首先要說的是我遇見的問題:
<span class="typ">#WebSocket<span class="pln"> connection to <span class="str">'ws://www. xxxx.com/xxx/xx'<span class="pln"> failed<span class="pun">:<span class="pln"> <span class="typ">Error<span class="pln"> during <span class="typ">WebSocket<span class="pln"> handshake<span class="pun">:<span class="pln"> <span class="typ">Unexpected<span class="pln"> response code<span class="pun">:<span class="pln"> <span class="lit">200<br>網站綁定到了伺服器,直接在伺服器上存取webSocket服務是可行的,但是當我用外網訪問時,這個錯誤就是我最大的敵人,在這之前還遇到過幾個小毛賊,可以輕鬆解決,不再提,直面boss吧<br><br>花費兩個下午的時間尋找解決方案,但是並沒有找到,各種解決方案,但是直接來描述.NET下使用這一問題的,卻是不多,然而面對了這一問題的朋友,大把的有。 <br>這個無關瀏覽器問題,我有火狐,谷歌,IE測試過,該出的問題還是會有。 <br>開發平台:.NET,利用ASP.NET MVC建置網站</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"> <span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><br></span></span>,在其中利用WebSocket服務,目的是在網站內設計一個討論平台。 </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span> </span></span></span></span></span></span></span></span></span></span> </span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"> <span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> 具體來說一說:
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span> </span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span> </span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln">##首先,請看我的網頁程式碼<span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>



<script type="text/javascript">
$(function () {
var url = "ws://xxxx:xx"+"@Url.Action("RequestProcessCenter")";
var ws;
function connect() {
ws = new WebSocket(url);
$("#TopicContent").append("正在连接\n");
ws.onopen = function () {
$("#TopicContent").append("已经连接\n");
};
ws.onmessage = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
ws.onclose = function () {
$("#TopicContent").append("已经关闭\n");
};
ws.onerror = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
};
$("#send").click(function () {
console.log(1);
console.log(ws.readyState);
console.log(WebSocket.OPEN);
if (ws.readyState == WebSocket.OPEN) {
ws.send($("#content").val());
$(this).val("");
} else {
$("#TextMessge").append("连接已经关闭");
}
});
$("#open").click(function () {
connect();
});
$("#close").click(function () {
ws.close();
});
}); </script>後台程式碼:
##public void RequestProcessCenter()
{ if (HttpContext.IsWebSocketRequest)
{ var currUser = GetCurrUser();
this._UserName = currUser.LoginName;
HttpContext.AcceptWebSocketRequest(ProcessTopic);
} else
{
HttpContext.Response.Write("请求失败哟");
}
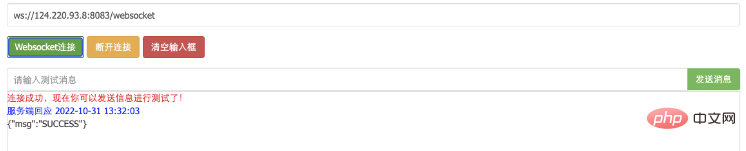
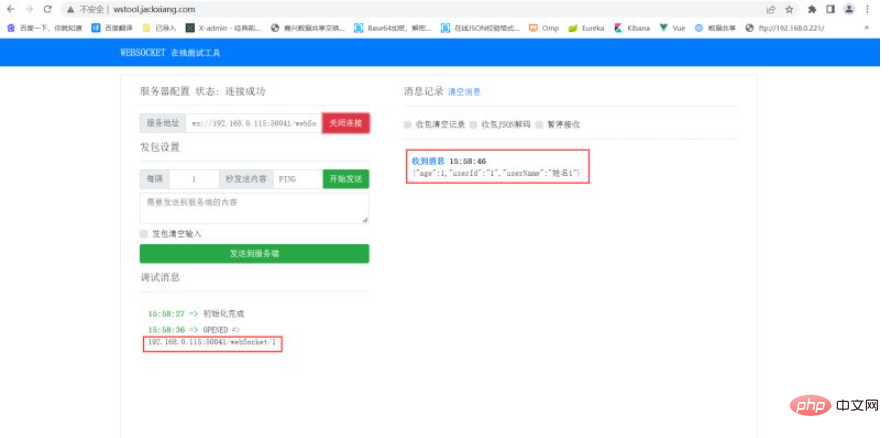
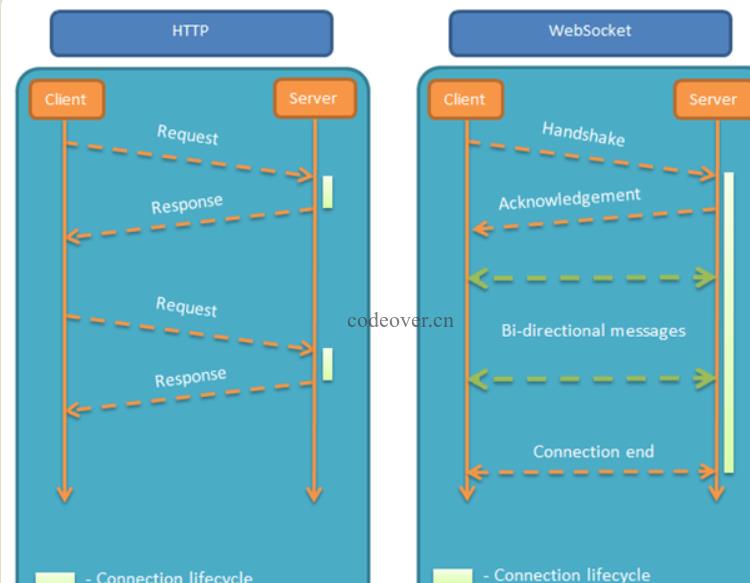
