神器1:介面設計與協作的法寶
Figma,15年底開始興起的介面設計協作神器,圖形設計功能強大、支援多人編輯與多人即時評論,還可以隨意保存歷史版本,簡直堪稱設計界的Google Docs。隨便截幾張操作動圖讓你感受一下-

網路上有人說它像Photoshop,但其實它不具備影像處理功能,真正有得一拼的反而是Adobe Illustrator、Sketch,都支援複雜的錨點變化──但我們去下載AI也要接近1G記憶體吧? Sketch還只支援Mac系統!

如果你要設計行動廣告介面,強烈建議嘗試一下,可以匯出成jpg、png、svg等多種格式。
另外,純設計稿的雲端協作還有國內的白板、國外的Red Pen。 你可以把你的頁面設計稿上傳,把連結發給上司&同事就可以進行即時的點評甚至是吐槽!

神器2:一秒產生靜態示範圖
有了Place it 這個產生各種靜態頁面示範的工具,如果你又要做那種手握手機、或在電腦裡顯示介面的示範圖,不必到處找素材P圖了,操作示意如下-

挑範本-->上傳圖片-->截取圖片尺寸-->完成!
每個示範用的模板上都附有標準尺寸,你也可以先在PS等軟體處理好尺寸再上傳,立即生成各種手拿iPhone、iMac,開著Macbook的圖片,來示範你設計的靜態圖效果。

神器3:一流的H5設計參考網站
http://www.imdb. com/?ref_=nv_home

你絕對沒想到,平日我們常看電影評分資訊的IMDb其實是可供我們參考構圖、設計風格的神器!那些海報絕不止於宣傳片,許多都是國際一流設計師的藝術結晶,用來作為構圖以及設計風格的參考再合適不過了。
看上面這張我精心製作的還原設計框架的動圖,你會不會瞬間覺得自己浪費了很多藉鏡大師風範的機會? IMDb上的電影宣傳海報比例跟手機頁面相似,剛好可以用來當做行動頁面設計的絕佳參考來源。
同理,國內的豆瓣電影網也是如此。挑電影的同時,也能學習。
神器4:視覺爆炸的程式碼最完整收錄
#http://codepen.io/



神器5:H5音效的最完整收錄
#http://www.gamepix.com/blog/the-big-list-of- sound-and-music-assets-for-your-html5-game/

這張合輯作了分類,FREE(免費)、FREE/PAID(半免費半收費)、PAID(收費)三種類型,免費的也照樣很好用。
但如果你需要的音效主要針對遊戲,那麼建議你來Open Game Art找,更新快,更可貴的是音頻格式比較全,大部分為熱心網友上傳。
http://opengameart.org
神器6:交互動效的最完整收錄
http://www. elasticode.com/allapps.php

如果想在H5上參考各種豐富的交互動效,可以用Elasticode。它有很多供你借鏡的交互動效,包括按鈕的點擊、頁面切換/跳轉、文字、圖片素材出現/消失、元素變換等等。
【優勢】這些動效著重在使用者體驗的互動上,你可以直接感受互動的過程。
神器7:專業的配色,找大師

專業配色,國內比較多用Adobe Kuler,調色板方便,方案也很多。但如果你英文程度還過得去,可以試試Coolors,配色方案強大,也支援上傳圖片取色。
它還有一個優點:點擊「Generate」(生成),會得到隨機推薦的一套配色方案,你可以拖曳調換顏色位置,調出相近色階列表,調整整體方案的色調、飽和度、亮度、冷暖度。
另外也可以使用Google開發的自動顏色搭配網站Material palette,勾選兩個主色,自動產生色階相近、協調度高的配色清單。
https://www.materialpalette.com
神器8:設計材料最強壓縮

#行動頁面素材壓縮上,推薦騰訊ISUX前端團隊開發的智圖圖片壓縮工具。與眾所周知的tinypng壓縮神器相比,壓縮效果和效率會相對優化(注意:上傳的檔案上限是5MB)。

