TP3.1.x修改成功與失敗跳轉頁面的方法介紹
- 黄舟原創
- 2017-09-30 09:08:292062瀏覽
這篇文章主要介紹了ThinkPHP3.1.x修改成功與失敗跳轉頁面的方法,涉及thinkPHP底層源文件中相關跳轉代碼的設置與修改操作技巧,需要的朋友可以參考下
本文實例講述了ThinkPHP3.1.x修改成功與失敗跳轉頁面的方法。分享給大家供大家參考,具體如下:
在ThinkPHP中,成功與失敗的提示頁面已經自備。在Action方法中自動呼叫即可。
例如在Lib\Action有如下的SucErrAction.class.php:
<?php
class SucErrAction extends Action{
public function index(){
$this->display();
}
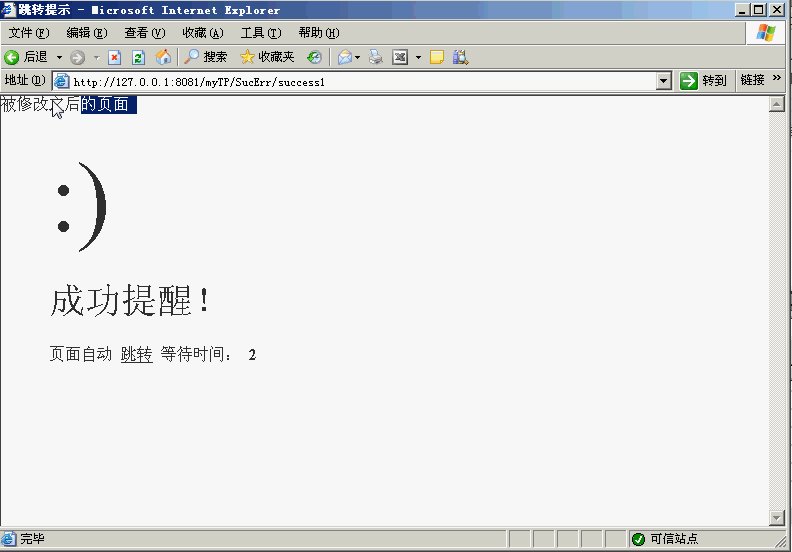
public function success1(){
$this->success("成功提醒!",U("SucErr/index"),3);
}
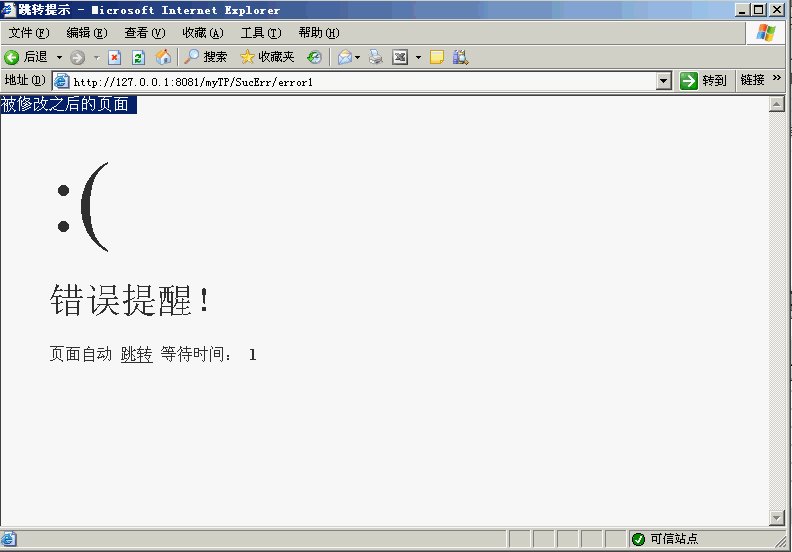
public function error1(){
$this->error("错误提醒!",U("SucErr/index"),3);
}
}
?>在Tpl中有SucErr資料夾,裡面有index.html如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>成功与错误页面</title> </head> <body> <button