有關JavaScript嚴格模式下this的指向問題詳解
- 巴扎黑原創
- 2018-05-29 13:43:412052瀏覽
除了正常運作模式,ECMAscript 5增加了第二種運作模式:「嚴格模式」(strict mode)。以下這篇文章主要給大家介紹了在JavaScript嚴格模式下關於this的幾種指向的相關資料,需要的朋友可以參考借鑒,下面來一起看看吧。
前言
相信不少人在學習或使用Javascript的時候,都曾經被JavaScript 中的this 弄暈了,那麼本文就來整理總結一下在嚴格模式下this 的幾種指向。
一、全域作用域中的this
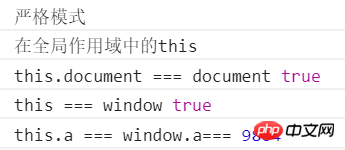
#在嚴格模式下,在全域作用域中,this指向window對象
"use strict";
console.log("严格模式");
console.log("在全局作用域中的this");
console.log("this.document === document",this.document === document);
console.log("this === window",this === window);
this.a = 9804;
console.log('this.a === window.a===',window.a);
二、全域作用域中函數中的this
在嚴格模式下,這種函數中的this等於undefined
"use strict";
console.log("严格模式");
console.log('在全局作用域中函数中的this');
function f1(){
console.log(this);
}
function f2(){
function f3(){
console.log(this);
}
f3();
}
f1();
f2();
#三、 物件的函數(方法)中的this
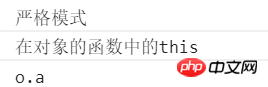
在嚴格模式下,物件的函數中的this指向呼叫函數的物件實例
"use strict";
console.log("严格模式");
console.log("在对象的函数中的this");
var o = new Object();
o.a = 'o.a';
o.f5 = function(){
return this.a;
}
console.log(o.f5());
四、建構子的this
在嚴格模式下,建構函式中的this指向建構函式所建立的物件實例。
"use strict";
console.log("严格模式");
console.log("构造函数中的this");
function constru(){
this.a = 'constru.a';
this.f2 = function(){
console.log(this.b);
return this.a;
}
}
var o2 = new constru();
o2.b = 'o2.b';
console.log(o2.f2());
五、事件處理函數中的this
在嚴格模式下,在事件處理函數中,this指向觸發事件的目標物件。
"use strict";
function blue_it(e){
if(this === e.target){
this.style.backgroundColor = "#00f";
}
}
var elements = document.getElementsByTagName('*');
for(var i=0 ; i<elements.length ; i++){
elements[i].onclick = blue_it;
}
//这段代码的作用是使被单击的元素背景色变为蓝色六、內聯事件處理函數中的this
#在嚴格模式下,在內嵌事件處理函數中,有以下兩種情況:
<button onclick="alert((function(){'use strict'; return this})());">
内联事件处理1
</button>
<!-- 警告窗口中的字符为undefined -->
<button onclick="'use strict'; alert(this.tagName.toLowerCase());">
内联事件处理2
</button>
<!-- 警告窗口中的字符为button -->以上是有關JavaScript嚴格模式下this的指向問題詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

