利用Ajax腳本化HTTP
- 一个新手原創
- 2017-09-26 09:28:321568瀏覽
AJax的主要特點是使用腳本操縱HTTP和web伺服器之間的資料交換,不會導致頁面重載。
使用 XMLHttpRequest
所有現代瀏覽器均支援 XMLHttpRequest 物件(IE5 和 IE6 使用 ActiveXObject)。
建立XMLHttpRequest 物件
#var xmlhttp =new XMLHttpRequest()var xmlhttp =new ActiveXObject("Microsoft.XMLHTTP");
#舉個栗子
function createXML(){
if(typeof XMLHttpRequest != "undefined"){//标准
return new XMLHttpRequest();
}else if(typeof ActiveXObject != "undefined"){//兼容IE5,IE6
if(typeof arguments.callee.activeXString != "string"){
var versions = ["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"],i,len;
for (i=0,len=versions.length; i < len; i++) {
try{
new ActiveXObject(versions[i]);
arguments.callee.activeXString = versions[i];
break;
}catch(ex){ //跳过
}
}
}
return new ActiveXObject(arguments.callee.activeXString);
}else{
throw new Error("no XRL object available.");
}
}var xml = new createXML();指定請求
#在物件建立完成之後,發起http請求的下一步就是呼叫XMLHttpRequest物件的open()方法。它接收三個參數:
要傳送的請求類型,不區分大小寫
請求的URL,這裡是相對於文件的URL,如果指定絕對URL、協定、主機和連接埠必須符合所在文件的對應內容:跨網域請求通常會報錯
是否非同步傳送的布林值;
如果有請求頭,那麼下一步就是設定它。
xml.setRequestHeader("Content-Type","text/plain");如果發生多次呼叫請求頭部,不會發生覆蓋
如果請求需要密碼保護的URL,就將使用者名稱和密碼作為第四個和第五個參數傳遞給open()
發起請求的最後一步就是指定可選主體並向伺服器發送它。要注意,GET請求絕對沒有主體,但是使用POST發送請求時要配合setRequestHeader方法
xml.send(null);
取得回應
一個完整的HTTP回應有狀態碼、回應頭集合和響應主體組成。這些都可以透過XMLHttpRequest物件的屬性和方法使用:
- status和statusText屬性以數字和文字的形式傳回HTTP狀態碼(如200 ok)
- 使用getResponseHeader和getAllResponseHeaders()能查詢回應頭
- 回應主體可以從responseText屬性得到文字形式的,從responseXML屬性得到Document形式的
- XMLHttpRequest物件通常非同步使用:發送請求後,send方法立即傳回,直到回應傳回,前面列出的回應方法和屬性才有效。為了在回應準備就緒時得到通知,必需監聽XMLHttp物件上的readystatechange事件
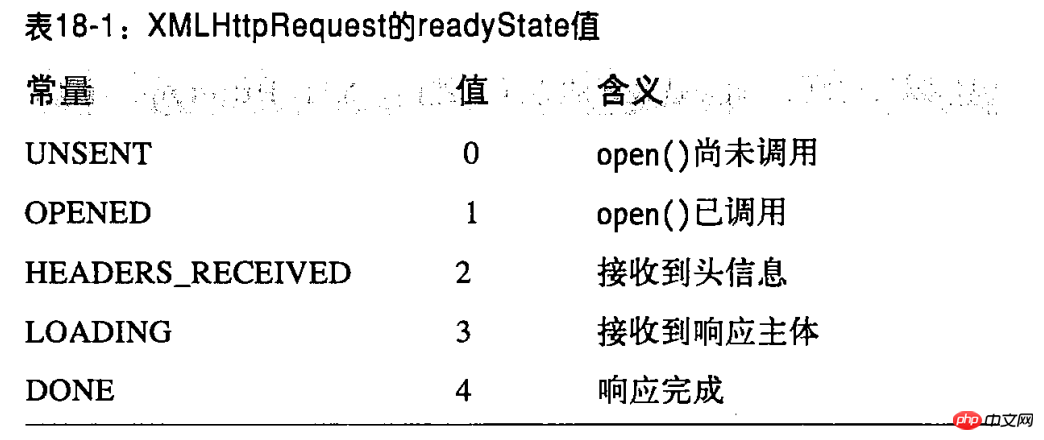
readyState是一個整數,它指定了HTTP請求的狀態

#舉個栗子
var xml = new createXML();xml.open("get","hello-world.html",false);xml.onreadystatechange = function(url,callback){ if(xml.readyState === 4){ if((xml.status >= 200 && xml.status < 300) || xml.status === 304){
console.log(xml.responseText);
}else{
console.log("request is not ok" + xml.status);
}
}
}xml.send(null);控制台輸出 
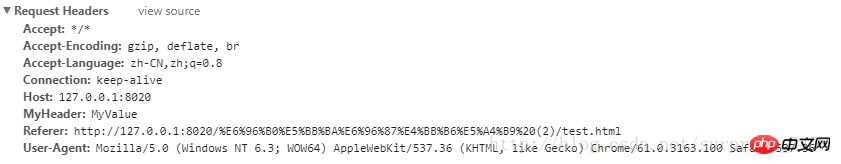
HTTP頭訊息
| #名稱 | 意義 |
|---|---|
| Accept | |
| #Accept-Encoding | |
| Accept-Language | |
| Connection | |
| Host | |
| Cookie | |
| Referer | |
| #User-Agent |
可以自定义请求头部
xml.setRequestHeader("MyHeader","MyValue");控制台输出

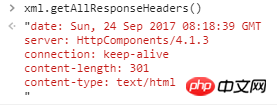
相应,可以使用getAllResponseHeaders进行查询

GET请求
可以将查询字符串参数添加到URL末尾。
function addURLParam(url,name,value){
url += (url.indexOf(?) == -1 ? "?" : "&");
url += encodeURIComponent(name) + "=" +encodeURIComponent(value);
return url;
}POST请求
用来向服务器发送应该被保存的数据,将数据作为请求的主体提交,主体可以包含非常多的数据,并且数据格式不限
function submitData(){
