php中關於websocket的詳細介紹
- 黄舟原創
- 2017-09-18 10:46:511784瀏覽
下面我畫了一個圖示範client 和server 之間建立websocket 連線時握手部分,這個部分在node 中可以十分輕鬆的完成,因為node 提供的net 模組已經對socket 套接字做了封裝處理,開發者使用的時候只需要考慮資料的互動而不用處理連結的建立。而 php 沒有,從 socket 的連接、建立、綁定、監聽等,這些都需要我們自己去操作,所以有必要拿出來再說一說。
+--------+ 1.发送Sec-WebSocket-Key +---------+
| | --------------------------------> | |
| | 2.加密返回Sec-WebSocket-Accept | |
| client | <-------------------------------- | server |
| | 3.本地校验 | |
| | --------------------------------> | |
+--------+ +--------+看了我寫的上一篇文章的同學應該是對上圖有了比較全面的理解。 ① 和 ② 其實就是一個 HTTP 的請求和回應,只不過我們在處理的過程中我們拿到的是沒有經過解析的字串。如:
GET /chat HTTP/1.1Host: server.example.com Origin: http://example.com
我們平常看到的請求是這個樣子,當這東西到了伺服器端,我們可以透過一些程式碼庫直接拿到這些資訊。
一、php 中處理 websocket
WebSocket 連線是由客戶端主動發起的,所以一切要從客戶端出發。第一步是解析拿到客戶端寄過來的 Sec-WebSocket-Key 字串。
GET /chat HTTP/1.1Host: server.example.com Upgrade: websocket Connection: UpgradeSec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
前文中也提到了 client 請求的格式(如上),首先 php 建立一個 socket 連接,監聽埠的資訊。
1. socket 連線的建立
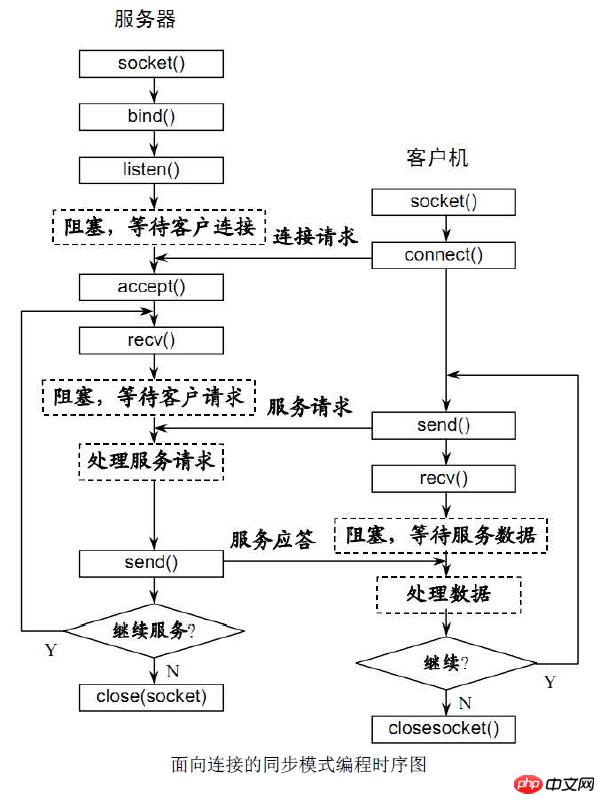
關於socket 套接字的建立,相信很多大學修過電腦網路的人都知道了,以下是一張連線建立的過程:

