JavaScript相容IE6的收起折疊以及展開效果的實作案例
- 黄舟原創
- 2017-09-22 09:42:341722瀏覽
這篇文章主要介紹了JavaScript實現兼容IE6的收起折疊與展開效果,結合具體實例形式分析了javascript事件響應及針對頁面元素屬性的動態操作相關實現技巧,需要的朋友可以參考下
本文實例講述了JavaScript實作相容IE6的收起折疊與展開效果。分享給大家供大家參考,具體如下:
收起折疊效果本身不難,但是p是否超出高度不應該利用innerHTML去判斷,收起折疊的時候把所有p的innerHTML搞到一個變量又把一個變數的內容通過截取字串的方式,再放到p。下面提供一個透過p本身固有的高度來判斷p是否過高,如果過高則提供折疊收起的按鈕。
p的高度透過document.getElementById("p的id").offsetHeight去判斷,即使這個p的內容是透過後端輸出的,document.getElementById( "p的id").offsetHeight同樣可以取到p的最終高度,例如如下程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p折叠效果</title>
</head>
<body>
<p id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</p>
</body>
</html>
<script>
alert(document.getElementById("fold").offsetHeight);
</script>運行結果如下:

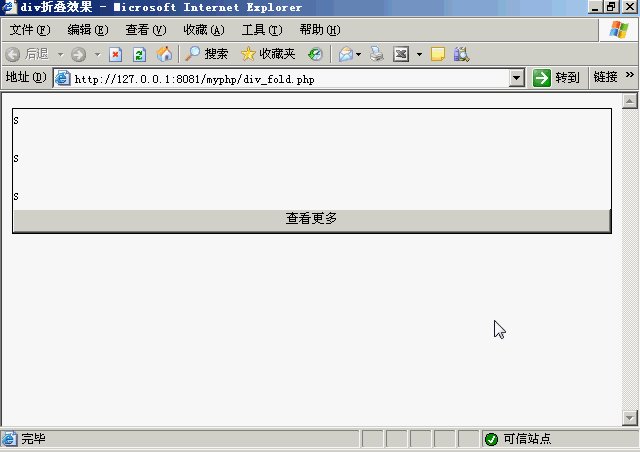
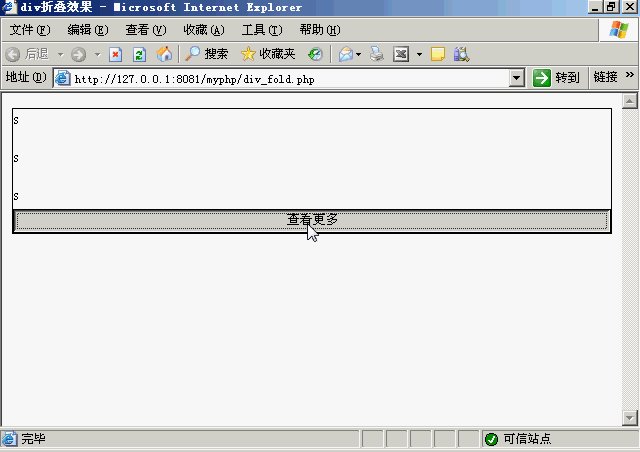
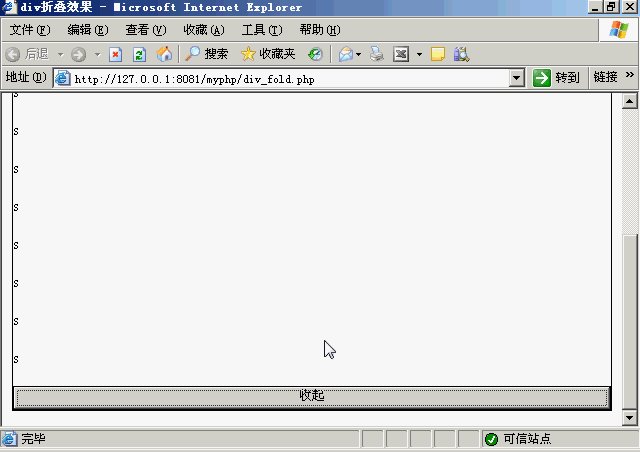
那麼,我就是可以根據p的高度來做文章了。做出如下的效果:

HTML佈局如下,用id為fold的p將你要收起、展開的內容,夾起來。之後,在這個id為fold的p中放一個寬度為100%的按鈕,設定一個id為more_btn的按鈕,因為要在腳本處在載入網頁就開始判斷,id為fold的p的高度,如果id為fold的p的高度太小,這個id為more_btn的按鈕就沒有顯示的必要了。同時,將這個放內容的p與button放在一個p裡面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>p折叠效果</title>
</head>
<body>
<p style="border:1px #000 solid;">
<p id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</p>
<button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button>
</p>
</body>
</html>關鍵是接下來的網頁腳本,具體分成兩部分,一部分是網頁載入部分,用於處理按鈕顯示否,p折疊否。還有一部分是按鈕點擊事件showmore。
<script type="text/javascript">
var p_height=document.getElementById("fold").offsetHeight;
var fold_flag=0;//用于标志现在的p是展开还是折叠,初始为0,以为折叠中
if(p_height<100){//根据p的高度是否少于100px,判断是否要隐藏按钮
document.getElementById("more_btn").style.display="none";
}
else{//将p的高度强制定为100px,同时超出部分隐藏
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
}
//id为more_btn的按钮的点击事件,按钮被点击的时候,将自己传到这个事件中,形式参数为obj
function showmore(obj){
if (fold_flag == 0) {//展开的话,就是让p的高度根据其内容自适应,同时显示所有内容
document.getElementById("fold").style.overflow = "";
document.getElementById("fold").style.height = "";
obj.innerHTML="收起"//按钮的文字改变
fold_flag=1;//折叠标志为1,意味现在为打开状态
}
else{//收起就是回到原来的状态。
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
obj.innerHTML="查看更多"
fold_flag=0;
}
}
</script>以上是JavaScript相容IE6的收起折疊以及展開效果的實作案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

