script標籤用來載入腳本與執行腳本,在前端開發中可以說是非常重要的標籤了。
直接使用script腳本的話,html會按照順序來載入並執行腳本,在腳本載入&執行的過程中,會阻塞後續的DOM渲染。
現在大家習慣在頁面中引用各種的第三方腳本,如果第三方服務商出現了一些小問題,例如延遲之類的,就會使得頁面白屏。
好在script提供了兩種方式來解決上述問題,async和defer,這兩個屬性使得script都不會阻塞DOM的渲染。
但既然會存在兩個屬性,那就說明,這兩個屬性之間一定是有差異的。
defer
如果
script標籤設定了該屬性,則瀏覽器會異步的下載該檔案並且不會影響到後續DOM的渲染;
如果有多個設定了defer的script標籤存在,則會依照順序執行所有的script;
defer腳本會在文件渲染完畢後,DOMContentLoaded事件呼叫前執行。
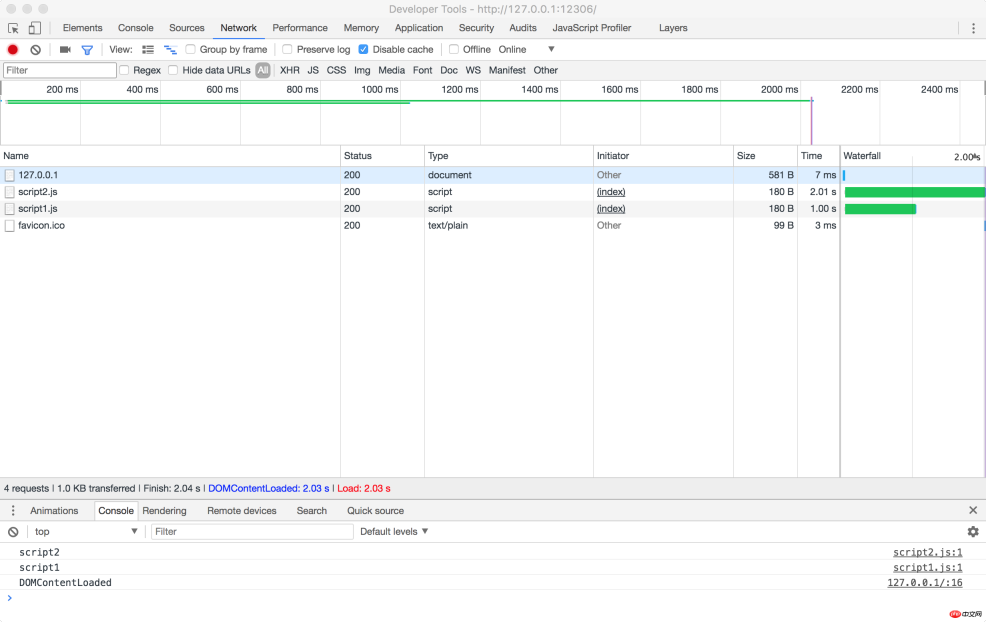
我們做了一個測試頁面,頁面中包含了兩個script標籤的加載,給他們都加上defer標識。
P.S. 為了更直觀,我們為script1.js新增了1s的延遲,新增了2s 的延遲。
下圖是頁面載入的過程& script
script
腳本的輸出順序。 不難看出,雖然script1
載入用時雖然比script2短,但因為defer的限制,所以Ta只能等前邊的腳本執行完畢後才能執行。 
 async
async
async的設置,會使得
我們修改測試頁面如下:script腳本異步的載入並在允許的情況下執行async
的執行,並不會按著script在頁面中的順序來執行,而是誰先載入完誰執行。
遂得到如下的結果,頁面載入時長上,並沒有什麼變化,畢竟都是非同步載入的腳本。  但是我們可以看到一個小細節,
但是我們可以看到一個小細節,
DOMContentLoaded事件的觸發並不受async腳本加載的影響,在腳本加載完之前,就已經觸發了DOMContentLoaded。 