// 建立一个 socket 套接字$master = socket_create(AF_INET, SOCK_STREAM, SOL_TCP); socket_set_option($master, SOL_SOCKET, SO_REUSEADDR, 1); socket_bind($master, $address, $port); socket_listen($master);
比起node,這個地方的處理實在是太麻煩了,上面幾行程式碼並未建立連接,只不過這些程式碼是建立一個socket 套接字必須寫的東西。由於處理過程稍微有複雜,所以我把各種處理寫進了一個類別中,方便管理和呼叫。
//demo.php
Class WS {
var $master; // 连接 server 的 client
var $sockets = array(); // 不同状态的 socket 管理
var $handshake = false; // 判断是否握手
function __construct($address, $port){
// 建立一个 socket 套接字
$this->master = socket_create(AF_INET, SOCK_STREAM, SOL_TCP)
or die("socket_create() failed");
socket_set_option($this->master, SOL_SOCKET, SO_REUSEADDR, 1)
or die("socket_option() failed");
socket_bind($this->master, $address, $port)
or die("socket_bind() failed");
socket_listen($this->master, 2)
or die("socket_listen() failed");
$this->sockets[] = $this->master;
// debug
echo("Master socket : ".$this->master."\n");
while(true) {
//自动选择来消息的 socket 如果是握手 自动选择主机
$write = NULL;
$except = NULL;
socket_select($this->sockets, $write, $except, NULL);
foreach ($this->sockets as $socket) {
//连接主机的 client
if ($socket == $this->master){
$client = socket_accept($this->master);
if ($client < 0) {
// debug
echo "socket_accept() failed";
continue;
} else {
//connect($client);
array_push($this->sockets, $client);
echo "connect client\n";
}
} else {
$bytes = @socket_recv($socket,$buffer,2048,0);
if($bytes == 0) return;
if (!$this->handshake) {
// 如果没有握手,先握手回应
//doHandShake($socket, $buffer);
echo "shakeHands\n";
} else {
// 如果已经握手,直接接受数据,并处理
$buffer = decode($buffer);
//process($socket, $buffer);
echo "send file\n";
}
}
}
}
}
}
上面這段程式碼是經過我調試了的,沒太大的問題,如果想測試的話,可以在cmd 命令列中鍵入php /path/to /demo.php;當然,上面只是一個類,如果要測試的話,還得新建一個實例。
$ws = new WS('localhost', 4000);
客戶端程式碼可以稍微簡單點:
var ws = new WebSocket("ws://localhost:4000");
ws.onopen = function(){
console.log("握手成功");
};
ws.onerror = function(){
console.log("error");
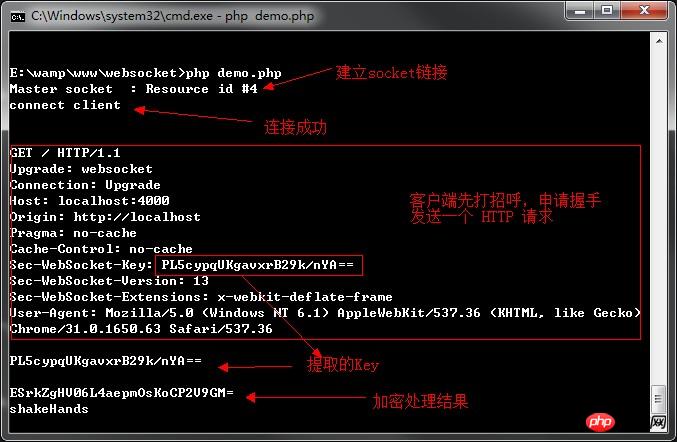
};執行伺服器程式碼,當客戶端連線的時候,我們可以看到:

透過上面的程式碼可以清楚的看到整個交流的過程。首先是建立連接,node 中這一步驟已經封裝到了 net 和 http 模組,然後判斷是否要握手,如果沒有的話,就 shakeHands。這裡的握手我直接就 echo 了一個單詞,表示進行了這個東西,前文我們提到過握手算法,這裡就直接寫了。
2. 提取Sec-WebSocket-Key 資訊
function getKey($req) {
$key = null;
if (preg_match("/Sec-WebSocket-Key: (.*)\r\n/", $req, $match)) {
$key = $match[1];
} return $key;
}這裡比較簡單,直接正則匹配,websocket 資訊頭一定包含Sec-WebSocket-Key,所以我們匹配起來也比較快捷~
3. 加密Sec-WebSocket-Key
function encry($req){
$key = $this->getKey($req);
$mask = "258EAFA5-E914-47DA-95CA-C5AB0DC85B11";
return base64_encode(sha1($key . '258EAFA5-E914-47DA-95CA-C5AB0DC85B11', true));
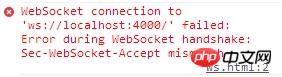
}將SHA-1 加密後的字串再進行一次base64 加密。如果加密演算法錯誤,客戶端在進行校檢的時候會直接報錯:

