如何用JQuery寫出登入彈出框
- 一个新手原創
- 2017-10-09 10:13:492957瀏覽
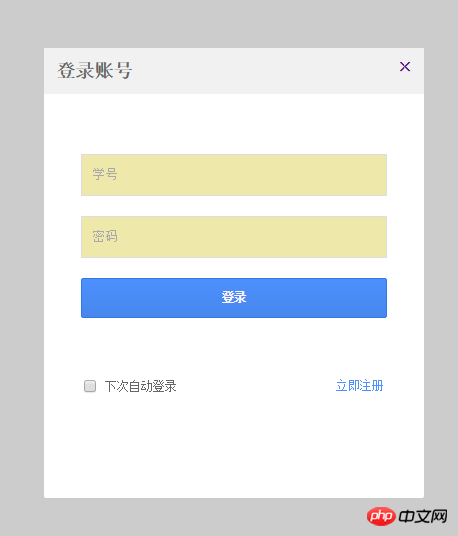
類似百度的登入彈出框,可用jquery的fadeIn(),hide(),show(),slideDown()等動畫函數實現,一下為html5
程式碼:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="msty.css">
<script src="jquery-2.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn_click").click(function(){
// alert("hello");
$(".box_bg").fadeIn(100);
$(".box_lg").slideDown(200);
});
$(".close").click(function(){
$(".box_bg").fadeOut(100);
$(".box_lg").hide(100);
})
});
</script> </head> <body>
<p>
<a class="btn btn-primary btn_click">百度登录框</a>
</p>
<p class="box_lg">
<p class="box_tit">
<a class="close" href="#">×</a>
<h3>登录账号</h3>
</p>
<p class="box_cont">
<form class="box_frm" action="http://www.baidu.com">
<ol>
<li><input type="text" class="ipt" placeholder="学号"/></li>
<li><input type="text" class="ipt" placeholder="密码"/></li>
<li><input type="submit" value="登录" class="btn btn-primary btn_frm"></li>
</ol>
</form>
</p>
<p class="box_ft">
<input type="checkbox" style="margin-right: 8px"><label>下次自动登录</label>
<a href="#" >立即注册</a>
</p>
</p>
<p class="box_bg"></p>
</body>
</html>
小結:為獲取文件元素可以為該元素設定一個空類,由空類名稱獲取,如上面的獲取.close;在寫表單的時候可以放在c34106e0b4e09414b63b2ea253ff83d6和ff6d136ddc5fdfeffaf53ff6ee95f185中,方便對齊格式;寫css時需要對一些東西進行預設,如下:
*{
padding: 0px;
margin: 0px;
}
ol,ul{
list-style:none;
}
a{
text-decoration: none;
}
input,label{
vertical-align: middle;
}以上是如何用JQuery寫出登入彈出框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:SpringMvc檔案上傳和下載下一篇:SpringMvc檔案上傳和下載

