用插件實現二維碼生成筆記
- 一个新手原創
- 2017-09-29 09:36:042778瀏覽
原來用了幾個生成二維碼的插件,總是遇見各種問題…最后索性自己弄一個,這裡順便記錄一下。
Chrome 外掛很開放! ! !你只要拿到了crx文件,然後把文件的後綴名改為zip,就可以解壓了,最後一切的一切……
此次學習參考:http://open .chrome.360.cn/extension_dev/overview.html ,使用的Javascript二維碼產生器為 https://github.com/davidshimjs/qrcodejs
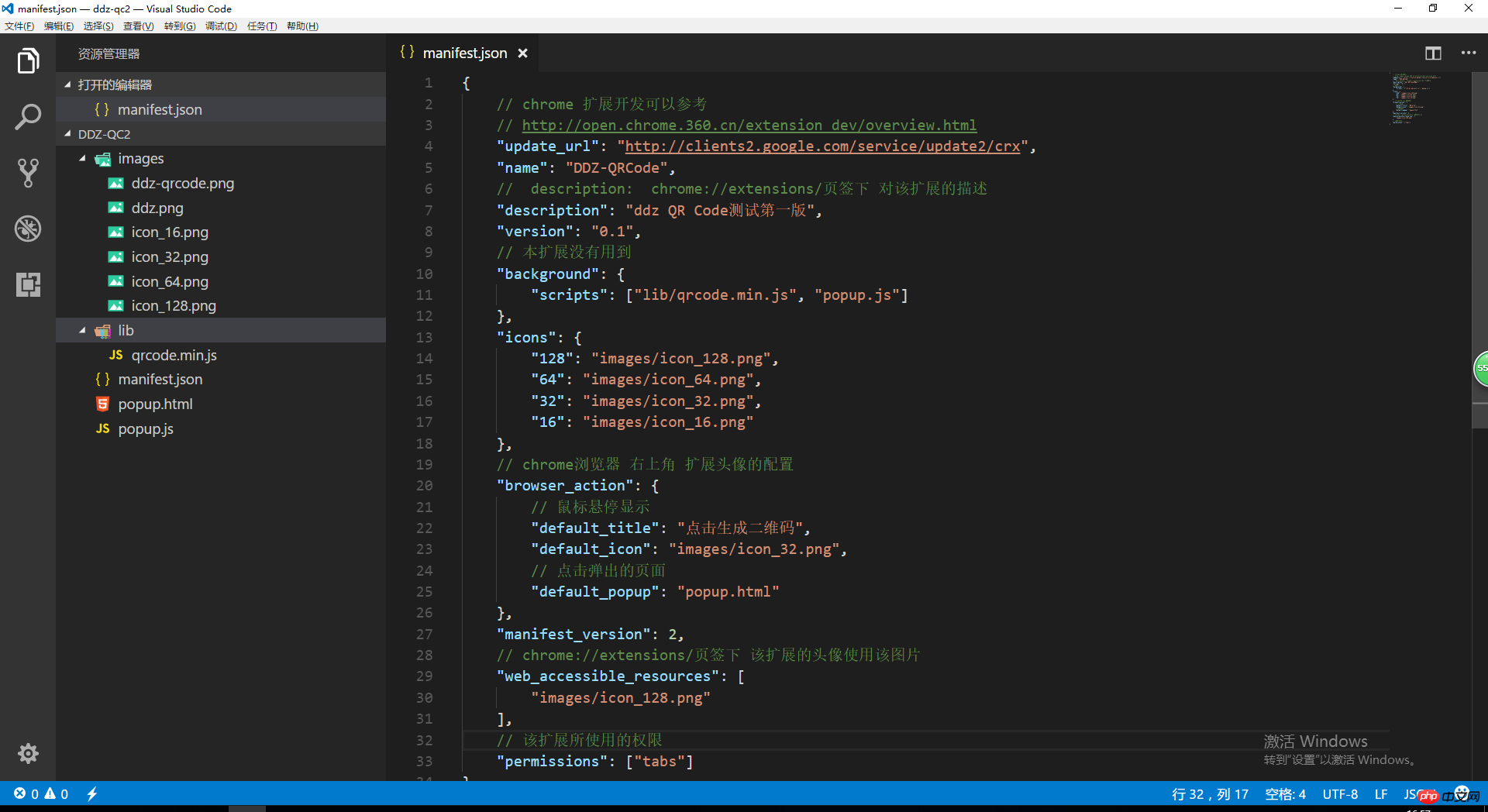
# 1、先看一下,目錄結構

最主要的就是上圖開啟的檔案:Manifest.json,他是擴充的入口或說明檔。本擴充用到的一些配置上圖都有說明,就不會打字了。
