JavaScript圖片本地預覽功能的實作方法
- 黄舟原創
- 2017-09-22 09:43:471781瀏覽
這篇文章主要介紹了JavaScript實現圖片本地預覽功能,針對非IE瀏覽器的HTML5濾鏡功能及IE瀏覽器的相關組件功能實現不上傳至伺服器預覽本地圖片的效果,需要的朋友可以參考下
本文實例講述了JavaScript實作圖片本機預覽功能。分享給大家供大家參考,具體如下:
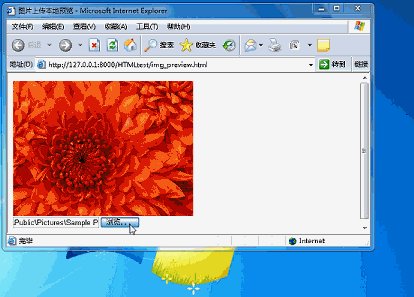
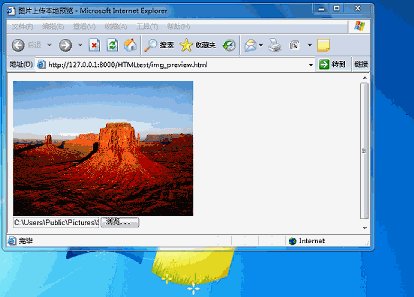
實現一個在file檔案域中選定圖片檔案之後,馬上進行預覽。不用預先上傳到伺服器,整縮圖再打回前端用Ajax去預覽的。直接利用JavaScript即可以完成,而且還可以相容於IE6。具體效果,如下圖所示:

具體實作是在非IE瀏覽器利用HTML5去顯示,在IE瀏覽器則直接呼叫IE的濾鏡功能去實現。具體程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片上传本地预览</title>
<style type="text/css">
/*设置IE滤镜,这里的id=imghead要与下方利用Javascript生成p的id相呼应。*/
#imghead {filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);}
</style>
<script type="text/javascript">
//图片上传预览,非IE则用了HTML5的代码,IE是用了滤镜
function previewImage(file, MAXWIDTH, MAXHEIGHT){//MAXWIDTH、MAXHEIGHT与放预览图片的p——preview的大小相呼应
var p = document.getElementById('preview');
if (file.files && file.files[0]) {//HTML5部分
p.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = rect.width;
img.height = rect.height;
img.style.marginTop = rect.top + 'px';
}
var reader = new FileReader();
reader.onload = function(evt){
img.src = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
else //兼容IE
{
var sFilter = 'filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
var src = document.selection.createRange().text;
p.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
p.innerHTML = "<p style='width:" + rect.width + "px;height:" + rect.height + "px;margin-top:" + rect.top + "px;" + sFilter + src + "\"'></p>";
}
}
//用于计算预览图片的大小
function clacImgZoomParam(maxWidth, maxHeight, width, height){
var param = {
top: 0,
left: 0,
width: width,
height: height
};
if (width > maxWidth || height > maxHeight) {
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if (rateWidth > rateHeight) {
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
}
else {
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}
</script>
</head>
<body>
<p id="preview" style="width:320px;height:240px;"></p><!--用来放预览图片的p-->
<input type="file" onchange="previewImage(this,320,240)" accept="image/*" /><!--一旦用户选择了图片文件,则触发上方的previewImage函数-->
</body>
</html>首先在preview這個放圖片預覽的p中產生一個id=imghead的p。
非IE部分,用HTML5直接可以讀取使用者選擇的文件,透過function clacImgZoomParam(maxWidth, maxHeight, width, height)計算預覽圖片的大小,之後直接可以將這張圖放到id=imghead這個p。如果是IE,產生的id=imghead的p會被賦予在style標籤設定好的濾鏡,通濾鏡將使用者選擇的圖片檔案載入上去,再用clacImgZoomParam函數求其大小,得到大小之後,清除preview中的所有內容,正式生成被賦予圖片濾鏡,其大小確定的p上去。
在3525558f8f338d4ea90ebf22e5cde2bc檔案域也用到accept="image/*"這個HTML5功能用來限制使用者只能選擇圖片文件,但是,在提交表單的時候,也應該通過onSubmit判斷,同時更應該在伺服器後台判斷,防止用戶送些奇奇怪怪的東西到伺服器。
以上是JavaScript圖片本地預覽功能的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

