JavaScript中Array的迭代用法
- 一个新手原創
- 2017-09-19 10:48:111384瀏覽
Array的迭代
喜歡研究JavaScript,比看HTML和CSS有意思多了。廢話不多說,全面介紹JavaScript的array類型的5中迭代方法。力爭做到全面,每一種方法都有簡單而複雜的例子參考。
every()方法,每一項都回傳true,回傳true
some()方法,有一個回傳true,回傳true
-
filter()方法,傳回一個數組,每個元素都是傳回true的
map()方法,傳回數組,每一個元素都是呼叫函數的結果
forEach( )方法,不回傳結果,每一項運行特定的函數
#為什麼要用這些迭代,就是懶唄,不喜歡寫for循環,上面的每一個方法都是可以用for做的。所以科技產生的動力就是懶惰。喜歡迭代讓程式碼顯得很屌,最近看了ES6的語法,那才叫簡潔,跟天書差不多。不過也增加了程式碼閱讀的難度。上面5種方法,常用的也就是map()和forEach(),先從forEach說起。
1. forEach()
這貨就是一個for循環,把你想乾的事情放在括號裡就行了,也不回傳任何結果。看一下定義:
定義:forEach() 方法用於呼叫陣列的每個元素,並將元素傳遞給回調函數。
语法: array.forEach(function(currentValue, index, arr), thisValue)
注意的點:
#forEach() 對於空數組是不會執行回調函數的

#是不回傳結果的,如果取的話就是undefined,下面試試
最後就是不會改變原來的陣列
var num = [1, 2, 3, 4, 5];
num.forEach((value) => {
console.log(value);
});
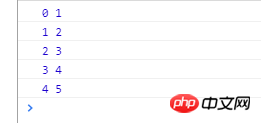
遍歷陣列印出每個元素,他做的事情和for沒有任何差別。這裡用了匿名函數(ES6的箭頭函數,少打個function而已),再寫一個顯示呼叫的函數,並把位置也傳進去。 function myFunc(item, index) {
console.log(index, item);
} var num = [1, 2, 3, 4, 5];
num.forEach(myFunc);
前面是位置,後面是數值,程式碼沒什麼好解釋的。有一個參數就是可選的thisValue,說白了就是指定呼叫的函數裡的this是哪一個,預設就是undefined。
- thisValue
可選。傳遞給函數的值一般用 “this” 值。如果這個參數為空,”undefined” 會傳遞給 “this” 值。
- 還是舉例比較清楚,程式碼說明一切。
function myFunc(item, index) { console.log(this.value, index, item); } var num = [1, 2, 3, 4, 5]; var obj = {value: '就是一个对象而已'}; num.forEach(myFunc, obj);
很愚蠢的一段程式碼,就是單純地在每一次迭代中使用了傳入物件的值。函數裡的this就是傳入的物件obj。該解釋的都解釋完了,多說一句,這貨就是替代for的,但不絕對,從效率上看for循環還是比他快的,JavaScript語言精粹裡提到的,這裡就不細說了。
2. map()
定義:map() 方法傳回一個新數組,數組中的元素為原始數組元素呼叫函數處理後的值。 map() 方法依照原始陣列元素順序依序處理元素。
语法:
array.map(function(currentValue,index,arr), thisValue)
注意的點:
map() 不會改變原始陣列。
#map() 不會對空數組進行偵測。
- 這貨幹了很多想乾的事,上面舉了一個React中state的例子,反正就是會常用得到。根據某個條件,把陣列裡的每一個元素都執行相關的函數功能,差不多這個意思了。網路上的例子都是輸出一個數組,每個元素都是原來的兩倍,換一個新一點,如果是奇數輸出#,偶數輸出*。
var num = [1, 2, 3, 4, 5];
var newNum = num.map((item) => {
if(item%2) {
return '#';
} else {
return '*';
}
}); console.log(newNum);语法: array.filter(function(currentValue,index,arr), thisValue)######注意的點:############filter() 不會對空數組進行偵測。 ############filter() 不會改變原始陣列。 ###
举个比较复杂的例子,在Todo的例子,很多框架都会用这个例子来展示自己这个框架的好处。Todo应用里有很多事项,有完成的,也未完成的,那么把完成的或未完成的筛选出来就需要用到这个了。
var todos = [
{name: 'todo1', completed: false},
{name: 'todo2', completed: true},
{name: 'todo3', completed: false}
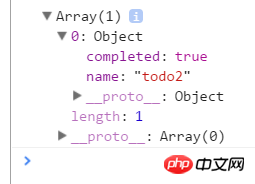
]; var todosCompleted = todos.filter((todo) => {
return todo.completed;
}); console.log(todosCompleted);
直截了当,比在for循环里写if判断简洁多了。
4.every()和some()
最后两个一起说,这两是兄弟,大的叫且(&&),小的叫或(||),给出定义也能看明白:
定义: every() 方法用于检测数组所有元素是否都符
合指定条件(通过函数提供)。every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。定义:some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意的点:
都不会对空数组进行检测。
不会改变原始数组。
很少在项目中会想到这两兄弟,用for循环加上if判断,break退出循环就可以实现。用迭代方法就是要少写几行代码,js有一个库underscore,那更简洁。Backbone框架就依赖了这个库来实现对model和collection的便捷操作。最后一个例子结束这一讲,判断数组里的数字是否都是奇数(every),是否有偶数(some)。
var num = [1, 3, 5, 6];
console.log(num.every((value) => { // flase
return value%2;
}));
console.log(num.some((value) => { // true
return !(value%2);
}));这两个方法比较聪明,对于every()方法,只要有一个结果是false,就直接返回false,后面的就不检测了。同理对于some()方法,只有出现返回true的结果,也就直接返回true,后面就不检测了。这个就不具体测试了,这样做就是为了提高效率,就是一个break的事。
总结
讲了五种Array的迭代方法,就是程序员偷懒搞的,还有更懒的方法,ES6里面的语法就更像天书了,比如箭头函数(=>)就是为了省写function这个单词,还有一个很牛逼的扩展操作符…,直接看呆。以后有机会慢慢来写这些看不懂的符号,这一次讲的迭代是后面的基础,常用的也就是forEach和map方法,多用就记住了。
以上是JavaScript中Array的迭代用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

