前言
首先說下為什麼想著要寫backbone,因為我畢業以來工作用的第一個前端框架就是它了。老夫所在公司麼算是大公司吧,比較注重穩定性,況且backbone靈活、輕巧,程式碼量會少一點。
好吧,其實這的確是優點啦,不過我還是喜歡學習新技術,所以接下來會分享下正在搭建的部落格(技術杖為vue2、koa2、mongodb、 redis......)。
就如標題所言,本文主要擴展backbone路由處的方法。想嘛,在切換路由時可能需要在執行所切換路由對應的處理方法前或後做些操作,這時候發現backbone居然沒有提供,多麼尷尬。如果使用過vue的朋友一定知道vue-router可是提供了導航鉤子。
本人想擴展這個方法主要是在專案中遇到單頁切換時:
例如從A頁面切換至B頁面時, 假使A頁面向後端請求很是耗時。這時候若是後端還沒回覆就切換至B頁面,假使這個請求在切換至B頁面之後失敗了,彈出了失敗提示框,很顯然這個是UX失敗。
可能有朋友會想到在彈出失敗提示時我判斷下當前url,然後決定是否彈出,這不失為個辦法,但是我想的是在切換之前判斷是否當前頁面有pending請求,若有cancel掉即可。所以上文提的需求就來了。
正文
首先呢咱們先擼個帶backbone路由功能介面,介面簡單,我就貼程式碼了
#
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>這時候我們需要查看下backbone原始碼。這里安利下bootcdn,下載各種js庫原始碼在這裡最方便不過了。就像這裡我用的是1.1.0版的backbone(公司用的就是這個,我懶得換了)。
既然我們要在觸發具體路由方法之前加入before方法,那麼很明顯是得分析下這個方法在原始碼中的部分

很容易我們就可以定位到
## 
到此就可以得到以下(當然依葫蘆畫瓢參照initialize方法可寫)