#4. 應答Sec-WebSocket-Accept
function dohandshake($socket, $req){
// 获取加密key
$acceptKey = $this->encry($req);
$upgrade = "HTTP/1.1 101 Switching Protocols\r\n" .
"Upgrade: websocket\r\n" .
"Connection: Upgrade\r\n" .
"Sec-WebSocket-Accept: " . $acceptKey . "\r\n" .
"\r\n"; // 写入socket
socket_write(socket,$upgrade.chr(0), strlen($upgrade.chr(0)));
// 标记握手已经成功,下次接受数据采用数据帧格式
$this->handshake = true;
}這裡千萬要注意,每一個請求和相應的格式,最後有一個空行,也就是\r\n,開始測試的時候把這東西給弄丟了,糾結了半天。

當客戶端成功校檢key後,會觸發onopen 函數:

5.資料幀處理
// 解析数据帧
function decode($buffer) {
$len = $masks = $data = $decoded = null;
$len = ord($buffer[1]) & 127;
if ($len === 126) {
$masks = substr($buffer, 4, 4);
$data = substr($buffer, 8);
} else if ($len === 127) {
$masks = substr($buffer, 10, 4);
$data = substr($buffer, 14);
} else {
$masks = substr($buffer, 2, 4);
$data = substr($buffer, 6);
} for ($index = 0; $index < strlen($data); $index++) {
$decoded .= $data[$index] ^ $masks[$index % 4];
} return $decoded;
}這裡涉及的編碼問題在前文中已經提到過了,這裡就不贅述,php 對字元處理的函數太多了,也記得不是特別清楚,這裡就沒有詳細的介紹解碼程序,直接把客戶端發送的資料原樣回,可以算是聊天室的模式吧。
// 返回帧信息处理
function frame($s) {
$a = str_split($s, 125);
if (count($a) == 1) {
return "\x81" . chr(strlen($a[0])) . $a[0];
} $ns = ""; foreach ($a as $o) {
$ns .= "\x81" . chr(strlen($o)) . $o;
} return $ns;
}// 返回数据
function send($client, $msg){
$msg = $this->frame($msg);
socket_write($client, $msg, strlen($msg));
}客戶端程式碼:
var ws = new WebSocket("ws://localhost:4000");
ws.onopen = function(){
console.log("握手成功");
};
ws.onmessage = function(e){
console.log("message:" + e.data);
};
ws.onerror = function(){
console.log("error");
};
ws.send("李靖");在連通之後發送數據,伺服器原樣傳回:

二、注意問題
1.websocket 版本問題
客戶端在握手時的請求中有 Sec-WebSocket-Version: 13,這樣的版本標識,這個是升級版本,現在的瀏覽器都是使用的這個版本。而以前的版本在資料加密的部分更加麻煩,它會發送兩個key:
GET /chat HTTP/1.1Host: server.example.com Upgrade: websocket Connection: Upgrade Origin: http://example.com Sec-WebSocket-Protocol: chat, superchatSec-WebSocket-Key1: xxxxSec-WebSocket-Key2: xxxx
如果是这种版本(比较老,已经没在使用了),需要通过下面的方式获取
function encry($key1,$key2,$l8b){ //Get the numbers preg_match_all('/([\d]+)/', $key1, $key1_num); preg_match_all('/([\d]+)/', $key2, $key2_num);
$key1_num = implode($key1_num[0]);
$key2_num = implode($key2_num[0]);
//Count spaces
preg_match_all('/([ ]+)/', $key1, $key1_spc);
preg_match_all('/([ ]+)/', $key2, $key2_spc);
if($key1_spc==0|$key2_spc==0){ $this->log("Invalid key");
return; } //Some math
$key1_sec = pack("N",$key1_num / $key1_spc);
$key2_sec = pack("N",$key2_num / $key2_spc);
return md5($key1_sec.$key2_sec.$l8b,1);
}只能无限吐槽这种验证方式!相比 nodeJs 的 websocket 操作方式:
//服务器程序var crypto = require('crypto');var WS = '258EAFA5-E914-47DA-95CA-C5AB0DC85B11';
require('net').createServer(function(o){ var key;
o.on('data',function(e){ if(!key){ //握手
key = e.toString().match(/Sec-WebSocket-Key: (.+)/)[1];
key = crypto.createHash('sha1').update(key + WS).digest('base64');
o.write('HTTP/1.1 101 Switching Protocols\r\n');
o.write('Upgrade: websocket\r\n');
o.write('Connection: Upgrade\r\n');
o.write('Sec-WebSocket-Accept: ' + key + '\r\n');
o.write('\r\n');
}else{
console.log(e);
};
});
}).listen(8000);多么简洁,多么方便!有谁还愿意使用 php 呢。。。。
以上是php中關於websocket的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