}###webSocket所要求的url格式我想應該是不會配錯。 ######錯誤顯示如圖:############### 回傳200,儘管是請求成功了,但是結果不是我們想要的。 ############### #########請求方式也確實是websocket,錯誤卻存在了,這是為什麼呢?查詢了很多資料,但是並沒有發現真正解決這一問題的,或許是我找的方式有問題,但是百度前三頁我是看了,並沒有想要的解決方案。自己動手,做了測試,反而發現有效。 ######我在伺服器上部署的網站,用的是預設的80端口,訪問會失效,如果webSocket不用和網站綁定的同一端口呢? ######經過此測試:###### 1.本地80埠綁定網域webSocket利用域名,埠80 無效### 2.本地80埠綁定網域webSocket利用2017埠主機位址用伺服器ip位址有效### 3.本地2017埠未綁定網域名稱webSocket利用80埠無效### 4.本地2017埠未綁定網域名稱webSocket利用2017埠有效######總結80埠可能受系統限制###另一方面:網域綁定是否會影響沒有測試###### ######成功解決了外網雖返回200卻不能使用websocket服務的問題。 ######這種情況下需要注意的是,IIS伺服器上需要添加兩個網站了,一個用於正常的80端口網頁訪問,另一個做單獨的WebSocket功能,這兩個網站可以使用同一個程式版本,我就是這麼做的,沒有什麼好的想法,菜鳥級人物。 ###### 這個網站介紹了WebSocket的一些知識,以及websocket默認使用80-433端口,或許我在想,是不是我網站綁定的端口和websocket綁定相同端口時,外網請求就是此時出的錯呢,這個問題也一時半會不能深究,暫時性的功能是達到了,但是感覺這個解決方案不是很好的,只能是說滿足了需求,卻不能簡化需求過程。 ###### ######留下一個猜想,我在伺服器上訪問時,是可行的,都是使用80端口,websocket服務能夠正常使用,那是因為在伺服器上發起時,直接訪問的就是我本地服務,所以說防火牆不會阻止,但是我使用外網訪問時,入網規則或許阻擋了我的請求,點擊連接,發起調用WebSocket服務,而服務端口也使用80端口,引起防火牆識別出問題。 ###### ###以上是關於WebSocket部署伺服器外網無法連線的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM
SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM一、什么是websocket接口使用websocket建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在WebSocketAPI中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
 在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM
在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM在近几年的互联网应用中,Websocket已经成为了一种非常重要的通信协议。ThinkPHP6作为一款优秀的PHP开发框架,也提供了对Websocket的支持。不过,在使用Websocket时,我们通常会涉及到跨域、负载均衡等问题,因此,在这篇文章中,我们将介绍如何在ThinkPHP6中使用Nginx反向代理Websocket。首先,我们需要明确一下Webs
 Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM
Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM近年来,WebSocket技术日渐流行,成为了浏览器与服务器之间进行实时通信的标准选择。在Python中,我们可以通过一些成熟的库来实现WebSocket服务端的开发。本文将在介绍WebSocket技术的基础上,探索如何利用Python开发WebSocket服务端。一、什么是WebSocketWebSocket是一种在单个TCP
 浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM
浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
 SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM
SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM1、引入依赖org.springframework.bootspring-boot-starter-websocketorg.projectlomboklombokcom.alibabafastjson1.2.32、WebSocketConfig开启WebSocketpackagecom.shucha.deveiface.web.config;/***@authortqf*@Description*@Version1.0*@since2022-04-1215:35*/importorg.spri
 PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM
PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了怎么使用php原生socket实现一个简易的web聊天室?感兴趣的朋友下面一起来看一下,希望对大家有帮助。
 Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM
Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM在现代Web应用程序开发中,WebSocket是实现即时通信和实时数据传输的常用技术。SpringBoot框架提供了集成WebSocket的支持,使得开发者可以非常方便地实现推送和通知功能。本文将介绍SpringBoot中如何使用WebSocket实现推送和通知功能,并演示一个简单的实时在线聊天室的实现。创建SpringBoot项目首先,我们需要创建一
 如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM
如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM随着现代网络应用程序的增多,WebSocket技术也变得非常流行。它是一项基于TCP协议的长连接技术,可以在客户端和服务器之间创建双向通信管道。在本文中,我们将介绍如何在Linux系统中使用WebSocket技术来创建一个简单的实时聊天应用程序。一、安装Node.js要使用WebSocket,首先需要在Linux系统中安装Node.j


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





