VSCode中預覽markdown和修改預覽樣式
- 一个新手原創
- 2017-10-14 09:54:537142瀏覽
一VSCode可以直接編輯markdown並且預覽
#二修改VSCode中markdown預覽樣式
三我不管我直接下載插件
四結束
#一、VSCode可以直接編輯markdown並且預覽
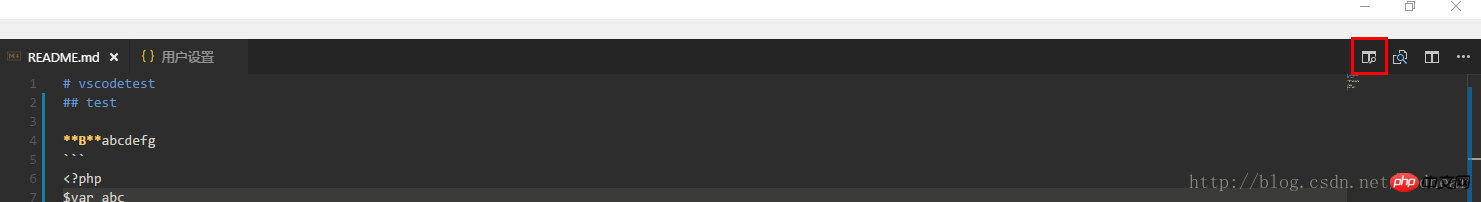
使用快捷鍵Ctrl+k然後按V健,或者點擊右上角的打開側邊欄預覽(在預覽中滾動編輯區會跟隨滾動)
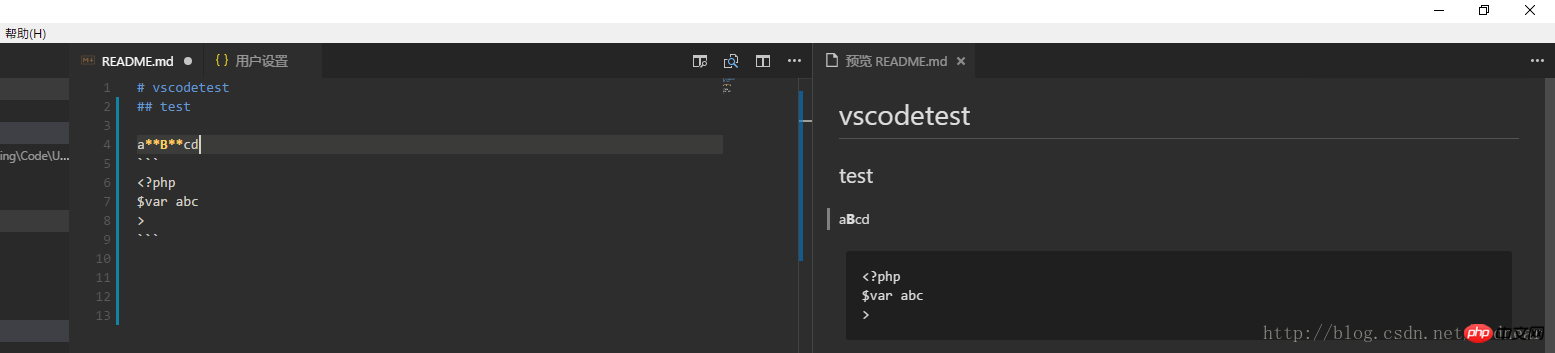
可以看到如下圖:
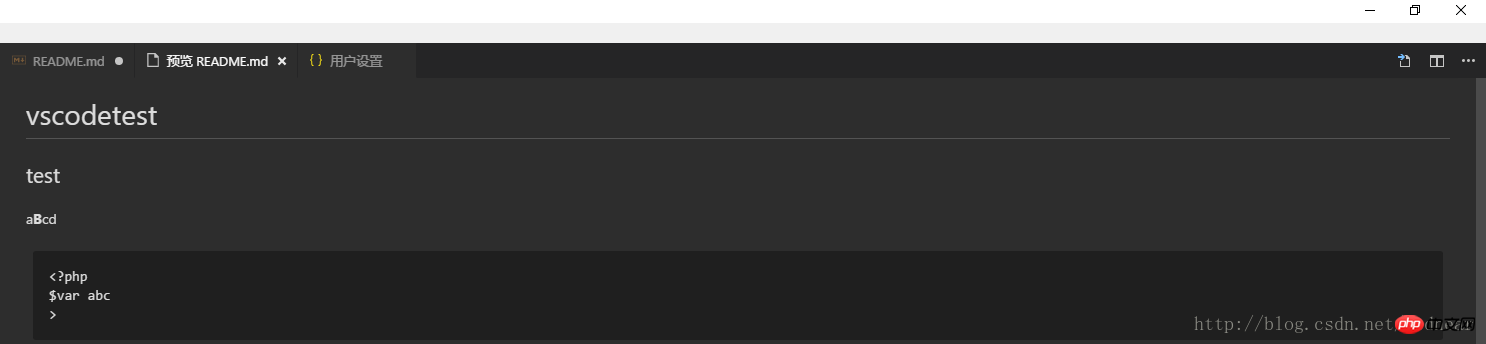
也可以直接用快捷鍵Ctrl+shift+v直接預覽:
雙擊可以返回編輯視圖
當然還是直接用側邊欄預覽更方便些
二、修改VSCode中markdown預覽樣式
1.設定
使用快捷鍵Ctrl+, (逗號),或點選 檔案>首選項>設置,或點選左下角設定圖示
2.在設定中找到markdown 
#點選編輯
3.在網路上找markdown的CSS樣式(也可以自己寫)
4.在設定中加入以下程式碼
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]
三、我不管,我直接下載外掛
1.搜尋外掛程式Markdown Preview Enhanced,然後安裝
2.重新載入
3.在編輯區右鍵點選選單,如下面的選項
四、結束
以上是VSCode中預覽markdown和修改預覽樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

