JavaScript腳本庫編寫的方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:27:011589瀏覽
JavaScript就是所謂的客戶端腳本語言,是一種在互聯網瀏覽器(瀏覽器也稱為Web客戶端,因為它連接到網頁伺服器上,以下載頁面)內部運行的電腦程式語言。 JavaScript的工作方式很有趣。普通網頁內都會插入一些JavaScript程式碼。當瀏覽器載入該頁面時,瀏覽器的內建解釋器將讀取並執行它在該頁面中找到的JavaScript程式碼。
做Web開發已經四年,或多或少累積了一些JavaScript腳本。例如,限制input只允許輸入數字的腳本;敲回車自動轉到下一個控件,相當於Tab鍵的作用一樣;因為JavaScript數值運算的結果常常不是我們想要的,還得有浮點數運算(加減乘除)函數。每次有JavaScript需求時,常常是在網路上找需要的腳本,直接拷貝到aspx檔案中,或是新建JavaScript文件,然後加入引用
,以此方式來完成客戶端腳本的製作。畢竟對JavaScript的需求不多,也就沒有花很大的力氣去學。
最近公司的專案不忙,空閒的時間趕緊補習腳本的知識。網路上有很流行的JQuery腳本庫,在園子裡也有大量的文章討論怎麼去用。以我親身體會,JavaScript和正規表示式一樣,常學常忘。學過的知識不用,很快就會忘記。特別是和應用相關的內容,例如PageMethods怎麼用,客戶短回調如何實現,如何用JavaScript調用Web服務,在專案中用過多次,但是一被同事問起來,還是模模糊糊的,很難說出個所以然來。我有一個辦法是製作demo,把各種效果的demo做好,分門別類的放在一起,然後用的時候去搜索,這樣可以節省很多時間。另外一種方法就是今天這篇文章提到的,把做過的JavaScript整理一下,製作成比較通用的腳本庫,方便重複使用。整理的意思是,對函數進行適當的調整,讓它能不僅能滿足當前專案的需求,還要能滿足未來專案的需求,另一個意義是要規範命名和組織結構,寫好範例程式碼,用起來的時候方便。有時候在網路上下載了許多JavaScript實用腳本,但忘記下載它的測試腳本,不知道怎麼去用,不如到網路重新搜尋來得方便。
JavaScript被定義為一種基於物件的腳本語言,一方面它以DOM物件模型和DOM物件中的方法為基礎,另一方面,它又不具備物件導向語言的繼承,多態的特性。 ASP.NET AJAX對JavaScript進行了擴展,讓我們可以以物件導向的方式來組織JavaScript腳本。我這裡的主要工作是封裝,把現有的程式碼封裝起來,方便下次重複使用。於是,有兩種方法來組織現有的JavaScript程式庫。
我以JavaScript中倍受爭議的浮點運算中的加法和減法運算為例子,看看如何把它們封裝起來
JavaScript風格
function Math() { }
//加法
Math.prototype.Add=function(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (arg1*m+arg2*m)/m
}
//减法
Math.prototype.Subtraction=function(arg1,arg2){
var r1,r2,m,n;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
调用方式
var math=new Math();
var result=math.Add(2.0,4.0);
AJAX风格
Type.registerNamespace(“Utility”);
Utility.Math=function(larg,rarg)
{
this._left=larg;
this._right=rarg;
}
Utility.Math.prototype=
{
//加法函数
Add:function ()
{
var r1,r2,m;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (left*m+right*m)/m
}
//减法函数
Subtraction: function(){
var r1,r2,m,n;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((left*m-right*m)/m).toFixed(n);
}
}
//注册类
Utility.Math.registerClass(“Utility.Math”);
然后,在需要的地方,就可以运用下面的方法调用
var math=new Utility.Math(2.0,4.2);
var result=math.Add();
使用上面提出的兩種方法,可以方便封裝常用的JavaScript,減少重複。
上面的命名有個問題,因為Math是JavaScript內建的一種類型,用來處理各種數學運算,為了讓上面的JavaScript風格的腳本運作起來,還得把類別名稱換成其它的名字,如MathHelper。 ASP.NET AJAX也對JavaScript的六種類型進行了擴展,分別是Array,Boolean,Date,Error,Object和string.
方法有了,估計還有朋友會說,你應該把自己做的JavaScript庫公佈出來才行,這樣才能滿足大眾的口味。光是這個方法,要實踐起來還是很困難的:有專案時間緊迫的理由,每天都忙著做項目,哪裡有時間去整理這個,也有不熟悉JavaScript的理由。
為了讓我的類別庫不至於很菜,我上網找了些關於寫好JavaScript庫的建議。
有一篇文章的名字叫《Building a JavaScript Library》,本來寫這篇文章之前很想看看他是怎麼寫的,可是網頁中一直提示正在加載文件,無法查看。很想知道老外對於同樣的主題,他是怎麼寫的。
還有一篇文章也很精彩,名字是《Rules For JavaScript Library Authors》,地址在
http://dean.edwards.name/weblog/2007/03/rules/
我把它翻譯出來,供大家參考
1 使用方法不要過於繁瑣。
2 避免使用Object.prototype
3 不要做過度的擴充
4 遵守標準。
5 向優秀的JavaScript創作者看齊
6 保持彈性可變 7 管理好內存,避免內存外洩。
8 避免瀏覽器相關的hack
9 保持類別庫簡潔
10 讓類別庫保持可預知。例如,雖然沒有查看文檔,也應該能猜測Math是處理和數學運算相關的內容
11 加分的規則:文檔;盡可能多的使用命名空間組織代碼,使之容易被記住;
我的程度很一般的,很普通的一個程式設計師。所以,不要跟我要代碼。我給你了,你還要花時間去看;而且我的程式碼沒有文檔,你讀不懂怎麼辦呢。與其這樣,為何不把你自己手邊有的JavaScript 整理一下,況且你手上頭有的JavaScript ,被你實際用過,你對他肯定熟悉。也不要推薦JQuery,它不是我的目的。
我的目的是教你組織整理現有的JavaScript 腳本庫,手頭上已有資源用好就很不錯了。
測試程式碼下載: http://xiazai.jb51.net/201509/yuanma/Math-Test(jb51.net).rar
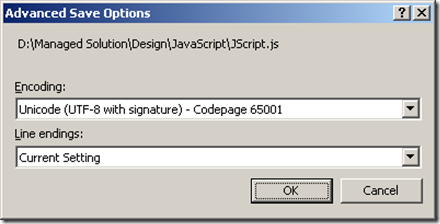
補充一個常見的問題:如果把JavaScript 放到外部檔案中,執行時可能會提示「找不到物件」
這個問題是由文件編碼導致的。要讓JavaScript 腳本檔案的編碼和HTML頁面的檔案編碼保持一致
點選檔案-->另存為選項,把兩者儲存為相同的編碼格式
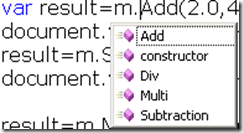
推薦用VS IDE編寫腳本,這樣可以使用IDE提供的智慧提示支援
如果是用Dreamweaver編寫腳本,它也提供了智慧提示
以上內容介紹了JavaScript腳本庫編寫的方法,希望大家喜歡。