node.js非安裝配置方法
- 一个新手原創
- 2017-09-20 10:56:371550瀏覽
一般開發當中,jdk我們都會採用設定JAVA_HOME的方式直接引用jdk包,而不會去重新安裝一個jdk.exe。那麼nodejs是否可以也用相同的方式安裝呢?
當然有,不然我也不會寫這篇部落格了。好了,廢話少說,上教學
先下載nodejs非安裝版,當然,也可以先安裝,然後把安裝好的Nodejs資料夾拷貝一下,以後就可以一直使用這個資料夾,配置一下環境變量,而不用每次都重新安裝了
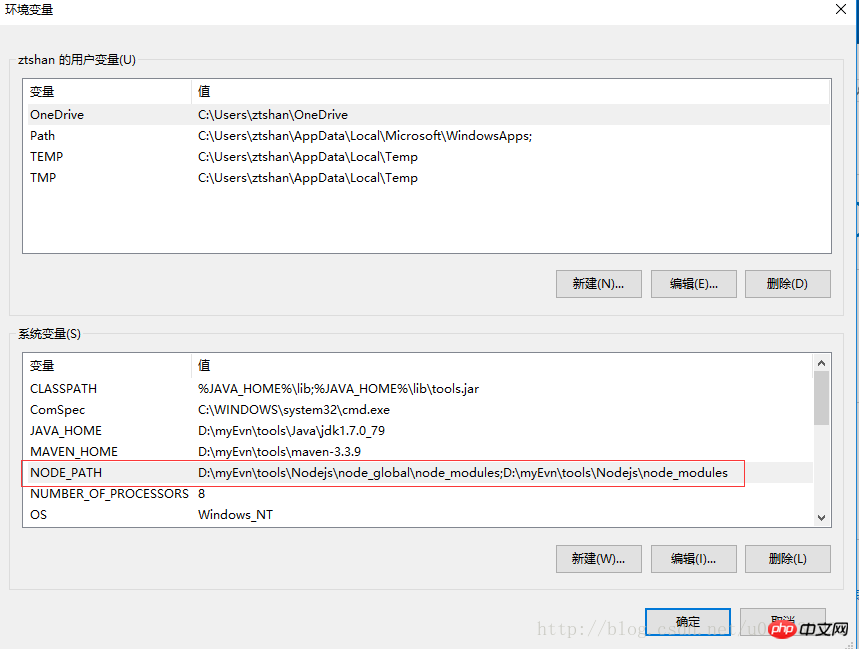
首先,配置NODE_PATH,這裡要注意,NODE_PATH需要配兩個值
1、設定Nodejs這個資料夾的實體路徑
2.設定到Nodejs\node_global\node_modules這個資料夾
設定NODE_PATH : D:\myEvn\tools\Nodejs\node_global\node_modules;D:\myEvn\tools\Nodejs  然後配置Path,這裡同樣要配置兩項
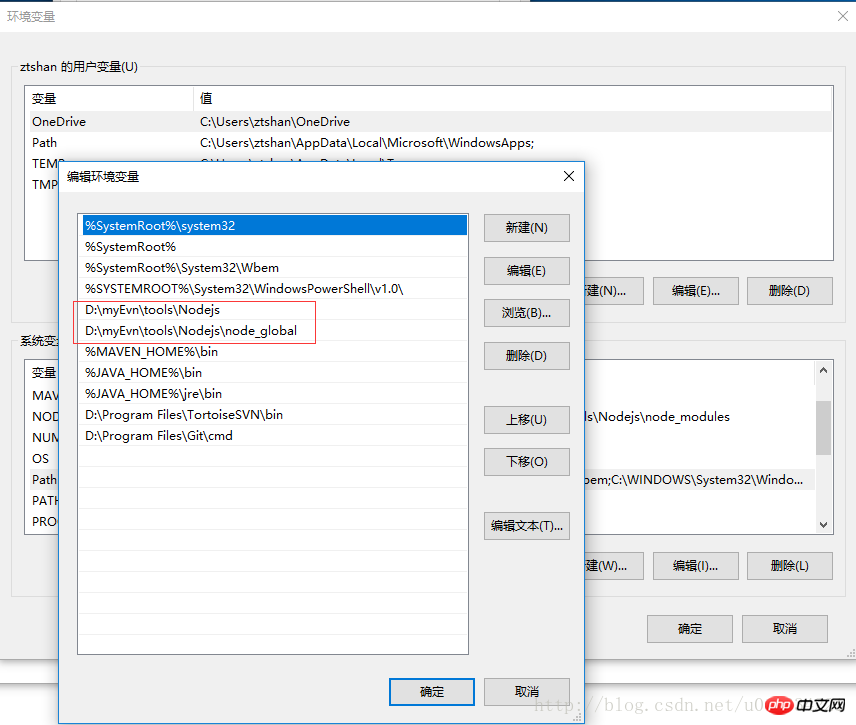
然後配置Path,這裡同樣要配置兩項
2、設定Nodejs全域變數位址
設定Path:D:\myEvn\tools\Nodejs;D:\myEvn\tools\Nodejs\node_global
