DOM中的parentNode總結
- 一个新手原創
- 2017-10-09 09:39:261424瀏覽
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
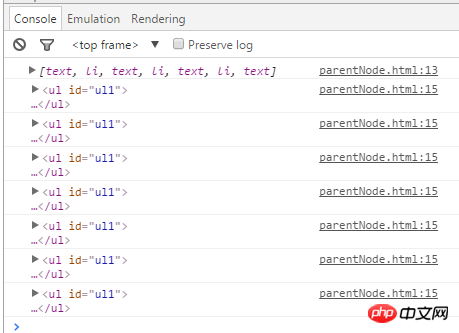
某個父節點的子節點所有的parentNode都是指向同一個節點,以上程式碼循環打出的,如下:
另外每個子節點都會有nextSibling和preciousSibling,當然,如果是第一個子節點則無previousSibling,而最後一個子節點是沒有nextSibling的,回傳的結果都是為null
每個子節點的集合中都會有firstChild和lastChild,只有當沒有子節點的情況下,這兩個值都為null,才相等。
以上是DOM中的parentNode總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

