JavaScript中關於表單腳本的實用技巧
- 黄舟原創
- 2017-10-17 09:25:341579瀏覽
避免多次提交表單
var form = document.getElementById("myform");
form.addEventListener("submit", function(event) {
var event = event || window.event;
var target = event.target;
var btn = target.elements["submit-btn"];
btn.disabled = true;
}, false);以上程式碼為表單的submit事件新增了一個事件處理程序. 事件觸發後, 程式碼取得了提交按鈕, 並將其disabled屬性設定為true. 注意, 不能透過onclick事件處理程序來實現這個功能. 原因是因不同瀏覽器之間存在”時差”: 有的瀏覽器會在觸發表單的submit事件之前觸發click事件.
根據條件修改文字方塊背景顏色
var textbox = document.forms[0].elements[0];
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
}, false);
textbox.addEventListener("blur", function(event) { var event = event || window.event,
target = event.target; if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false);
textbox.addEventListener("change", function(event) { var event = event || window.event,
target = event.target;
console.log(123) if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
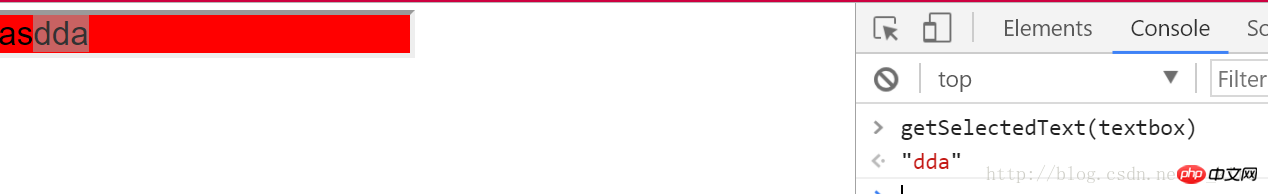
}, false)取得所選的文字
function getSelectedText(textbox) {
if (typeof textbox.selectionStart == "number") {
return textbox.value.substring(textbox.selectionStart, textbox.sectionEnd);
} else if (document.selection) {//兼容IE
return document.selection.createRange().text;
}
}
選擇部分文字
function selecText(textbox, startIndex, stopIndex) {
if (textbox.setSelectionRange) {
textbox.setSelectionRange(startIndex, stopIndex);
} else if (textbox.createTextRange) {//兼容IE8及更早版本
var range = textbox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textbox.focus();
}
}測試1:
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
selecText(textbox, 0, 1);
}, false);效果: 
測試2:
selecText(textbox, 0, 5);

#取得剪切板資訊
getClipboardText: function(event) { //获得剪切板内容
var clipboardData = (event.clipboardData || window.clipboardData);
return clipboardData.getData("text");
}
setClipboardText: function(event, value) { //设置剪切版内容
if (event.clipboardData) {
return event.clipboardData.setData("text/plain", value);
} else if (window.clipboardData) {
return window.clipboardData.setData("text", value);
}
}注意: Firefox, Safari, Chrome只允許在onpaste事件處理程序中存取getData( )方法.(測試2017/9/1: 在copy事件下取得回傳空字串)
用途:
在paste事件中, 可以確定剪切板的值是否有效, 如果無效, 就可以像下面範例中那樣, 取消默認的行為.
textbox.addEventListener("paste", function(event) {
var event = event || window.event;
text = getClipboardText(event);
if (!/^\d*$/.test(text)) {
event.preventDefault();
}
}, false)自動切換焦點
效果: 
//HTML
<form method="post" id="myform">
<input type="text" name="tel1" id="textTel1" maxlength="3">
<input type="text" name="tel2" id="textTel2" maxlength="3">
<input type="text" name="tel3" id="textTel3" maxlength="4">
</form>//Js
(function() {
function tabForward(event) {
var event = event || window.event;
target = event.target;
if (target.value.length == target.maxLength) {
var form = target.form;
for (var i = 0, len = form.elements.length; i < len; i++) {
if (form.elements[i] == target) {
if (form.elements[i + 1]) {
form.elements[i + 1].focus();
}
}
}
}
}
var textbox1 = document.getElementById("textTel1");
var textbox2 = document.getElementById("textTel2");
var textbox3 = document.getElementById("textTel3");
textbox1.addEventListener("keyup", tabForward);
textbox2.addEventListener("keyup", tabForward);
textbox3.addEventListener("keyup", tabForward);})();以上是JavaScript中關於表單腳本的實用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

