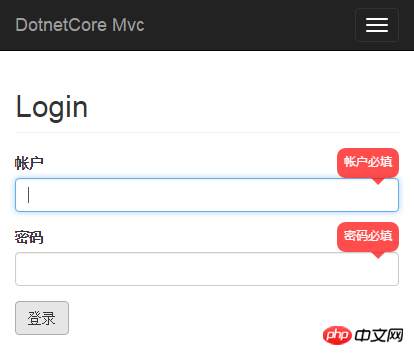
Asp.net Mvc表單驗證氣泡提示效果展示
- 巴扎黑原創
- 2017-09-18 10:14:521669瀏覽
這篇文章主要為大家詳細介紹了Asp.net Mvc表單驗證氣泡提示效果的相關資料,具有一定的參考價值,感興趣的小伙伴們可以參考一下
本文實例為大家分享了Asp.net Mvc表單驗證的製作程式碼,供大家參考,具體內容如下
將ASP.NET MVC或ASP.NET Core MVC的表單驗證改成氣泡提示:

//新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用
(function ($) {
$("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgName = "vg" + fname;
$("<span class='vg' id='" + vgName + "'></p>").insertBefore(input);
input.appendTo("#" + vgName);
tip.appendTo("#" + vgName);
});
})(jQuery);.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px;
background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
}//新建一個css檔案(如:jquery.validate.Bubble.css),在所有要驗證的頁面引用
然後您的表單不用做任何修改就可以正常顯示了(control-label 相關的樣式可以不要(1-6行)).
以上是Asp.net Mvc表單驗證氣泡提示效果展示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