var xml = createXML();
xml.onreadystatechange = function(){
if(xml.readyState === 4){
if((xml.status >= 200 && xml.status < 300) || xml.status === 304){
console.log(xml.responseText);
}else{
console.log("request is not ok" + xml.status);
}
}
}
xml.open("POST","postexample.php",true);
xml.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//原因见表单编码的请求一节
var form = document.getElementById("user-info");
xml.send(serialize(form));//serialize函数用来将页面中的表单数据格式化}编码请求主体
表单编码的请求
当用户提交表单时,表单中的数据编码到一个字符串中并随请求发送。默认情况下,HTML表单通过POST方法发送给服务器,编码后的表单数据则用作请求主体。对表单数据使用的编码方案:对每个单元素的键值对进行普通的URL编码,使用等号把编码后的名字和值连接起来,并使用&链接键值对,如:
name1=value1&name2=value2;表单数据编码格式有一个正式的MIME类型:application/x-www-form-urlencoded,当使用POST方法提交表单数据时,必须设置Content-Type请求头为这个值。
举个栗子
function encodeFormData(data){
if(!data) return "";//无数据就返回空串
var pairs = [];//用来保存键值对
for(var name in data){ if(!data.hasOwnProperty(name)) continue;//跳过继承属性
if(typeof data[name] === "function") continue;//跳过方法
var value = data[name].toString();
name = encodeURIComponent(name.replace(/%20/g,"+"))//因为由于历史原因,表单提交的 x-www-form-urlencoded 格式要求空格编码为 + 。但 encodeURIComponent 是遵照后来的标准编码为 %20 的。
value = encodeURIComponent(value.replace(/%20/g,"+"))
pairs.push(name + "=" + value);
} return paris.join('&')//连接键值对}function getData(url,data,callback){
var request = new XMLHttpRequest()
request.open("GET",url+"?"+encodeFormData(data))
request.onreadystatechange = function(){
if(request.readyState === 4 && callback) callback(request)
}
request.send(null);
}function postData(url,data,callback){
var request = new XMLHttpRequest();
request.open("POST",url);
request.onreadystatechange = function(){
if(request.readyState === 4 && callback){
callback(request);
}
}
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
request.send(encodeURIComponent(data));
}JSON编码的请求
举个栗子
function postJson(url,data,callback){
var request = new XMLHttpRequest();
request.open("POST",url);
request.onreadystatechange = function(){
if(request.readyState === 4 && callback){
callback(request);
}
} request.setRequestHeader("Content-Type","application/json");
request.send(JSON.stringify(data));
}上传文件
举个栗子
input.addEventListener("change",function(){//添加事件监听
var file = this.file[0];
var xhr = new XMLHttpRequest();
xhr.open("POST",URL);
xhr.send(file);
},false)multipart/form-data 请求
当表单同时包含上传文件和其他元素的时候,浏览器必须使用“multipart/form-data”的特殊Content-Type来用POST方法提交表单。XHR2定义了新的FormData API,。
举个栗子
function postData(url,data,callback){
var request = new XMLHttpRequest();
request.open("POST",url);
request.onreadystatechange = function(){
if(request.readyState === 4 && callback){
callback(request);
}
