1、常用寫法:
for(var i=0;i<arr.length;i++){
console.log(i);
console.log(arr[i]);
}每次都需要讀取一次arr.length,進行判斷
2、
for(var i=0,len=arr.length;i<len;i++){
console.log(i);
console.log(arr[i]);
}變數定義完整,不用再從陣列取回長度,直接讓電腦判斷i與length
3、
for(var i=0,val;val=arr[i++];){
console.log(i);
console.log(val);
}判斷與賦值放在一起,邊循環邊賦值;
再看一個for(var i=10;i--;){console.log(i);}
粗看一開始會以為是錯誤的,因為語句沒有完整,不過迴圈會是10次,為什麼?
因為條件句第二句i
所以,在i變成0的時候自動轉換為布林值false,從而進行循環結束終止;
這個理解了那再回頭看上面第三種寫法,
for(var i = 0;i<arr.length;i++){
var val = arr[i];
}i = 0與var同時放在初始條件,val = arr[i++]判斷,如果arr[i++]>了arr.length,則val就是未定義,判斷為undefined,判斷終止,循環結束;
#故,循環中可以透過簡寫利用0,null,undefined,false和空字串等進行判斷,學會程式設計思考。
以上是for迴圈寫法進階的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Java中回调函数的基本语法与应用Jan 30, 2024 am 08:12 AM
Java中回调函数的基本语法与应用Jan 30, 2024 am 08:12 AMJava回调函数的基本写法和使用方法引言:在Java编程中,回调函数是一种常见的编程模式,通过回调函数,可以将某个方法作为参数传递给另一个方法,从而实现方法的间接调用。回调函数的使用,在事件驱动、异步编程和接口实现等场景中非常常见。本文将介绍Java回调函数的基本写法和使用方法,并提供具体的代码示例。一、回调函数的定义回调函数是一种特殊的函数,它可以作为参数
 MyBatis中小于号的写法详解Feb 21, 2024 pm 08:36 PM
MyBatis中小于号的写法详解Feb 21, 2024 pm 08:36 PMMyBatis中小于号的写法详解MyBatis是一个优秀的持久层框架,广泛应用于Java开发中。在使用MyBatis进行数据库操作的过程中,我们经常会用到小于号(
 Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM
Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM注:本文以Go语言的角度来比较研究循环和递归。在编写程序时,经常会遇到需要对一系列数据或操作进行重复处理的情况。为了实现这一点,我们需要使用循环或递归。循环和递归都是常用的处理方式,但在实际应用中,它们各有优缺点,因此在选择使用哪种方法时需要考虑实际情况。本文将对Go语言中的循环和递归进行比较研究。一、循环循环是一种重复执行某段代码的机制。Go语言中主要有三
 PHP编程进阶:多篇文章点赞功能设计与实现Feb 28, 2024 am 08:03 AM