然後修改下我們的index.html

#這時候切換可見光
#### ##### ###############當然,直接修改原始碼並不友善。如下:#########
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>以上是Backbone路由如何新增類似vue-router導航鉤子的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 win11添加新硬盘教程Jan 05, 2024 am 09:39 AM
win11添加新硬盘教程Jan 05, 2024 am 09:39 AM在购买电脑的时候,不一定会选择很大的硬盘,这时候如果我们想在win11添加新硬盘,可以先安装购买的新硬盘,然后在电脑里添加分区就可以了。win11添加新硬盘教程:1、首先,我们拆开主机,找到硬盘的插槽。2、找到后,我们先接上“数据线”,一般会有防呆设计,插不进去反个方向即可。3、随后将新的硬盘插入硬盘插槽。4、插入后,将数据线的另一头接到电脑的主板上。5、安装完成后,就可以装回主机,并开机了。6、开机后,我们右键“此电脑”,打开“计算机管理”7、打开后,点击左下角的“磁盘管理”8、随后在右边可以
 Vue中如何添加水印到图片中?Aug 19, 2023 pm 12:37 PM
Vue中如何添加水印到图片中?Aug 19, 2023 pm 12:37 PMVue中如何添加水印到图片中?Vue是一种流行的JavaScript框架,被广泛使用于构建Web应用程序。有时我们需要在Vue应用程序中为图片添加水印,以保护图片的版权或者增加图片的可识别性。在本文中,我将向大家介绍一种在Vue中添加水印到图片的方法,并提供相应的代码示例。第一步,我们需要在Vue中引入一个用于添加水印的第三方库。推荐使用watermarkj
 Win11快速创建桌面快捷方式的教程Dec 27, 2023 pm 04:29 PM
Win11快速创建桌面快捷方式的教程Dec 27, 2023 pm 04:29 PM在win11中,我们可以通过添加桌面快捷方式的方法在桌面上快速启动软件或文件,而且只需要右键需要的文件就可以操作了。win11添加桌面快捷方式:1、打开“此电脑”,找到你想要添加桌面快捷方式的文件或软件。2、找到后,右键选中它,点击“显示更多选项”3、再选择“发送到”-“桌面快捷方式”4、操作完成后,就可以在桌面上找到快捷方式了。
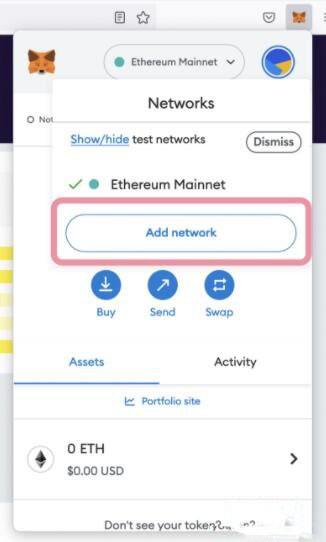
 在MetaMask钱包中如何连接到Polygon网络?MetaMask钱包连接到Polygon网络的教程指南Jan 19, 2024 pm 04:36 PM
在MetaMask钱包中如何连接到Polygon网络?MetaMask钱包连接到Polygon网络的教程指南Jan 19, 2024 pm 04:36 PM如何添加PolygonMainnet网络要将MATIC(Polygon)与Metamask链接使用,您需要添加一个名为“PolygonMainnet”的专用网络。使用错误的网络地址进行转入会导致出现问题,所以在转出$MATIC之前,请务必使用“PolygonMainnet”网络。Metamask钱包默认连接到以太坊主网,但是我们可以很简单地添加“PolygonMainnet”并使用$MATIC。只需简单的复制和粘贴几个步骤,就能完成。首先,在Metamask钱包中,点击右上角的网络选项,选择“C
 Java数组添加元素的常用方法Feb 21, 2024 am 11:21 AM
Java数组添加元素的常用方法Feb 21, 2024 am 11:21 AMJava数组添加元素的常用方法,需要具体代码示例在Java中,数组是一种常见的数据结构,可以存储多个相同类型的元素。在实际开发中,我们经常需要向数组中添加新的元素。本文将介绍Java中数组添加元素的常用方法,并提供具体的代码示例。使用循环创建新数组一个简单的方法是创建一个新的数组,将旧数组的元素复制到新数组中,并添加新的元素。代码示例如下://原始数组i
 MetaMask小狐狸如何在2023年添加BSC网络?(2023最新版MetaMask小狐狸添加BSC网络教程)Jan 19, 2024 pm 05:39 PM
MetaMask小狐狸如何在2023年添加BSC网络?(2023最新版MetaMask小狐狸添加BSC网络教程)Jan 19, 2024 pm 05:39 PMBSC网络是由加密货币交易所币安开发的高性能区块链,英文全称是BinanceSmartChain即币安智能链。BSC区块链兼容EVM网络,因此可以使用MetaMask钱包访问和交互。那么小狐狸钱包怎么添加BSC网络呢?下面和小编一起来看看吧。1、MetaMask直接添加BSC网络首先打开MetaMask钱包,依次点击右上角头像–设置–网络点击"添加网络"按钮进入小狐狸钱包的网络设置页面,最新版的Metamask已内置热门区块链网络,包括币安智能链。我们只需要点BNBSmartCha
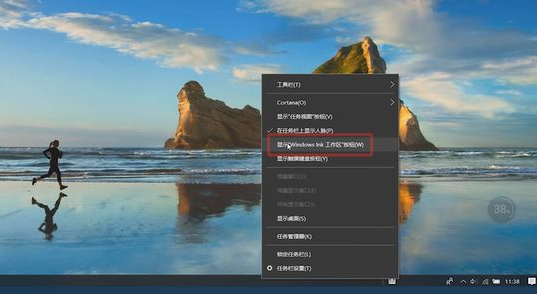
 电脑win10桌面便签怎么添加Jul 13, 2023 pm 10:05 PM
电脑win10桌面便签怎么添加Jul 13, 2023 pm 10:05 PMwin10系统中我们可以给桌面添加便签,记录自己的工作计划,或者待完成项目等等,非常方便。那么电脑win10桌面便签怎么添加呢?很多朋友并不知道电脑win10桌面便签怎么用,所以下面来看看电脑win10桌面便签添加方法。电脑win10桌面便签怎么添加?具体方法如下:方法一:在桌面底部任务栏鼠标右键。点击显示“WindowInk工作区按钮”,点击右下角弹出的“WindowInk工作区按钮”。方法二:点击左下方的小娜,搜索“note”就可以看到便签了。以上就是小编带来的电脑win10桌面便签怎么添加
 Win11桌面小组件使用指南Jan 03, 2024 pm 05:06 PM
Win11桌面小组件使用指南Jan 03, 2024 pm 05:06 PM在win11系统中,微软为用户加入了很多有趣的小组件,用户可以自由选择是否开启他们并使用。但是有的朋友可能不知道这些小组件应该如何打开,其实我们只要在任务栏中就可以选择并打开它了。win11小组件在哪里打开1、首先右键点击任务栏空白处,选择“任务栏设置”2、然后展开其中的“任务栏项”,在将下方的小组件打开。3、打开按钮之后在任务栏中点击小组件选项。4、然后在左侧列表中就可以选择“添加小组件”5、然后在其中找到需要添加的小组件,点击右侧“+”号就可以添加了。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