} var form = document.getElementById("user-info");
request.send(new FormData(form));
}HTTP进度事件
六个基本事件
loadstart:在接收到响应数据的第一个字节时触发
progress:在接收响应期间持续不断地触
error:在请求发生错误时触发
abort:在因为调用abort()方法而终止连接时触发load:在接收到完整的响应数据时触发
loadend:在通信完成或者触发error、abort或load事件后触发
load事件
使用load事件代替onreadystatechange事件,响应完毕后就触发load事件,没有必要再去检查readystate属性。
只要浏览器接收到服务器的响应,无论状态如何,都会触发load事件,所以需要确定status属性值从而确定数据是否可用。
举个栗子
var xml = new createXML();xml.onload = function(event){
if((xml.status >= 200 && xml.status < 300) || xml.status === 304){
var request = document.getElementById("request");
request.innerHTML = xml.responseText;
}else{
console.log("request is not ok" + xml.status);
}
}xml.open("get","hello-world.html",false);xml.send(null);progress事件
这个时间会在浏览器接受新数据期间周期性的触发。而progress事件处理程序会接收到一个event对象,其中target属性就是XHR对象,还有其他三种属性:lengthConputable表示进度信息是否可用的布尔值,loaded表示已经接收到的字节数,total表示根据Content-Length响应头部确定的预期字节数。
举个栗子
var xml = new createXML();xml.onload = function(event){
if((xml.status >= 200 && xml.status < 300) || xml.status === 304){
var request = document.getElementById("request");
request.innerHTML = xml.responseText;
}else{
console.log("request is not ok" + xml.status);
}
}xml.onprogress = function(event){
var p = document.getElementById("data");
if(event.lengthComputable){
console.log(event.position);
p.innerHTML = "Received " + event.loaded + " of " + event.total + " bytes";
}
}/*需要注意的是,必须保证调用open之前定义onprogress事件处理程序*/xml.open("get","hello-world.html",true);xml.send(null);终止请求和请求超时abort()
举个栗子
function timeGetText(url,timeout,callback){
var request = new XMLHttpRequest();
var timedout = false; //判断是否超时
var timer = setTimeout(function(){
timedout = true;//超时
request.abort();//触发终止事件
},timeout);//如果超时,触发一个启动器
request.open("GET",url);//发起请求
request.onreadystatechange = function(){
if(request.readyState !== 4) return;//忽略未完成程序
if(timedout) return;//忽略超时程序
clearTimeout(timer);//取消等待的超时
if(request.status === 200){
callback(request.responseText);//成功
}
}
request.send(null);
}图像ping
图像Ping最常用于跟踪用户点击页面或动态广告曝光次数。图像Ping有两个主要的缺点,一是只能发送GET请求,二是无法访问服务器的响应文本。
var img = new Image();
img.onload = img.onerror = function(){
console.log("Done!");
};
img.src = "hello-world.html";借助<script></script>发送HTTP请求:JSONP
设置
script元素也可以作为一种AJAX传输机制,只需要设置其src属性,浏览器就会发送一个HTTP请求以下载src属性指定的URL。使用这种方法进行传输的主要原因是它不受同源策略的影响,因此可以使用他们从其他服务器请求数据,还有一个原因是包含JSON数据的响应体会自动解码。
JSONP是JSON with padding的缩写。和JSON差不多,只不过是被包含在函数调用中的JSON。
JSONP由两部分组成,回调函数和数据。
举个栗子
var bd = document.body;function callbackFunction(result, methodName)
{
bd.innerText = result;
}
var script = document.createElement("script");
script.src = "***/jsonp.php?jsoncallback=callbackFunction";