onclick="javascript:window.location.href='__APP__/SucErr/success1'">成功页面</button> <button onclick="javascript:window.location.href='__APP__/SucErr/error1'">错误页面</button> </body> </html>
只擺放兩個按鈕,用來展示成功與失敗的提示頁面,提示頁面只維持3秒就會自動跳轉。
其中請注意,在SucErrAction.class.php中,不能自己定義success方法與error方法,此乃係統的Action抽象內中固有的方法, 聲明success方法與error方法則是繼承後重寫,會使ThinkPHP運作部正常。
不過,系統自帶的成功與失敗的提示頁面並不能夠滿足網站的需要,

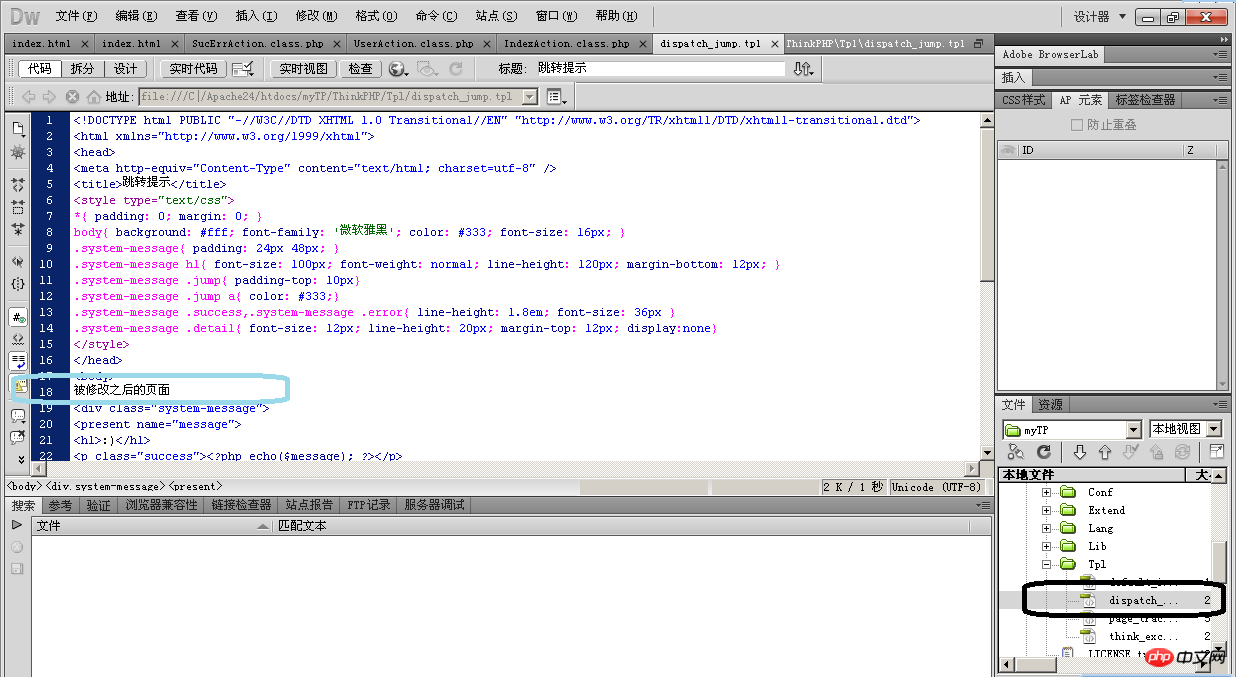
但是這個頁面可以自己修改,例如上圖,我就自己在這成功與失敗的跳躍頁面上,加入了一點文字。
此頁面的具體位置在:.\ThinkPHP\Tpl\dispatch_jump.tpl
我就在第18行的位置寫上一些字達到上圖的效果,此頁面大家可以依照自己的需求寫任意前端語言,在ThinkPHP方法的$this->success()或$this->error()都會跳轉到這個頁面。

以上是TP3.1.x修改成功與失敗跳轉頁面的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:php中whoops是什麼?下一篇:php中whoops是什麼?

