過濾器與自訂過濾器的介紹
- 一个新手原創
- 2017-10-10 10:17:092064瀏覽
angularjs中的篩選器為了實現對於表達式結果的篩選、過濾、格式化,達到更好的表現效果。
過濾器的語法:支援多重過濾和傳參
{{expression | 過濾器名稱: '參數' | 過濾器名稱2:'參數' }}
方式:| -》管道
常用的過濾器:
currency 貨幣樣式的過濾器
date 日期
uppercase/lowercase 大小寫的處理
orderBy 對指定的陣列進行升序或降序排列
number 格式化數字為文字(對有小數點的資料的處理)
limitTo 限定數組或字串要顯示的個數
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<table>
<thead>
<tr>
<th>名字</th>
<th>分数</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
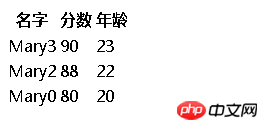
<tr ng-repeat="stu in stuList | orderBy:'score':true | limitTo:3">
<td>{{stu.name}}</td>
<td>{{stu.score}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table></p><script>
var app = angular.module('myApp', ['ng']);
app.controller('myCtrl', function ($scope) {
$scope.stuList = [
{name:'Mary0',age:20,score:80},
{name:'Mary1',age:21,score:70},
{name:'Mary2',age:22,score:88},
{name:'Mary3',age:23,score:90},
{name:'Mary4',age:24,score:60}
]
});</script></body></html>
return function(input,arg){
//input是傳遞給過濾器的資料
//arg 是濾波器本身的參數
return ‘過濾後的結果’
}
})
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<!-- 将price所对应的值通过管道传递给自定义的过滤器-->
<h1>{{price | myFilter:'¥' }}</h1></p><script>
var app = angular.module('myApp', ['ng']); //创建过滤器:过滤器的本质是方法,有输入有输出
app.filter('myFilter', function () {
return function (input,arg) {
console.log( '输入为'+input+" 过滤器的参数为:"+arg);
var output = arg+input;
return output;
}
})
app.controller('myCtrl', function ($scope) {
$scope.price = 100;
});</script></body></html>
#
以上是過濾器與自訂過濾器的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