【優勢】可以轉換成webp格式的圖片(比起PNG和JPEG在不降低圖片品質的同時,減少約三分之一的體積),可以控制圖片輸出質量,而且可以拖曳設定條對比壓縮前後的效果。
神器9:最方便的H5案例搜尋引擎

在行動頁面的設計靈感和創意的借鑒上,推薦199case,這裡對H5進行了具體的分類——行業、形式、節日、風格等,讓我們能更簡單、精準地找到自己想要藉鏡的H5類型。
設計師想找些參考案例,網路上雖很多素材,但是都是不完整的,不成系統的,從這個可以看到完整的鮮活的設計,從加載動效、到交互到分享指引的每個細節都值得借鏡。
神器10:行動頁H5製作工具

功能和服務持續保持市場最高水準。使用iH5製作的H5作品,具有跨平台、快速迭代、持續交付、開發成本低、開源生態系統發達、資料互動開放、易於推廣等優點。
以上是超實用的大神級雲端設計神器!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 iPhone 16的设计特点是堆叠式后置感光元件Aug 11, 2023 am 10:17 AM
iPhone 16的设计特点是堆叠式后置感光元件Aug 11, 2023 am 10:17 AMiPhone16系列将在全线型号也采用堆叠式后置感光元件设计。该设计在今年的iPhone15标准版上已有类似的应用。今年的标准版iPhone15和iPhone15Plus预期将配备一个4800万像素的后置镜头,并使用能够捕捉更多光线的堆叠式CMOS影像感光元件(CIS)设计。新感光元件设计的产能问题,导致苹果无法在所有iPhone15型号上全面采用此设计。尽管索尼的高端CIS产能预期将在2024年前持续紧张,但Apple已提前确保了大部分的Sony订单。根据郭明錤的说法,索尼产能紧张,将对竞争对
 在线投票系统的设计与实现Aug 09, 2023 am 10:13 AM
在线投票系统的设计与实现Aug 09, 2023 am 10:13 AM在线投票系统的设计与实现随着互联网的不断发展,在线投票系统成为了一种非常方便和高效的方式来进行民意调查和选举。本文将介绍在线投票系统的设计和实现,并附带一些代码示例。一、系统设计功能需求分析在线投票系统主要具备以下功能:用户注册与登录:用户可以通过注册账号并登录系统来参与投票活动。创建投票:管理员可以创建投票并设定投票的相关参数,如投票主题、选项内容和投票截
 Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM
Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM随着互联网技术的不断发展,面向服务架构(SOA)的理念越来越受到人们的重视。在这个背景下,Go语言作为一种高效、可靠的编程语言,也逐渐成为了很多企业与开发者实现SOA的首选语言。本文将深入探讨Go语言中的面向服务架构设计。一、SOA简介面向服务架构是一种软件设计的架构风格,它将复杂的系统拆分成多个相互独立、可复用的服务,每个服务都有独立的功能实现,并使用标准
 Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM
Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM随着互联网技术的发展,RESTful风格的API设计成为了最为流行的一种设计方式。而Java作为一种主要的编程语言,也越来越多地在RESTful接口的开发中扮演着重要的角色。在JavaAPI开发中,如何设计出优秀的RESTful接口,成为了一个需要我们深入思考的问题。RESTful接口的基本原则首先,我们需要了解RESTful接口的基本原则。REST即Re
 自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM
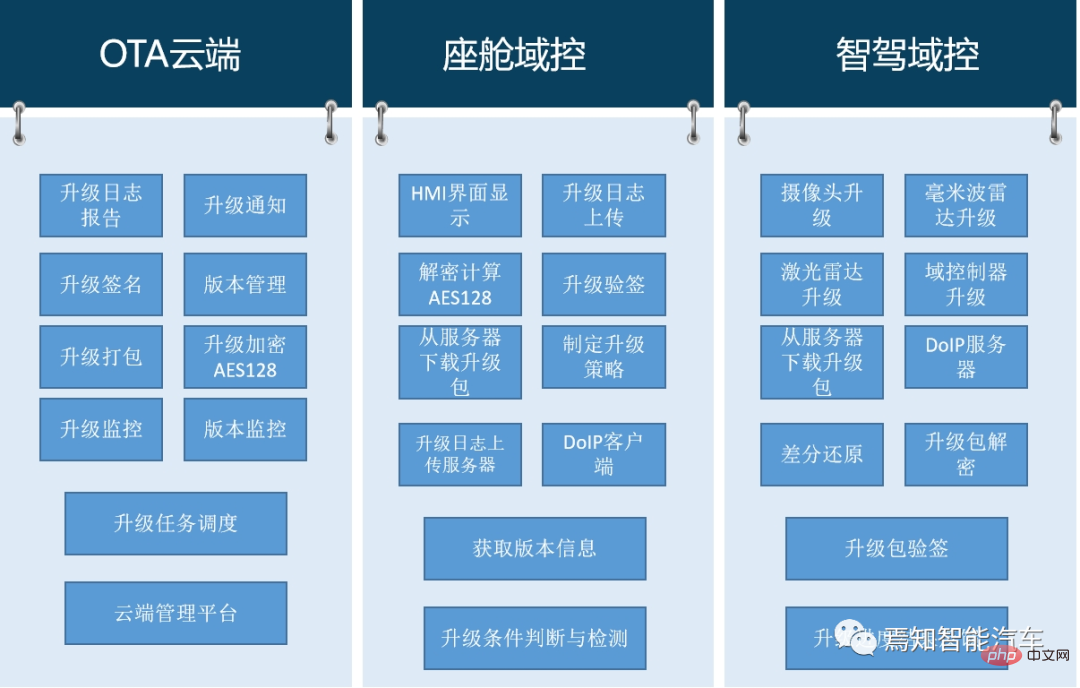
自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM随着智能车辆在网联化、智能化及架构技术的发展,汽车无论是在固件还是软件上都已经不可逆转的需要进行软件迭代升级。要求在汽车生命周期内会不断的基于汽车OTA能力为整车提供软件升级、固件升级、售后服务等服务能力,可以说,汽车的智能化更迭对于OTA升级能力已经成为不可或缺的主流趋势。本文章将针对自动驾驶汽车的软件升级现状需求及监管要求等进行详细的描述。意在帮助读者整体了解自动驾驶中的软件升级过程原理、准入要求及其应对策略。1整车软件升级技术优势首先,软件定义汽车推动了整车软件升级技术的发展与应用,通过整
 如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM
如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM如何使用Go语言进行代码安全性设计在当今互联网时代,代码安全性是一项至关重要的任务。无论是为了保护用户的隐私还是避免遭受黑客攻击,代码安全性都是必不可少的。Go语言作为一种现代化的编程语言,提供了许多功能和工具,可以帮助我们进行代码安全性设计。本文将介绍一些在Go语言中实现代码安全性的最佳实践,并提供相应的代码示例。输入验证输入验证是代码安全性的第一道防线。
 RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PM
RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PMRESTfulAPI是目前Web架构中较为常用的一种API设计风格,它的设计理念是基于HTTP协议的标准方法来完成Web资源的表示与交互。在实现过程中,RESTfulAPI遵循一系列规则和约束,包括可缓存、服务器-客户端分离、无状态性等,这些规则保证了API的可维护性、扩展性、安全性以及易用性。接下来,本文将详细介绍RESTfulAPI的设计及其实现方
 Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM
Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM在互联网时代,文章阅读与分享已经成为人们日常生活中必不可少的一部分。然而,对于文章的点赞与收藏功能来说,用户体验体现的非常关键。而Redis作为一个高性能的键值存储数据库,在文章点赞与收藏功能的实现中有很大的优势。本文将分享一个基于Redis实现的文章点赞功能设计。功能设计文章点赞功能的设计过程中,需要考虑到许多因素。首先,需要将点赞接口暴露给用户,用户可随


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器





