<FormItem label="上传头像" prop="image"> <uploadImg :width="150" :height="150" :name="'avatar'" size="150px*150px" ref="avatar"></uploadImg></FormItem> <FormItem label="上传营业执照" prop="businessLicence"> <uploadImg :width="350" :height="200" :name="'businessLicence'" size="350px*200px" ref="businessLicence"></uploadImg></FormItem>
自己寫了個上傳圖片的子元件,父元件需要取得到子元件上傳的圖片地址,
方法一:給對應的子元件加ref
父元件在最後提交的時候取得thi.$ref.avatar.對應資料即可,因為在這裡才能保證圖片已經上傳,否則如果圖片沒上傳,拿到的值一定為空。
方法二:$emit()
/*
子组件*/<template>
<input type='file' @change="changeUrl" />
</template>
<script>export default {
methods: {
changeUrl(e) {
this.$emit('changeUrl', e.currentTarget.files[0].path)
}
}
}</script>/*
父组件*/<template>
<FormItem label="上传营业执照" prop="businessLicence">
<uploadImg :width="350" :height="200" :name="'license'" size="350px*200px" @changeUrl="getUrl"></uploadImg>
</FormItem>
</template>
<script>export default {
methods: {
getUrl(path) { //这个就是你要的path,并且会双向绑定 }
}
}</script>以上是如何從vue父元件中取得子元件中的數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何在Python中获取文件扩展名?Sep 08, 2023 pm 01:53 PM
如何在Python中获取文件扩展名?Sep 08, 2023 pm 01:53 PMPython中的文件扩展名是附加在文件名末尾的后缀,用于表示文件的格式或类型。它通常由三个或四个字符组成,文件名后跟一个句点,例如“.txt”或“.py”。操作系统和程序利用文件扩展名来确定文件的类型以及应如何处理它。被识别为纯文本文件。Python中的文件扩展名在读取或写入文件时至关重要,因为它建立了文件格式以及读取和写入数据的最佳方法。例如,“.csv”文件扩展名是读取CSV文件时使用的扩展名,而csv模块则用于处理该文件。Python中获取文件扩展名的算法在Python中操作文件名字符串来
 使用math.Max函数获取一组数中的最大值Jul 24, 2023 pm 01:24 PM
使用math.Max函数获取一组数中的最大值Jul 24, 2023 pm 01:24 PM使用math.Max函数获取一组数中的最大值在数学和编程中,经常需要找出一组数中的最大值。在Go语言中,我们可以使用math包中的Max函数来实现这个功能。本文将介绍如何使用math.Max函数来获取一组数中的最大值,并提供相应的代码示例。首先,我们需要导入math包。在Go语言中,导入包可以使用import关键字,如下所示:import"mat
 如何在Java中获取LinkedHashSet的最后一个元素?Aug 27, 2023 pm 08:45 PM