#設定Path,我們可能會想當然的像配置JAVA那樣去配置%JAVA_HOME%\bin,其實這是其中的一個坑,真正起作用的是path環境變數中配的這兩個位址(沒有辦法去配置NODE_HOME這樣的變數的,因為沒有\bin這樣的一個資料夾),指令裡邊執行的是這個path配置的這兩個路徑下的XX.cmd文件,然後NODE_PATH裡邊放置的是下載到的資源
修改全域變數和快取位址,打開命令提示字元(win+r 輸入cmd)
npm config set prefix “D:\myEvn\tools\Nodejs\node_global”
#修改快取存放位置,輸入##
npm config set cache “D:\myEvn\tools\Nodejs\node_cache”
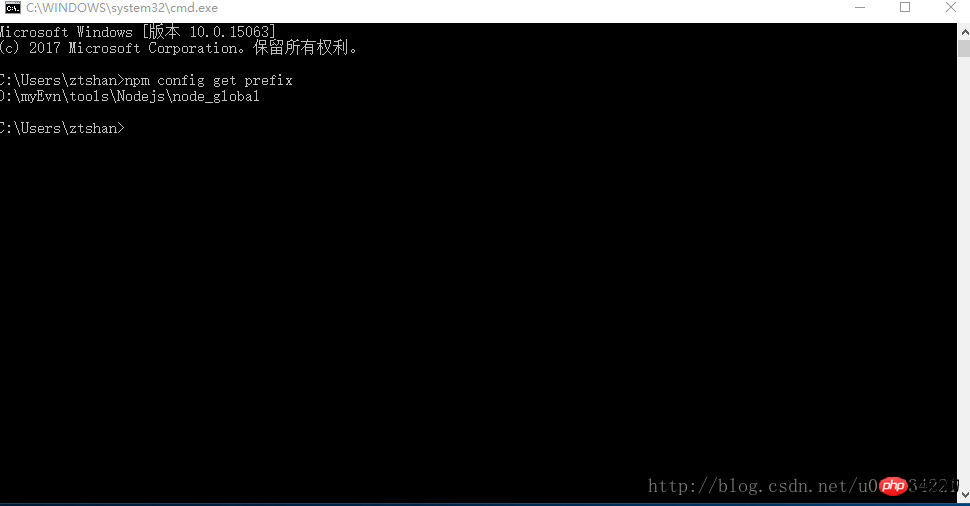
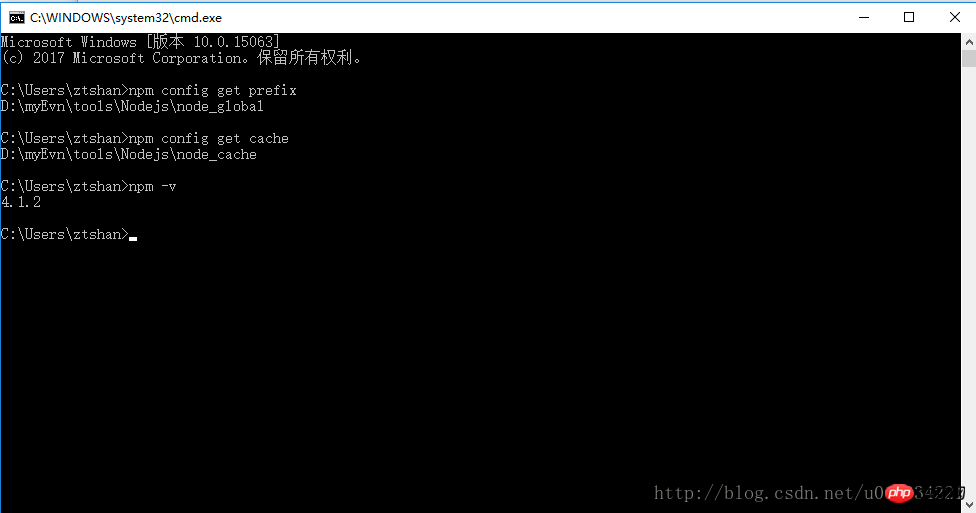
查看全域變數位址
查看全域變數位址,輸入
npm config get prefix
結果:
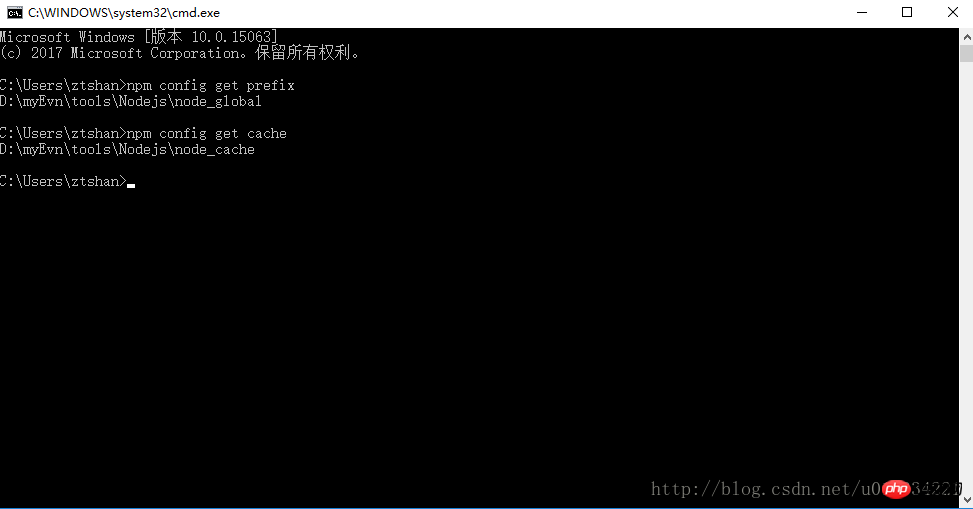
檢視快取位址,輸入
npm config get cache
結果:
 驗證安裝
驗證安裝
npm -v
 #OK,到這裡設定就完成了Nodejs的所有設定
#OK,到這裡設定就完成了Nodejs的所有設定
以上是node.js非安裝配置方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