PHP编程进阶:多篇文章点赞功能设计与实现Feb 28, 2024 am 08:03 AM作为一名PHP开发者,我们经常会遇到需要为网站或者应用添加点赞功能的需求。本文将介绍如何通过PHP编程进阶来设计和实现一个多篇文章点赞功能,以及提供具体的代码示例。一、功能需求分析在设计多篇文章点赞功能之前,首先需要明确我们的功能需求:用户可以查看网站上的多篇文章,并对每篇文章进行点赞操作。用户只能对每篇文章进行一次点赞,当用户已经点赞过时,不能重复点赞。用
 学习JSP注释的语法和使用场景Jan 31, 2024 pm 03:39 PM
学习JSP注释的语法和使用场景Jan 31, 2024 pm 03:39 PMJSP注释的写法JSP注释有两种类型:单行注释和多行注释。单行注释单行注释以结束。注释的内容不会被解析,因此不会出现在输出中。例如:多行注释多行注释以/*开始,以*/结束。注释的内容不会被解析,因此不会出现在输出中。例如:/*这是一条多行注释*/JSP注释的应用场景
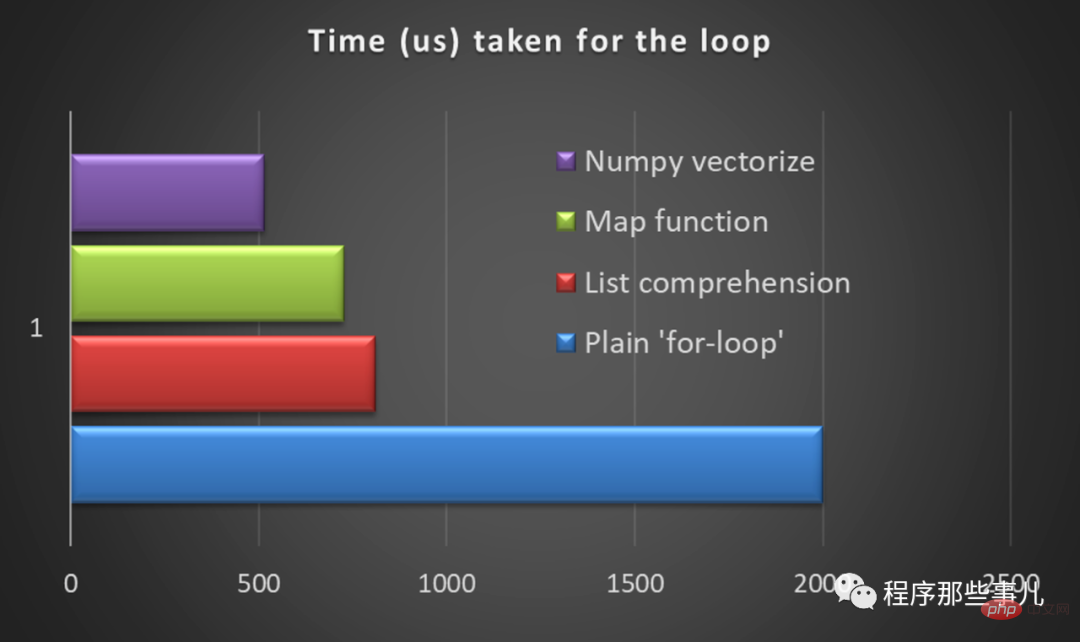
 python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM
python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM所有编程语言都离不开循环。因此,默认情况下,只要有重复操作,我们就会开始执行循环。但是当我们处理大量迭代(数百万/十亿行)时,使用循环是一种犯罪。您可能会被困几个小时,后来才意识到它行不通。这就是在python中实现矢量化变得非常关键的地方。什么是矢量化?矢量化是在数据集上实现(NumPy)数组操作的技术。在后台,它将操作一次性应用于数组或系列的所有元素(不同于一次操作一行的“for”循环)。接下来我们使用一些用例来演示什么是矢量化。求数字之和##使用循环importtimestart
 Go语言爬虫开发的高级技巧:深入应用Jan 30, 2024 am 09:36 AM
Go语言爬虫开发的高级技巧:深入应用Jan 30, 2024 am 09:36 AM高级技巧:掌握Go语言在爬虫开发中的进阶应用引言:随着互联网的迅速发展,网页上的信息量日益庞大。而获取网页中的有用信息,就需要使用爬虫。Go语言作为一门高效、简洁的编程语言,在爬虫开发中广受欢迎。本文将介绍Go语言在爬虫开发中的一些高级技巧,并提供具体的代码示例。一、并发请求在进行爬虫开发时,我们经常需要同时请求多个页面,以提高数据的获取效率。Go语言中提供
 如何处理PHP循环嵌套错误并生成相应的报错信息Aug 07, 2023 pm 01:33 PM
如何处理PHP循环嵌套错误并生成相应的报错信息Aug 07, 2023 pm 01:33 PM如何处理PHP循环嵌套错误并生成相应的报错信息在开发中,我们经常会用到循环语句来处理重复的任务,比如遍历数组、处理数据库查询结果等。然而,在使用循环嵌套的过程中,有时候会遇到错误,如无限循环或者嵌套层数过多,这种问题会导致服务器性能下降甚至崩溃。为了更好地处理这类错误,并生成相应的报错信息,本文将介绍一些常见的处理方式,并给出相应的代码示例。一、使用计数器来


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