如何在Java中获取LinkedHashSet的最后一个元素?Aug 27, 2023 pm 08:45 PM从Java中的LinkedHashSet中检索最后一个元素意味着检索其集合中的最后一个元素。尽管Java没有内置方法来帮助检索LinkedHashSets中的最后一个项,但存在多种有效的技术,可以提供灵活性和便利性,有效地检索此最后一个元素而不破坏插入顺序-这是Java开发人员必须在其应用程序中有效处理的问题。通过将这些策略有效地应用于他们的软件项目中,他们可以实现满足此要求的最佳解决方案LinkedHashSetLinkedHashSet是Java中的一种高效数据结构,它结合了HashSet和
 Java程序获取给定文件的大小(以字节、千字节和兆字节为单位)Sep 06, 2023 am 10:13 AM
Java程序获取给定文件的大小(以字节、千字节和兆字节为单位)Sep 06, 2023 am 10:13 AM文件的大小是特定文件在特定存储设备(例如硬盘驱动器)上占用的存储空间量。文件的大小以字节为单位来衡量。在本节中,我们将讨论如何实现一个java程序来获取给定文件的大小(以字节、千字节和兆字节为单位)。字节是数字信息的最小单位。一个字节等于八位。1千字节(KB)=1,024字节1兆字节(MB)=1,024KB千兆字节(GB)=1,024MB和1太字节(TB)=1,024GB。文件的大小通常取决于文件的类型及其包含的数据量。以文本文档为例,文件的大小可能只有几千字节,而高分辨率图像或视频文件的大小可
 简易JavaScript教程:获取HTTP状态码的方法Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法Jan 05, 2024 pm 06:08 PMJavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
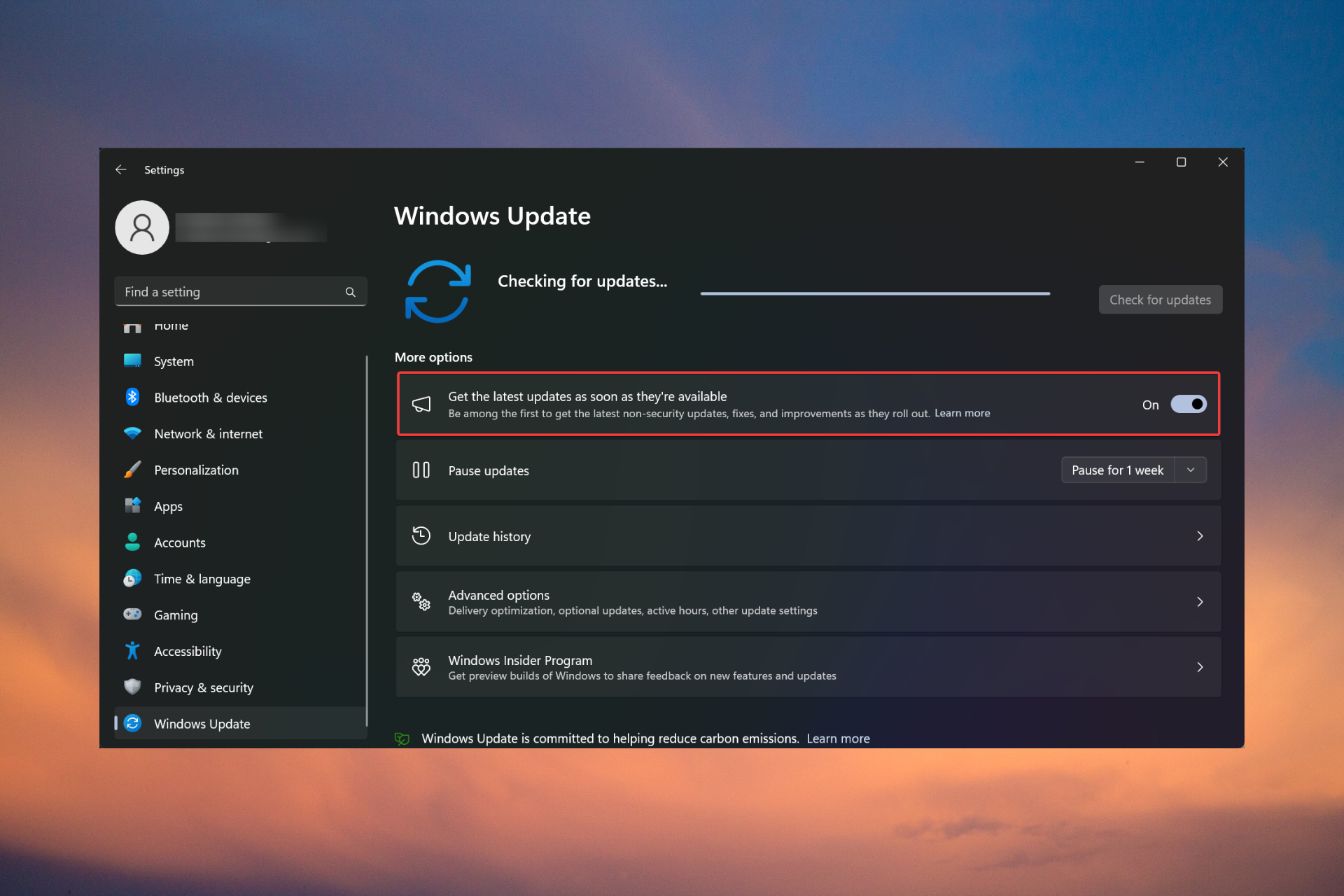
 即刻获取最新更新:修复缺少最新更新问题Nov 08, 2023 pm 02:25 PM
即刻获取最新更新:修复缺少最新更新问题Nov 08, 2023 pm 02:25 PM如果“最新更新可用后立即获取最新更新”选项缺失或灰显,则你可能正在运行开发人员频道Windows11版本,这是正常的。对于其他人,安装KB5026446(22621.1778)更新后会出现问题。您可以采取以下措施来取回“在最新更新可用时立即获取更新”选项。如何取回“在最新更新可用时立即获取更新”选项?在开始以下任何解决方案之前,请确保检查最新的Windows11更新并安装它们。1.使用ViVeTool转到“Microsoft更新目录”页面并查找KB5026446更新。在您的PC上下载并重新安装更
 获取给定复数的虚部的C++程序Sep 06, 2023 pm 06:05 PM
获取给定复数的虚部的C++程序Sep 06, 2023 pm 06:05 PM现代科学在很大程度上依赖于复数的概念,这一概念最初是通过GirolamoCardano在16世纪引入的在17世纪初建立。复数的公式是a+ib,其中a保留html代码并且b是实数。一个复数被认为有两个部分:实部<a>和虚部(<ib>)。i或iota的值为√-1。C++中的复数类是一个用于表示复数的类。C++中的complex类可以表示并控制几个复数操作。我们来看一下如何表示和控制显示复数。imag()成员函数如前所述,复数由实部和虚部两部分组成。显示实部我们使用real()
 快速获取屏幕高度的jQuery技巧Feb 24, 2024 pm 06:30 PM
快速获取屏幕高度的jQuery技巧Feb 24, 2024 pm 06:30 PMjQuery技巧:快速获取屏幕高度的实现方式在网页开发中,经常会遇到需要获取屏幕高度的情况,比如实现响应式布局、动态计算元素尺寸等。而使用jQuery可以很便捷地实现获取屏幕高度的功能。下面就来介绍一些使用jQuery快速获取屏幕高度的实现方式,并附上具体的代码示例。方法一:使用jQuery的height()方法获取屏幕高度通过使用jQuery的height


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