bd.insertBefore(script,bd.firstChild);但是,不会强制指定客户端必须实现的回调函数,它们使用查询参数的值,允许客户端指定一个函数名,然后使用函数名去响应
举个栗子
function getJSONP(url,callback){
var cbnum = "cb" + getJSONP.counter++;
var cbname = "getJSONP." + cbnum;
if(url.indexOf("?") === -1){
url += "?jsonp=" + cbname;
}else{
url += "&jsonp=" + cbname;
} var script = document.createElement("script");
getJSONP[cbname] = function(response){
try{
callback(response);
} finally{ delete getJSONP[cbname];
script.parentNode.removeChild(script);
}
}
script.src = url;
document.body.appendChild(script);
}
getJSONP.counter = 0;Conmet技术(服务器推送)
有两种实现Comet的方式:长轮询和流。
长轮询把传统轮询颠倒了一下,页面发送一个到服务器的请求,然后服务器一直保持连接打开,知道有数据可发送。发送完数据后,浏览器关闭连接,随即又发起一个到服务器的新请求。这个过程在页面打开期间一直不断持续。
第二种流行的Comet方式是HTTP流。流在页面的整个生命周期中只使用一个HTTP连接。具体来说就是浏览器向服务器发送一个请求,然后服务器保持连接打开,然后周期性的向浏览器发送数据。
举个栗子
function createStreamingClient(url, progress/*接收到数据时调用的函数*/, finished/*关闭连接时调用的函数*/) {
var xhr = new XMLHttpRequest(),
received = 0;
xhr.open("get", url, true);
xhr.onreadystatechange = function() {
var result; if (xhr.readyState == 3) {
result = xhr.responseText.substring(received);
received += result.length;
progress(result);
} else if (xhr.readyState == 4) {
finished(xhr.responseText);
}
};
xhr.send(null); return xhr;
}var client = createStreamingCilent("streaming.php", function(data) {
alert("Received:" + data);
}, function(data) {
alert("Done!");
});服务器发送事件
SSE( Server - Sent Events, 服务器发送事件) 是围绕只读Comet交互推出的API或者模式。 SSE API用于创建到服务器的单向连接, 服务器通过这个连接可以发送任意数量的数据。 服务器响应的MIME类型必须是text / event - stream, 而且是浏览器中的Javascript API能解析的格式输出。 SSE支持短轮询, 长轮询和HTTP流, 而且能够在断开连接时自动确定何时重新连接。
SSE API
SSE是为javascript api与其他传递消息的javascript api很相似。 要预定新的事件流, 要创建新的EventSource对象, 并传入一个入口点:
var source = new EventSource("myevents.php");/*必须同源*/EventSource的实例有一个readyState属性, 值为0表示正连接到服务器, 值为1表示打开了连接, 值为2表示关闭连接。还有三个事件:
open: 在建立连接时触发
message: 在从服务器接收到新事件时触发
error: 在无法建立连接时触发
- 服务器返回的数据以字符串的格式保存在event.data中。 如果想强制立即断开并且不再重新连接, 可以调用close() 方法。
事件流
响应格式为纯文本。
对于多个连续数据,需要使用换行符分割。
在设置了ID之后, EventSource对象会跟踪上一次触发的事件。 如果连接断开, 会向服务器发送一个包含名为Last - Event - ID的特殊HTTP头部请求, 以便服务器知道下次触发那个事件。 在多次连接的事件流中, 这种机制保证了浏览器能够以正确的顺序接收到连接的数据段。
Web Sockets
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
当创建web Sockets之后,会有一个http请求发送到浏览器以发起连接。在取得服务器响应后,建立的连接会从http协议交换为Web Socket协议
由于使用了自定义的协议,未加密的URL是ws://,加密后的URLwss://
好处是能够在客户端和服务器之间发送非常少的数据,而不必担心http那样字节级的开销。
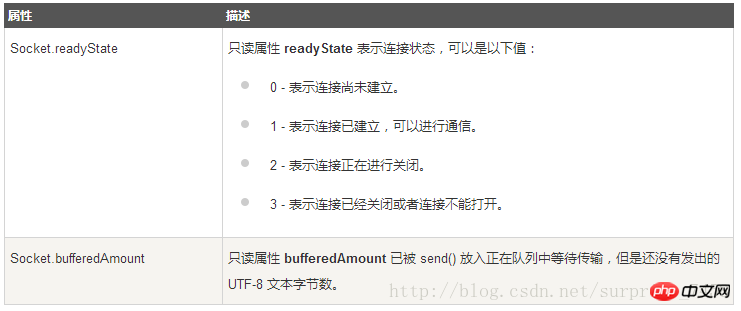
var Socket = new WebSocket(url, [protocol]/*可接受的子协议*/ );//创建对象

| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
参考文档——websocket
AJax的主要特点是使用脚本操纵HTTP和web服务器之间的数据交换,不会导致页面重载。
以上是利用Ajax腳本化HTTP的詳細內容。更多資訊請關注PHP中文網其他相關文章!

