Vue.js常用指令的學習詳解
- 黄舟原創
- 2017-09-25 09:54:361802瀏覽
名詞特殊的行為,我們可以將指令視為特殊的HTML特性。
Vue.js提供了一些內建指示,現在來介紹常用的內建指示。
v-if指令
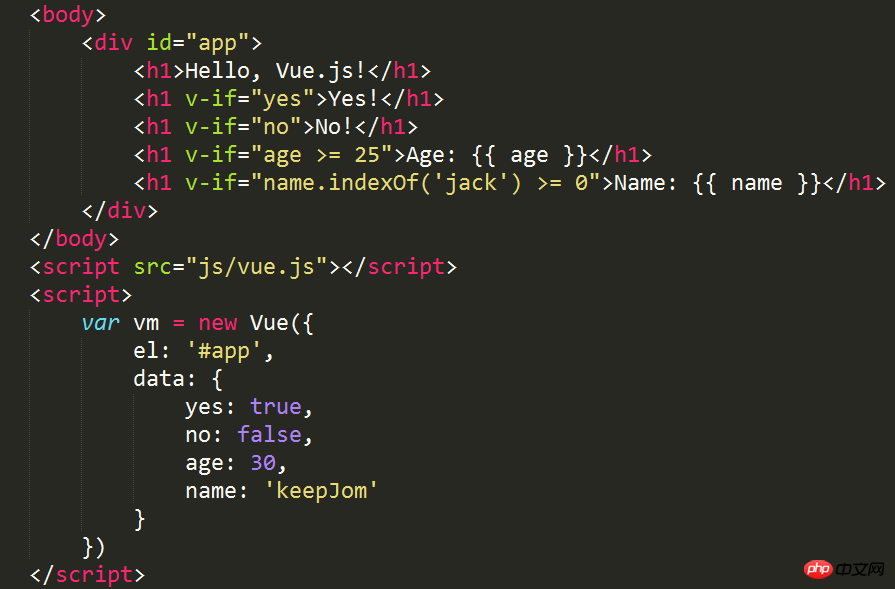
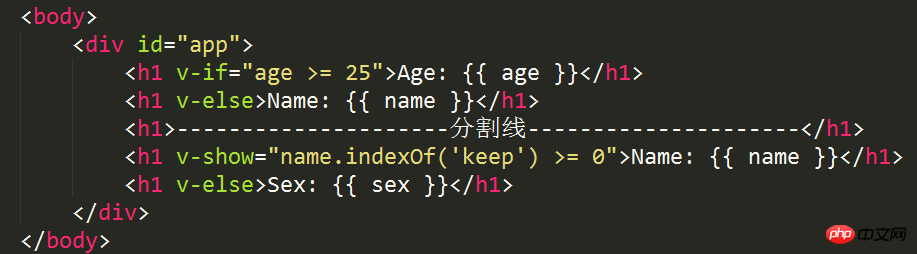
## v-if是條件渲染指令,它根據表達式的真假來新增或刪除元素,它的基本語法:v-if = "expression",expression是一個bool值的表達式,該表達式既可以是bool屬性,也可以是一個傳回bool的運算符,如下列程式碼:

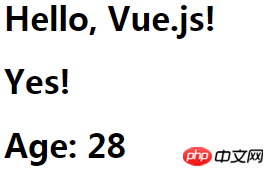
##渲染後的頁面如下圖:

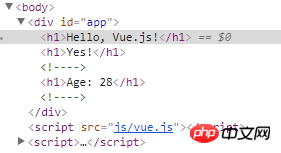
透過控制台可以看到渲染的HTML程式碼只包含這三個4a249f0d628e2318394fd9b75b4636b1元素,如下圖:

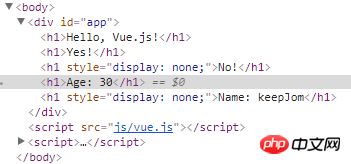
##11  也可以在控制台上修改data屬性的值,例如將yes的值改為false,即vm.yes = false,那麼頁面中的Yes就會被刪除,vm作為vue的實例,之所以可以直接存取data裡的屬性是因為每個vue實例都會代理其選項物件裡的data屬性。
也可以在控制台上修改data屬性的值,例如將yes的值改為false,即vm.yes = false,那麼頁面中的Yes就會被刪除,vm作為vue的實例,之所以可以直接存取data裡的屬性是因為每個vue實例都會代理其選項物件裡的data屬性。
v-else指令的元素是否被渲染到HTML中主要看基於vue.js版本,如果是2.x版本,那麼不管前面是v-if指令還是v-show指令,當前面指令為真時,v-else指令的元素都不會被渲染到HTML中,如果是1.x版本,取決於前面是v-if指令還是v-show指令;
前方為v-if指示時,且指令為真,則v-else指令就不會被渲染到HTML中;
前方為v-show指令時,且指令為真,v-else命令仍仍會被渲染到HTML中,只會為其設定css屬性display:none,將其隱藏;
v-for指令
v-for指令與javascript的遍歷語法相似,即基於一個數組渲染一個列表,語法為:v-for = "item in items",items為數組,item為遍歷的數組元素。如以
下程式碼:


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
}) </script></html>##View Code
## v-bind指令
v-bind指令可以在後面帶一個參數,用冒號隔開,這個參數一般是HTML元素的特性(attribute),,例如:v-bind:class
如下列程式碼:


#
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
}) </script></html>
#View Code
使用v-bind指令作用於元素的class上,為目前頁面設定css樣式。
這裡要注意的是遍歷pageCount時,vue,js版本的差異會導致遍歷的開始不同;
## .x時,遍歷是從0開始的,一直到pageCount-1結束;
# 當版本為2.x時,遍歷是從1開始的,一直到pageCount結束。
# v-on指示
v-on指令用於監聽DOM事件,它的用法與v-bind類似,例如監聽點擊事件:v-on:click="doSomething"
有兩種形式呼叫方法:acc80a873886d8118be81a328be9ec64綁定一個方法,即將事件指向方法的引用
如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法 methods: {
greet: function() { // // 方法内 `this` 指向 vm alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
}) </script></html>View Code
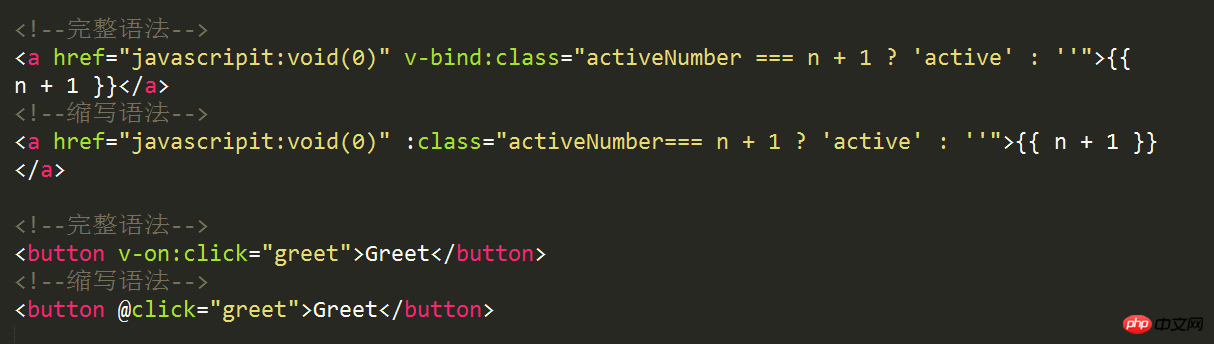
v-bind与v-on的缩写方式
v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下:

以上是Vue.js常用指令的學習詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

