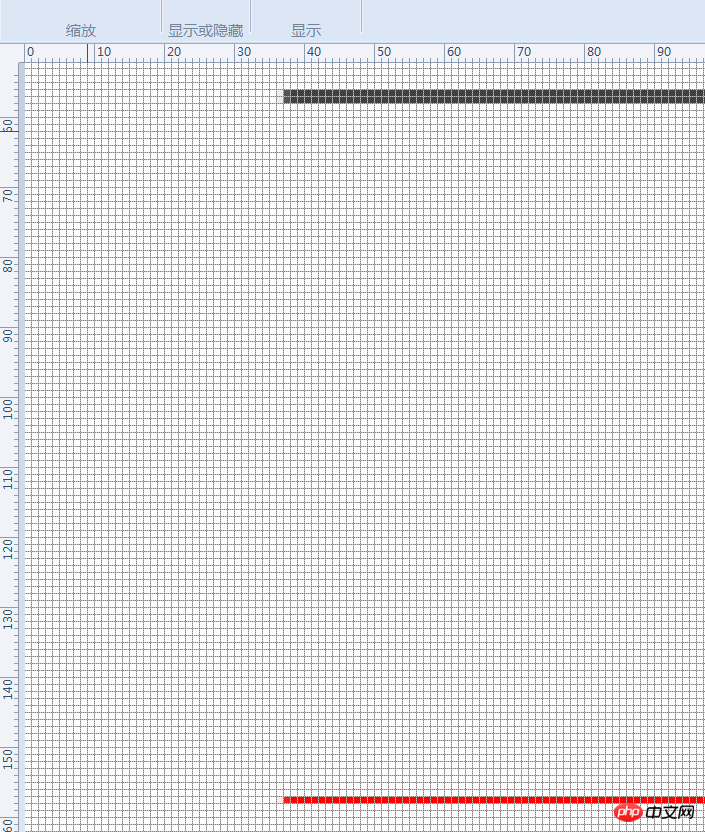
#上面你可能還看不清楚,那條黑線到底是不是1px,你可以把他們放到畫圖軟體或photoshop中,放大,然後打開座標,就能看到如下效果:

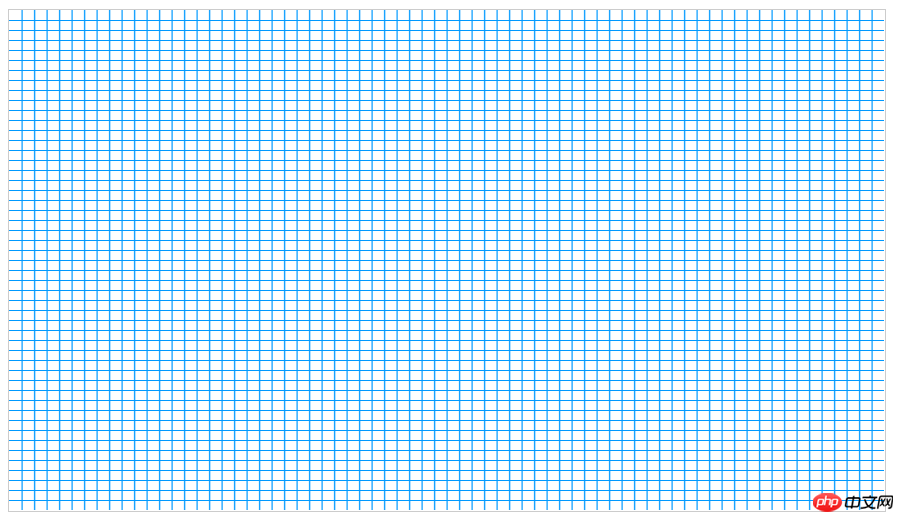
很明顯,這條黑線,佔據的是2行,就是2px大小,而紅線佔據了一行,才是真正的1px的線段,也就是說,在canvas中,你如果需要繪製一條1px的線段,那麼坐標後面要加上0.5,那麼,接下來,我們就來繪製一個座標系,x,y方向的座標系刻度為10px.
drawGrid('#09f', 10, 10);
function drawGrid(color, stepx, stepy) {
context.save()
context.strokeStyle = color;
context.lineWidth = 0.5;
context.clearRect(0, 0, context.canvas.width, context.canvas.height);
for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) {
context.beginPath();
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
context.stroke();
}
for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) {
context.beginPath();
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
context.stroke();
}
context.restore();
}
以上是html5 1px問題以及繪製座標系網格的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5實現下雪效果的方法下一篇:html5實現下雪效果的方法