我們接著修改測試頁面。載入一個沒有延遲的script腳本,使得腳本可以即時的載入完畢。
我們要測試一下,如果async腳本載入的夠快,是否會在DOMContentLoaded之前就執行(這個實驗是基於對async的描述「在允許的情況下執行」的論點)。
同時為了確保測試的穩定性,我們在script腳本引入的後邊添加了數千個空的p節點,用來延長文件的渲染時間。 
執行結果不出所料,如果給async一定的時間,是有可能在DOMContentLoaded事件之前就執行的。 
P.S. 從上圖中左上角的火焰圖中,我們也能看到,出現了多段的藍色(更新:晚上寫的時候懵了,紫色的才是渲染,藍色的是解析)文檔渲染。以及下邊Console的順序。
說明的確,async的執行是載入完成就會去執行,而不是像defer那樣要等待所有的腳本載入完後依照順序執行。
畫幾張圖簡單說明
網路上有了不少這種類似的圖,但是基本上都是拿一個script就舉例的
未免太過寒酸, so咱們來一個豪華版,來畫一下多個腳本加載時的甘特圖
就像近年來各大手機廠商,出新機都喜歡來一個X+X plus
拿四個不同的顏色來標示各自代表的意義
在普通script
#文件解析的過程中,如果遇到script#腳本,就會停止頁面的渲染進行下載(但是並不會影響後續的解析,解析和渲染是兩碼事兒)。
資源的下載是在解析過程中進行的,雖然說script1腳本會很快的載入完畢,但是他前邊的script2並沒有載入&執行,所以他只能處於一個掛起的狀態,等待script2執行完畢後再執行。
當這兩個腳本都執行完畢後,才會繼續渲染頁面。 
defer
文檔解析時,遇到設定了defer的腳本,就會在後台進行下載,但是並不會阻止文檔的渲染,當頁面解析&渲染完畢後。
會等到所有的defer腳本載入完畢並按照順序執行,執行完畢後會觸發DOMContentLoaded事件。 
async
async腳本會在載入完畢後執行。 async腳本的載入不計入DOMContentLoaded事件統計,也就是說下圖兩種情況都是有可能發生的


推薦的應用程式場景
defer
如果你的腳本程式碼依賴頁面中的DOM元素(文件是否渲染完畢),或者被其他腳本檔案依賴。
範例:
評論方塊
#程式碼語法高亮
-
#程式碼語法高亮
polyfill.js
以上是script標籤中的async和defer用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AM
HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代碼” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代碼”代碼“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PMHTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AMHTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox佈局實現菜單中虛線分割效果的居中對齊?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox佈局實現菜單中虛線分割效果的居中對齊?Apr 05, 2025 pm 01:24 PM如何設計菜單中的虛線分割效果?在設計菜單時,菜名和價格的左右對齊通常不難實現,但中間的虛線或點如何...
 在線代碼編輯器究竟用什麼HTML元素實現代碼輸入?Apr 05, 2025 pm 01:21 PM
在線代碼編輯器究竟用什麼HTML元素實現代碼輸入?Apr 05, 2025 pm 01:21 PM網頁代碼編輯器中的HTML元素分析許多在線代碼編輯器允許用戶輸入HTML、CSS和JavaScript代碼。最近,有人提出了一...
 React靜態頁面構建:如何用react-app-rewired避免代碼壓縮?Apr 05, 2025 pm 01:18 PM
React靜態頁面構建:如何用react-app-rewired避免代碼壓縮?Apr 05, 2025 pm 01:18 PM關於使用react-app-rewired構建靜態頁面時如何避免代碼壓縮許多開發者在使用React構建靜態頁面時,希望在交付給�...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

記事本++7.3.1
好用且免費的程式碼編輯器

Dreamweaver CS6
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用






