如何利用 CSS3 實現的無縫輪播
- 一个新手原創
- 2017-09-25 09:13:181798瀏覽
利用CSS3 實現的無縫輪播

#1 . html的架構:
<p class="layout">
<p class="jd_banner">
<ul class="clearfix">
<li><a href="#"><img src="images/l1.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
<li><a href="#"><img src="images/l2.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
<li><a href="#"><img src="images/l3.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
<li><a href="#"><img src="images/l4.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
<li><a href="#"><img src="images/l5.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
<li><a href="#"><img src="images/l6.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
<li><a href="#"><img src="images/l7.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
<li><a href="#"><img src="images/l8.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
<li><a href="#"><img src="images/l1.jpg" alt="如何利用 CSS3 實現的無縫輪播" ></a></li>
</ul>
</p></p>JavaScript:
/*轮播图*/function banner() {
var banner = document.querySelector('.banner'); /*获取设备宽度*/
var offsetWidth = banner.offsetWidth; /*图片容器*/
var imageBox = banner.querySelector('ul:first-child'); /*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
} /*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
} /*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
} // 定义当前索引
var index = 1; // 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth); //同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1; // 清除过渡
removeTransition(); //无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
}JavaScript : 監聽動畫結束事件
window.transVar = {}; //定义一个window的全局对象//监听css3过渡动画的结束事件transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法
callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
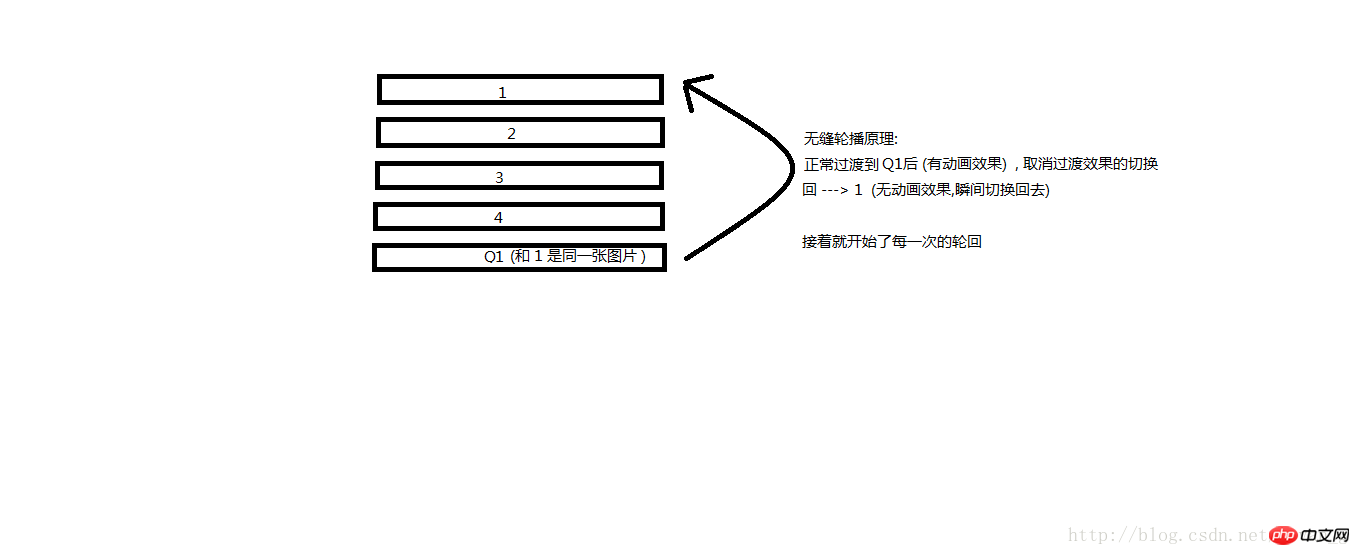
}小結: 在利用CSS3實現無縫輪播時,一開始一直在糾結怎樣做到無縫切換到第一張, 當初有一個比較單純的想法
想著在輪播的過程中,直接判斷是否到了第9張圖片,然後調用removeTransition();取消過渡, 然後改變index =1,讓它無縫切換到第1張, 正當我信心滿滿以為完成了,卻結果卻給了我一巴掌!!!!!!
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
if (index >= 9) { // 当轮播到第9张时,不调用监听动画事件,直接取消过渡状态
removeTransition();
index = 1;
setTranslateX(-index * offsetWidth);
}
}, 2000);那麼….原因到底是為什麼呢?
因為CSS3的過渡是異步事件, 那時候的我恍然大悟,才意識到了自己的年少無知.
那麼既然是異步事件, 我們就需要利用監聽事件,來監聽每一次過渡狀態結束的時候,
然後再判斷當前的下標是否到了最後一張,
再無動畫狀態的切換到第1張.
這就是完整是利用CSS3實現無縫輪播, 平時多踩坑,然後通過自己研究解決,慢慢的自然而然的就不會犯這種問題了,前端的路漫漫,讓我們繼續加油!!!!!
###,前端的路漫漫,讓我們繼續加油!!!!!#######################
以上是如何利用 CSS3 實現的無縫輪播的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