注意:最後一行的"permissions":["tabs"] 需要注意,列出擴充所需的權限,開始沒有弄這個東西,取不到url位址… …
2、上程式碼


<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ddz qrcode</title>
<style>
.ddz {
height: 101px;
width: 100%;
background-image: url(./images/ddz.png);
background-position: center;
background-repeat: no-repeat;
}
#qrcode {
width: 250px;
height: 250px;
margin-top: 15px;
}
</style>
<script src="./lib/qrcode.min.js"></script>
<script src="popup.js"></script></head><body>
<p class="ddz"></p>
<p id="qrcode"></p></body></html>#展示二維碼的html頁面


chrome.tabs.getSelected(null, function(tab) {
var QRCodeContainer = document.getElementById("qrcode");
var qrcode = new QRCode(QRCodeContainer, {
width: QRCodeContainer.clientWidth,
height: QRCodeContainer.clientHeight
}); if (tab.url) {
qrcode.makeCode(tab.url);
}
});對應的JS程式碼
3、測試

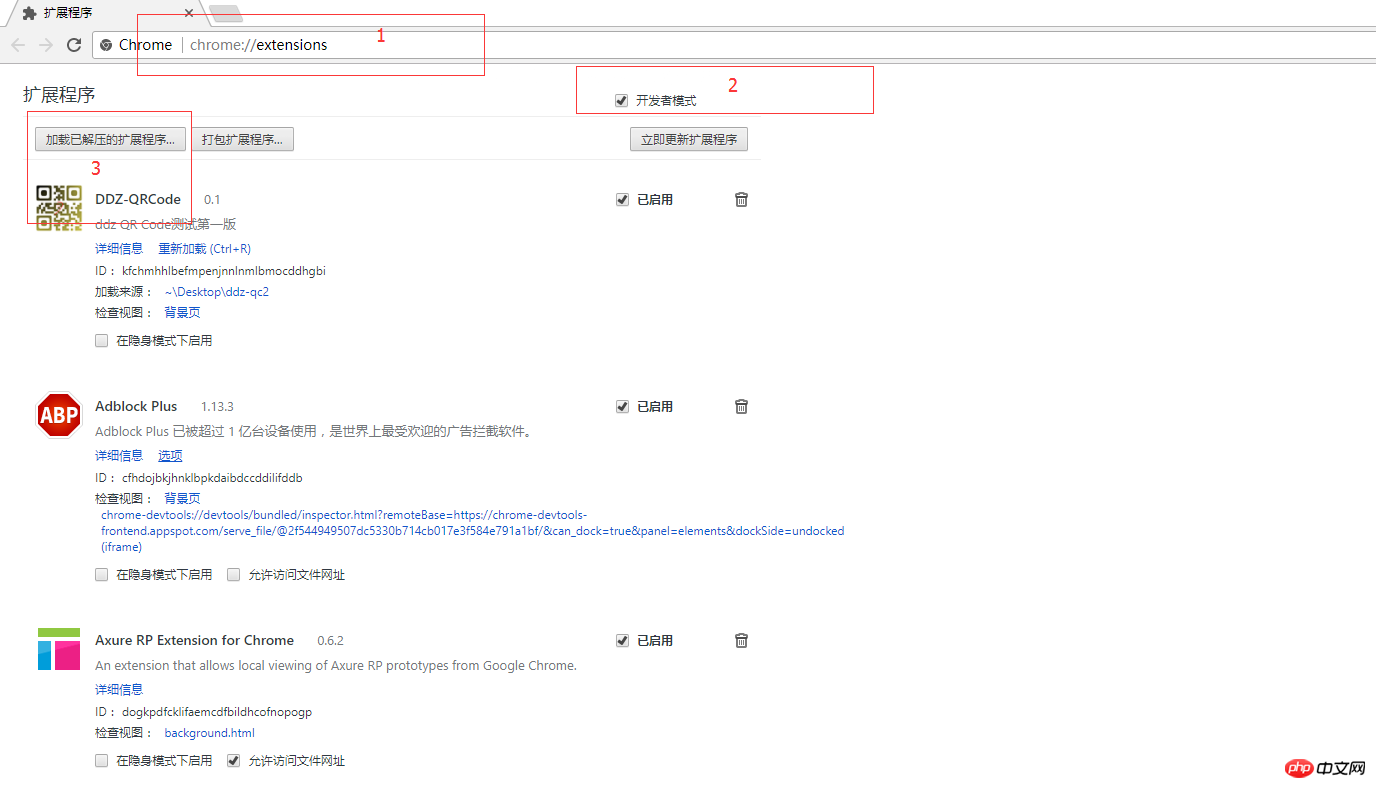
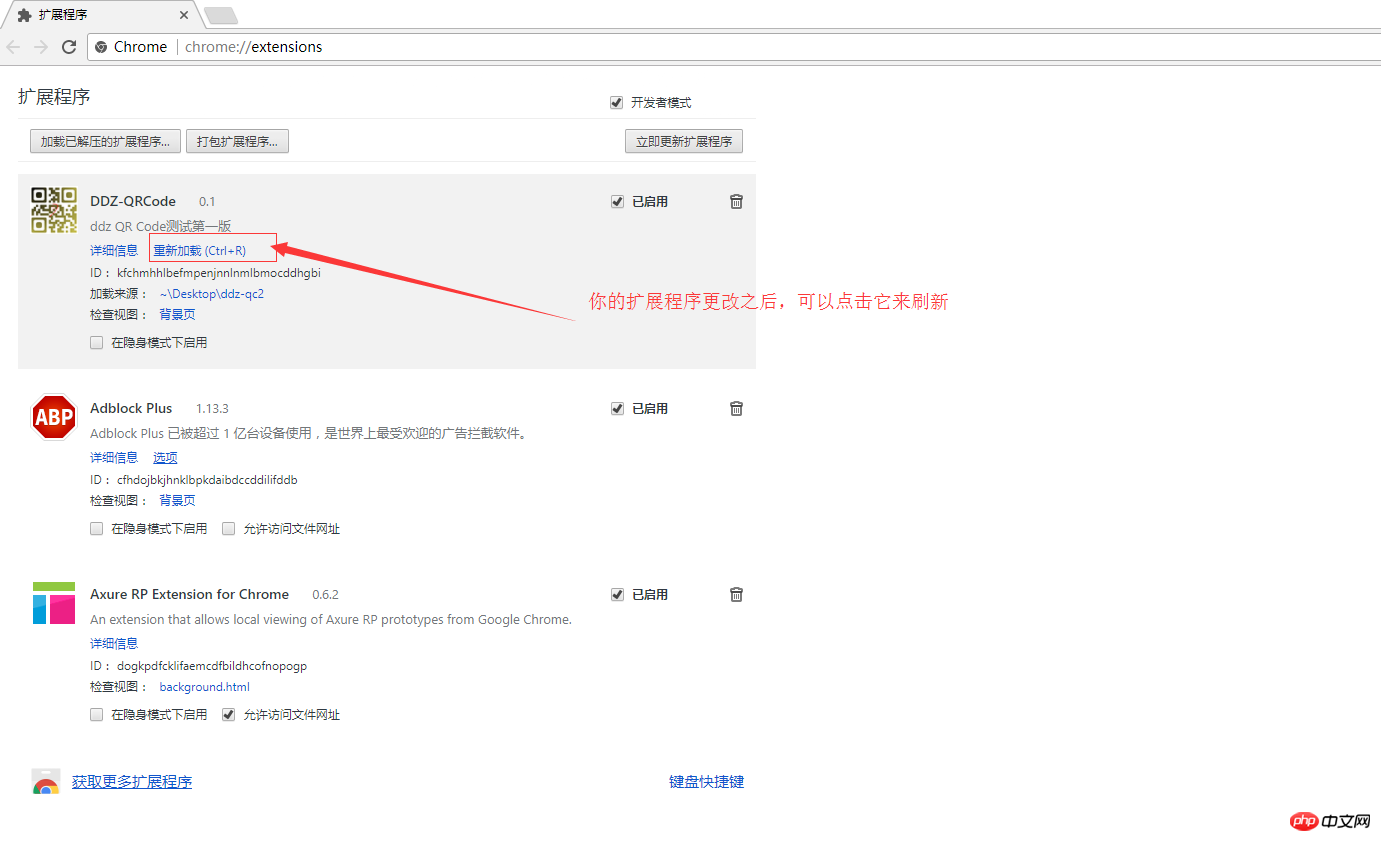
3.1、在瀏覽器中輸入:chrome:// extensions/ 並啟用「開發者模式」
3.2、點選「已解壓縮的擴充功能…」 選擇你的「擴充目錄」 就安裝上了。非常方便…

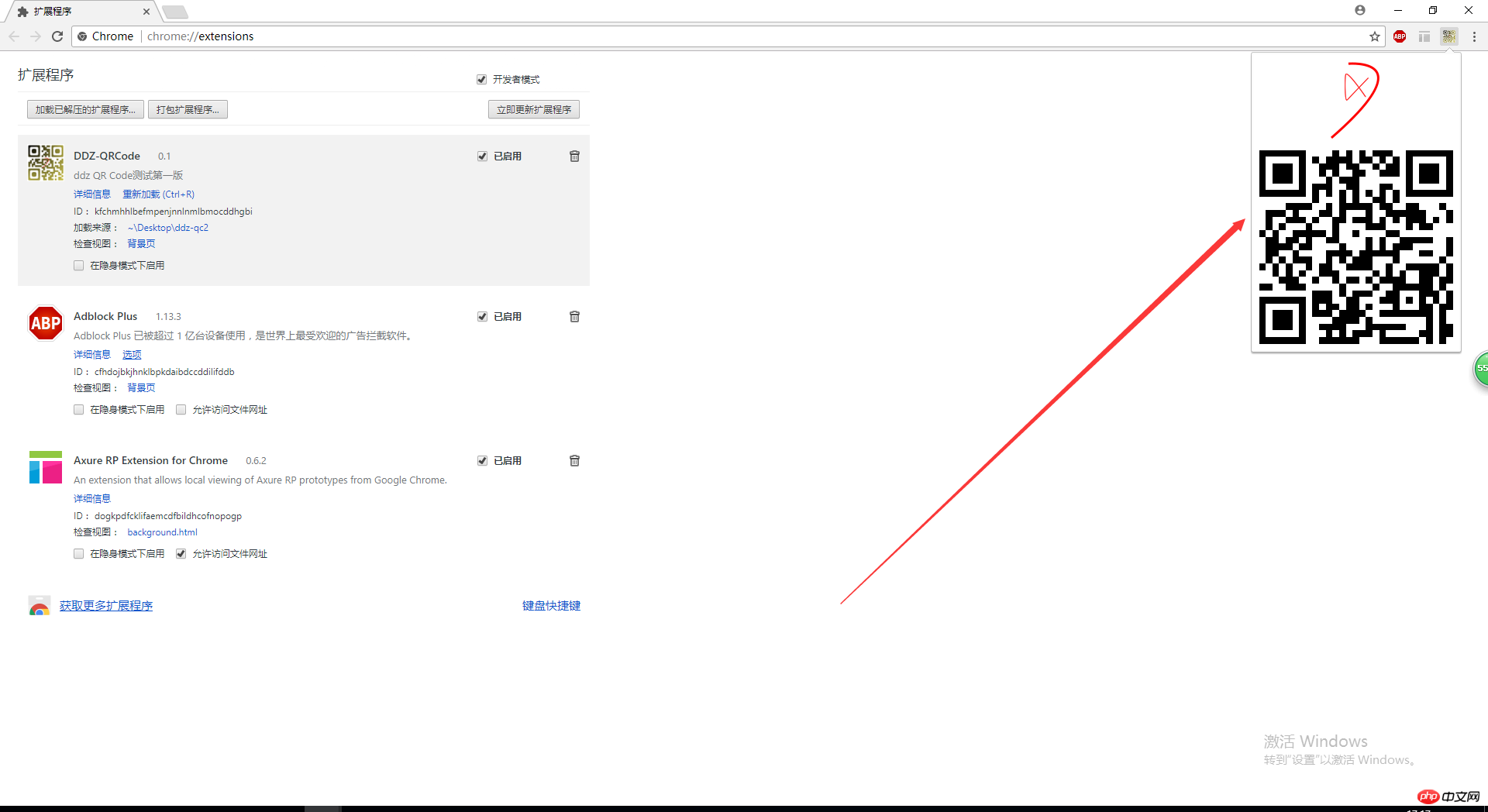
3.3 產生二維碼測試,如下圖

# 4、最後打包成crx,點擊“打包擴展…”,然後仍然選擇擴展程式根目錄(私有密鑰檔案可以不選,他會自動產生一個金鑰?
到此結束。
以上是用插件實現二維碼生成筆記的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

