canvas製作滑鼠拖曳繪製圖形
- 一个新手原創
- 2017-10-17 09:58:272857瀏覽
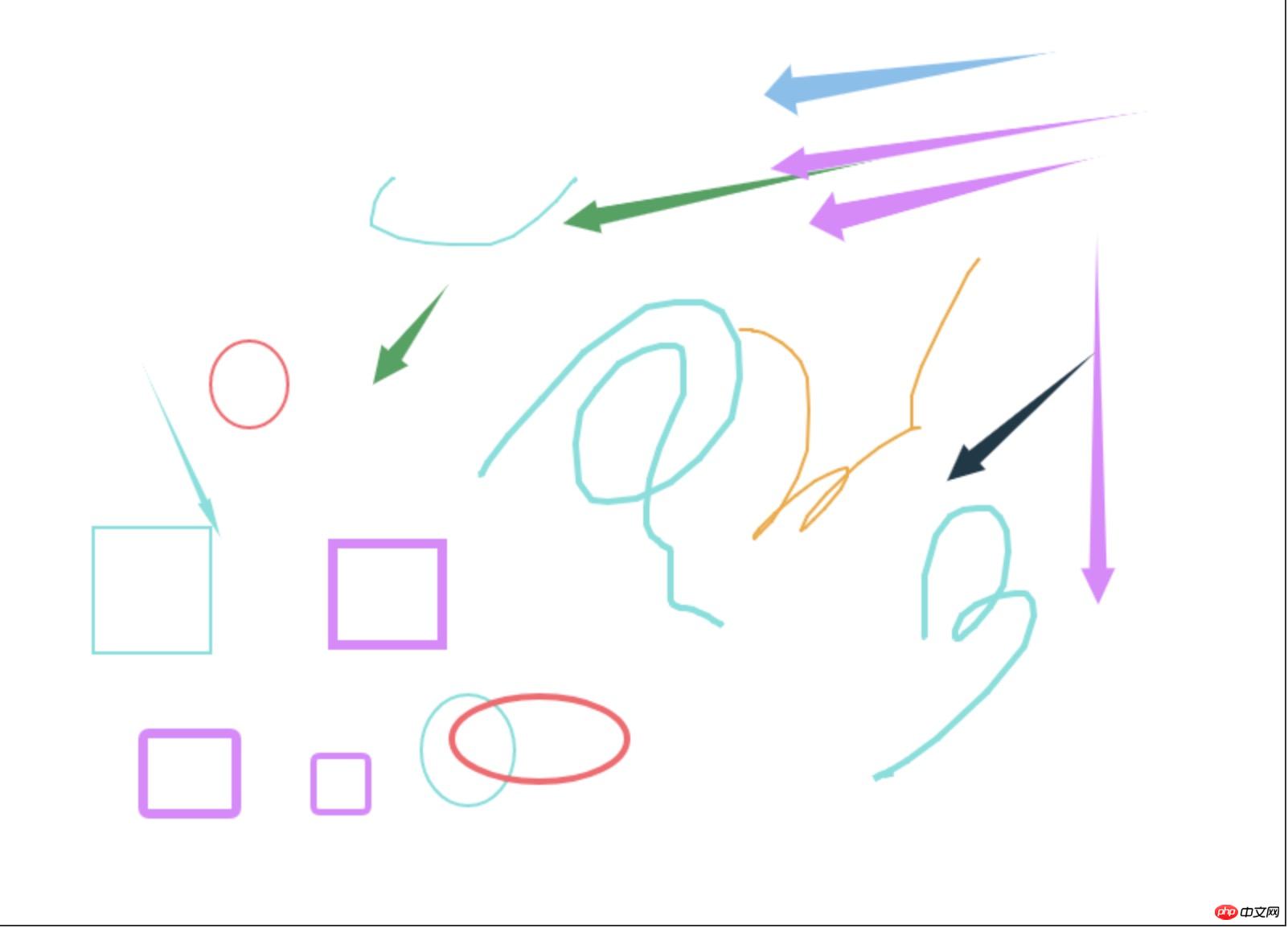
使用canvas 實作了用滑鼠拖曳繪製各種圖形
其中包含矩形,圓形,箭頭,畫筆
使用方法
var paint = Ypaint(canvas)
繪製圓形:
paint.chooseCircle()
圓形其他參數
圓形的粗細paint.outerParams. circle.lineWidth
圓形的顏色paint.outerParams.circle.color
#繪製長方形:
##paint.chooseRect()
矩形的圓角paint.outerParams.rect.radius
矩形的顏色paint.outerParams.rect.color
paint.chooseArrow()
箭頭的大小paint.outerParams.arrow.color
#paint.chooseCircle()
畫筆的顏色paint.outerParams.line.color

以上是canvas製作滑鼠拖曳繪製圖形的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:實用web前端JS與UI框架簡介下一篇:實用web前端JS與UI框架簡介

